落とし物アプリAppSheet
落し物を管理するアプリを作ってみました。動画解説はこちらからhttps://youtu.be/aHNVhEEwPr8
落とし物アプリをダウンロード

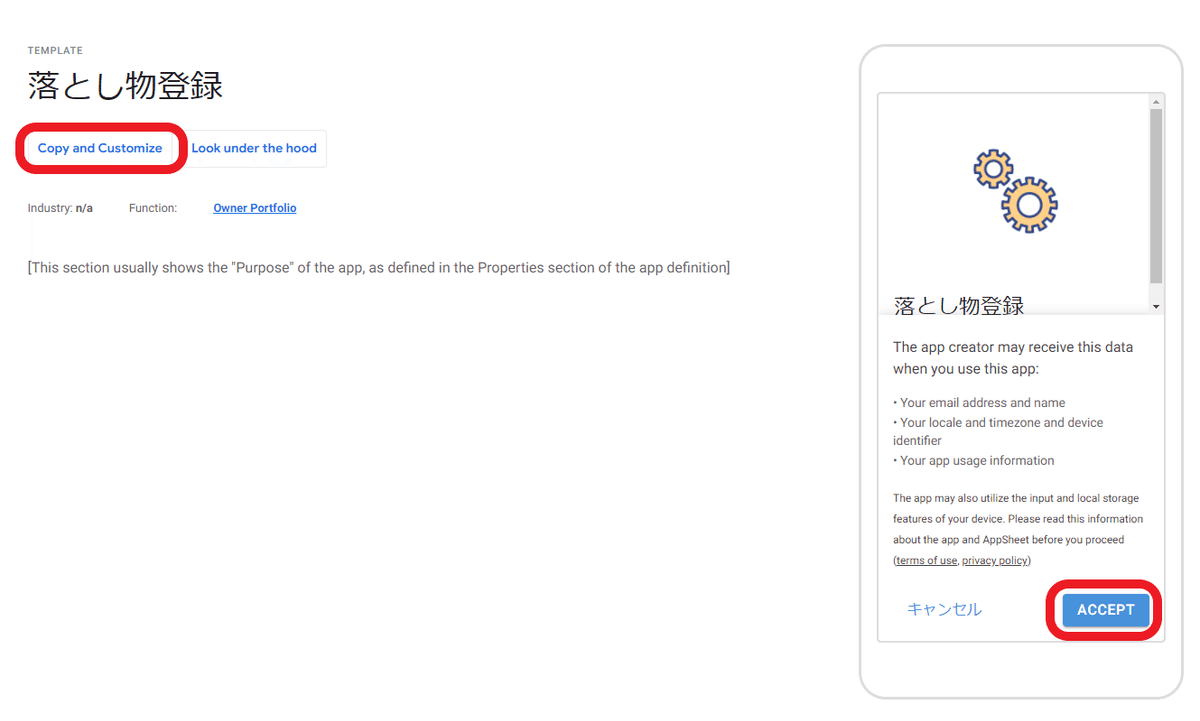
Googleアカウントを選択しログインするし、アプリのコピーを作成する

下記のメッセージが出るのでしばらく待ちます

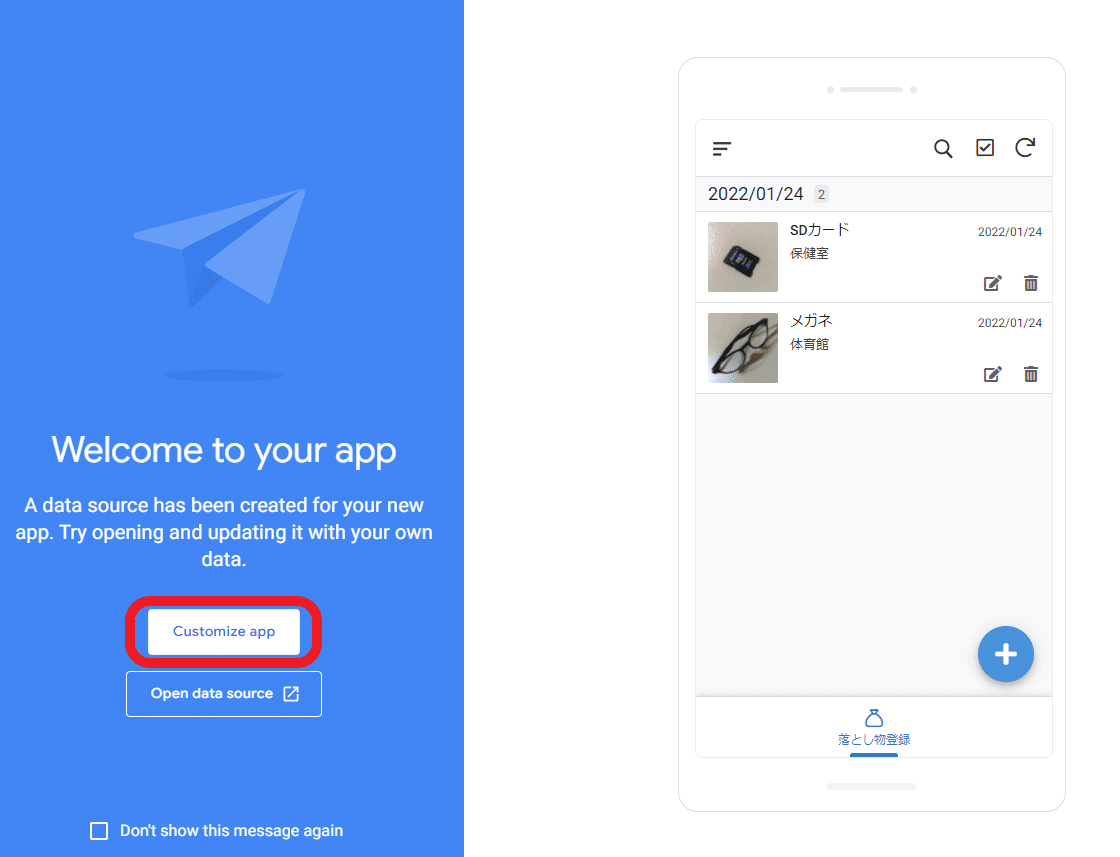
Custmize appをクリックします

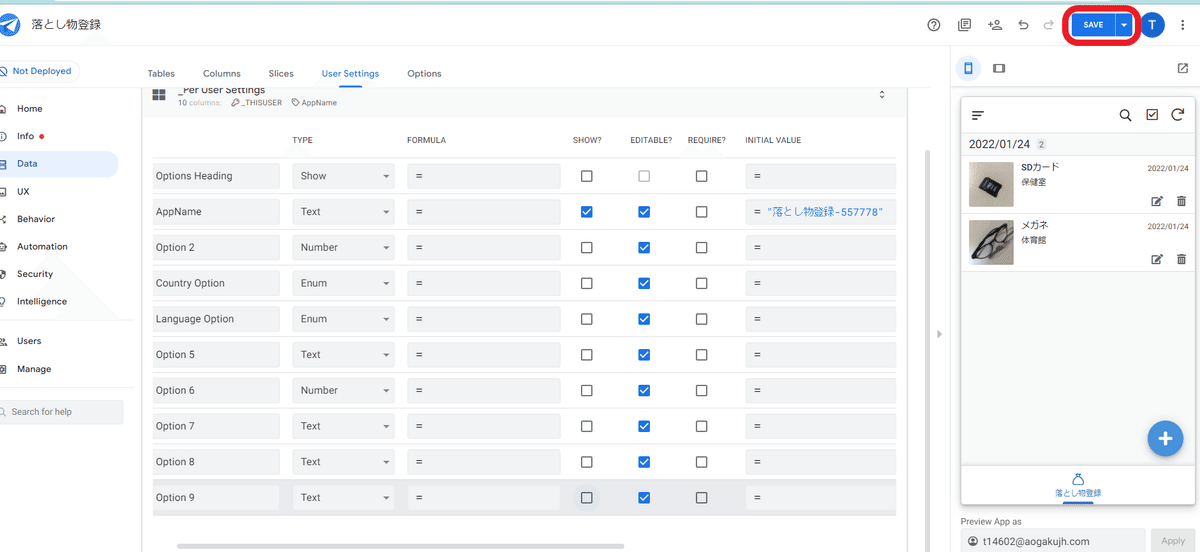
[Data]→[User Settings]をクリックし、_Per User Settingをクリックする。
AppNameのINITIAL VALUEをクリックする

URLのAppName=の後のアプリ名を入力して、SAVEをクリックする。アプリ名は必ず""で囲むこと。

