NoCodeツールGlideを1ヶ月使用してみた。良い部分と悪い部分の感想
NoCodeアプリ開発Glideには、どんな特徴があるのか?
素人がNoCodeツールGlideを使ってみたました。
Glideを約1ヶ月使用したので、Glideの感想や特徴を書いていきます。
Glideとは?

GlideはNoCodeのアプリ開発ツールです。
NoCodeは、その名の通り、コードなしでアプリが作れるサービス。
NoCodeのアプリ開発ツールには、バブルやアダロやグライドなどといったツールがあります。
今回、上記の中のGlideを1ヶ月ほど使用してみました。
まず、Glideを使用して感じた良かった部分がいくかあります。
Glideの良かった部分

<Glideのメリット>
● コードを書く必要がない。
● マウス操作で作業ができる
● 初心者でもアプリが作れる
Glideは、NoCodeでアプリが作れ、非常に簡単に製作が行えるのが特徴。
マウス操作を中心にしてアプリ製作ができるため、タイピングが遅くても大丈夫。
NoCodeの謳い文句通り、コードの入力がいらないので、コードを覚えたり、勉強しなければいけない部分をスルーできます。
本当ならコードを各作業が必要だが、Glideでは直感的にドラッグ&ドロップでできるパーツを配置できるのでめちゃくちゃ楽。
作業を行ないながら、どうなるのかが理解できます。
そのため初めての人でもアプリの制作が可能です。
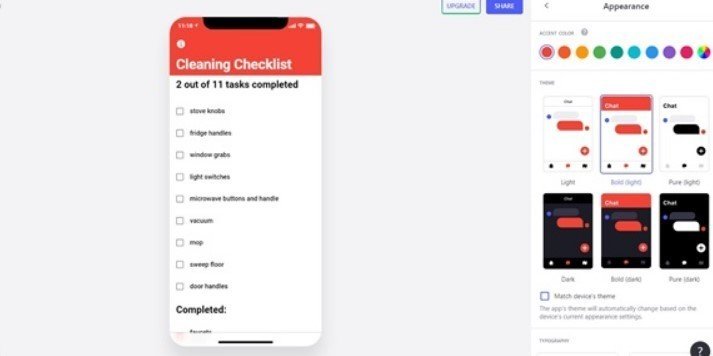
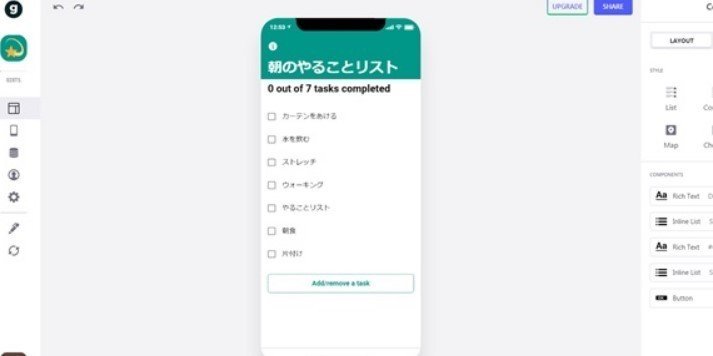
まず最初に、グライドを使用して簡単なアプリを作成しました。(何を作るか迷ったので、テンプレートを使用)
テンプレートを使用して、必要なものを追加して行くと簡単なアプリが完成しました。
Glideは、テンプレートを使用すれ短時間でWebアプリが作れ、色を変えたり、デザインを変えたりするのも簡単。
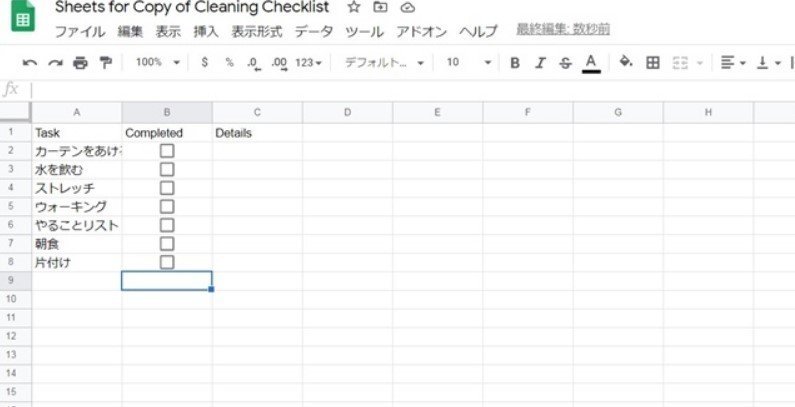
テンプレート以外に、グーグルスプレッドシートに書き込んで、データを読み込みます。

一からアプリの構築したら、どれだけ時間がかかるか分からないが、NoCodeなら簡単にアプリ制作が行えます。
Glideではコードを書かずに、簡単にWebアプリを作れることが分かったのが一番の学びです。
初めてでも簡単にWebアプリが作れることに驚きました。
ただ、簡単にアプリを作れるといっても注意点もあります。
ここでは、Glideの悪い部分も書いていきます。
Glideの残念な部分
まず、初めてだと操作を学ぶ必要があります。
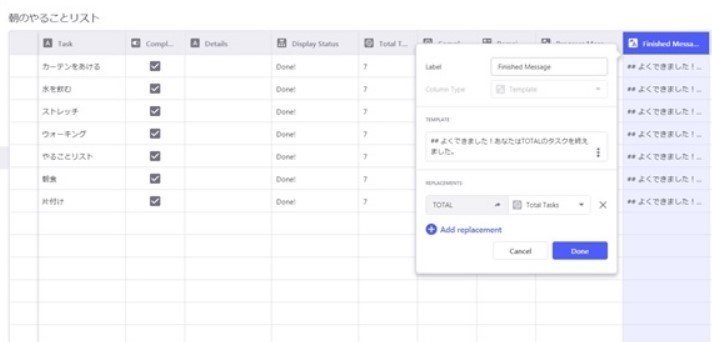
Glideは、見やすく分かりやすいインターフェースなので直感的に使えますが、細かい部分は、ある程度使いながら理解する必要があります。

実際に使用しながら、アプリ内のパーツを組み合わせたり学びながら進めて行くことは必要。
でもNoCodeなので、簡単に製作できて、アプリを作ってもある程度は形になるのがいいです。
Glideで挫折しやすいポイントは英語。
Glideを含めたNoCodeツールは基本、英語表記のものが中心です。
全て英語という部分は、挫折の一つのポイント。
学習するときもチュートリアルも英語なので、翻訳を使ったり、英語に慣れながらやっていくことが大事。
NoCodeがもっとメジャーになれば、今後この部分は改善(日本語化)されるかもしれません。
Glideで作ったアプリは、App storeに登録することが出ません。
Glideで作成できるのはPWAアプリで、ネイティブアプリアプリではないため、ストアに登録することができません。
ネイティブアプリを開発したいならAddaloやバルブがいいです。
まとめ

Glideはアプリ製作の初めの一歩としてオススメです。
初心者でもビックリするくらい簡単にWebアプリが作れます。
NoCodeツールは、慣れていくと手順や流れが理解しやすいので、色々なものを作成しながら練習していくのが大事だと感じました。
まずは、チュートリアルレッスンや簡単なテンプレートを使用して製作してみるのがいいです。
今回は、NoCodeアプリ開発ツールのGlideを1ヶ月間使用した感想を書きました。
NoCodeアプリ製作を始める方の参考になればと思います。
この記事が気に入ったらサポートをしてみませんか?
