
firebaseのデータベースにアプリ側からアクセスができなくなったときの解決
アプリからfirebaseを使ってfirestoreデータベースに保存していたのに、ある時から急にアプリ側から接続拒否されてしまったときの解決方法をシェアします。
・firebaseの無料版を使っている
・ある時、firebase側から急にアクセス拒否されるようになった
上記の状況に当てはまる場合、今回の解決方法が効くかもしれません。
状況
vueでアプリ作成のチュートリアルを進めていて、データベースとしてfirebaseの無料版のサービスを利用。
エラー内容
エラーメッセージの詳細はうろ覚えですが、
急にuncaught...firebase...authentication...permission...というfirebase側からのエラーがconsoleに表示され、firestoreデータベースにつながらず、アプリにデータが表示されなくなった。
解決策
1.ググってみた。
エラーメッセージから、firebaseの使用許可が拒否されていることが読み取れました。なので、エラーメッセージでググってみましたが、解決につながるアクションは出てこなかったです。
2.コードが間違ってないか、チュートリアルのコードと見比べた。
猫がPCに乗っかってくることがよくあるので、気づかないうちに、コードがおかしくなったのかなと思ってお手本コードと比較してみたところ、間違ってなさそうでした。
この時点で、泥沼化の予感がしましたが、意外といけました。
3.firebase側の設定をいじってみた←解決😌
firebaseの無料版は、詳細はよくわからないけど、確か30日間だけ使えるみたいなことをどこかで見た気がしたので、期限切れを疑ってみました。
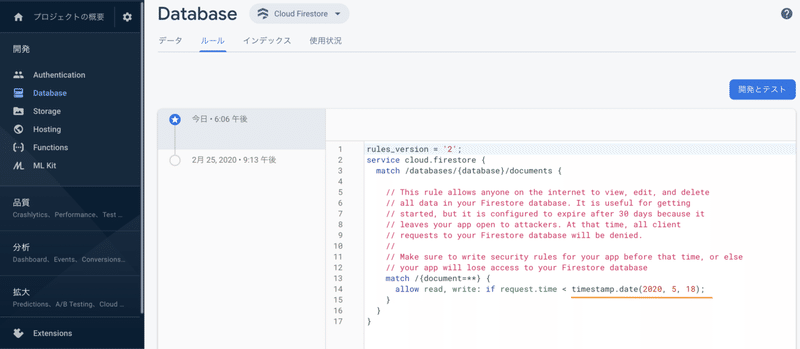
そこで、firebaseのDatabase→ルールを見てみたところ、期限みたいなtimestampがあって、現在の日付は、すでにtimestampよりも経過していました。試しに、この日付を未来日に変更してみたところ、アプリ側からデータベースに接続できるようになり、無事に解決しました。

ルールのコードを読むと、read(読み込み)はできるけど、
write(書き込み)やデータベースへのアクセスは、timestamp.date()のカッコの中の日付を超えるとできなくなることが分かります。
なので、timestamp.date()の日付を未来日に変更で解決します。
変更例)
timestamp.date(2020, 3, 25) → timestamp.date(2020, 5, 18)
この記事が気に入ったらサポートをしてみませんか?