最後にSAVEをクリックする

スプレッドシートの設定
[Data]→[Tables]→[t落とし物]から、[View Source]をクリックする。

スプレッドシートが開いたら[拡張機能]→[Apps Script]をクリックする。

コード.gs
function doGet() {
return HtmlService.createTemplateFromFile('index').evaluate()
}
function getData() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var values = ss.getSheetByName("t落とし物").getDataRange().getValues();
return values;
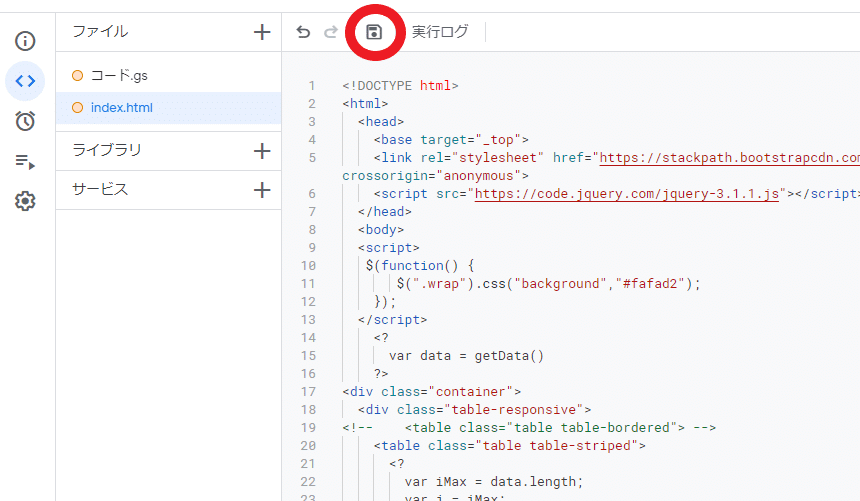
}上記のコードを張り付け、保存する

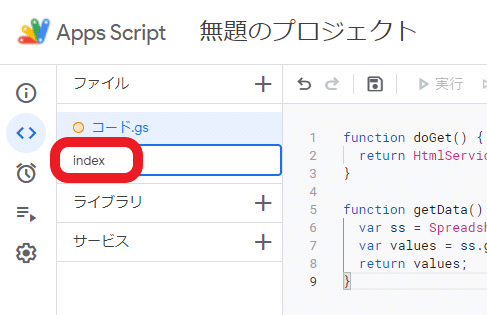
次に、ファイルの+から、HTMLをクリックする

無題をindexに書き換える

<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.1.1.js"></script>
</head>
<body>
<script>
$(function() {
$(".wrap").css("background","#fafad2");
});
</script>
<?
var data = getData()
?>
<div class="container">
<div class="table-responsive">
<!-- <table class="table table-bordered"> -->
<table class="table table-striped">
<tr><th width="200">画像</th><th>詳細</th></tr>
<?
var iMax = data.length;
var j = iMax;
if(iMax >= 50){j = 50};
for(var i = 1;i < j;i++){
var n = iMax - i;
if(data[n][9] != true){
output._=('<tr>');
output._=('<td width="200">');
var image1 = data[n][11] + data[n][2];
var image2 = '<img alt="topimg" src="'+ image1 + '" width="200" title="'+ data[n][1] + '">';
output._=('<a href="' + image1 + '">' + image2 + '</a>');
output._=('</td>');
output._=('<td><h2>' + data[n][1] + '</h2>日付:' + Utilities.formatDate(new Date(data[n][3]), 'Asia/Tokyo', 'yyy/MM/dd') + '<br>場所:'+ data[n][4] + '<br>詳細:'+ data[n][7] + '</td>');
output._=('</tr>');
}
}
?>
</table>
</div>
</div>
</body>
</html>上記コードをindex.htmlにコピーして保存する

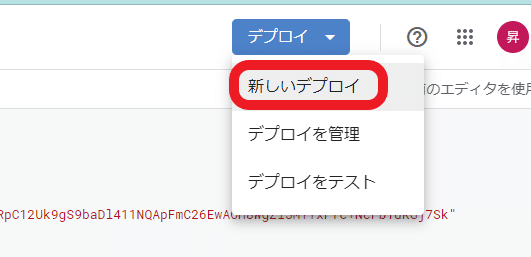
[デプロイ]から[新しいデプロイ]をクリックする

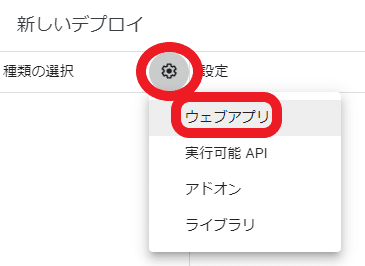
ギアのマークからウェブアプリをクリックする

全員を選択し、デプロイをクリックする。

アクセスを承認をクリックして、アカウントを選択し、アプリの使用許可をする

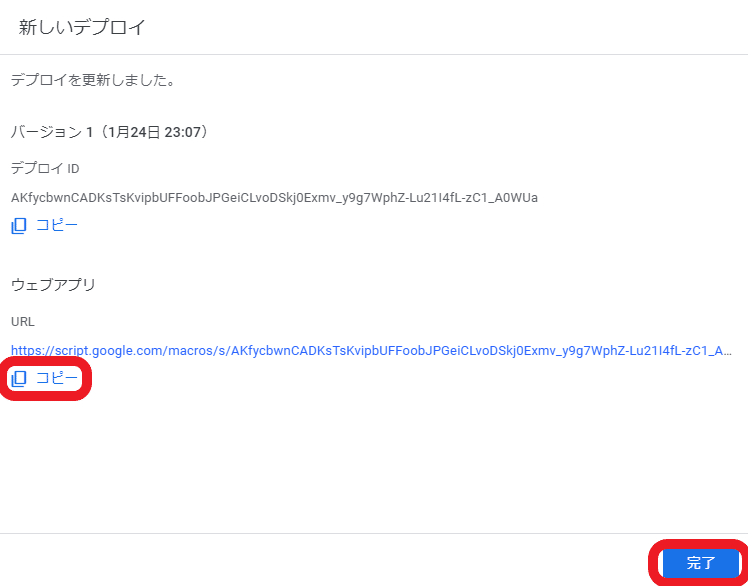
コピーをクリックして、完了をクリックする。

ブラウザでコピーしてURLをクリックしてみましょう。下記のように表示されば成功です。

この記事が気に入ったらサポートをしてみませんか?
