
明度と彩度の違いをそろそろ理解したい
最近いろんなサイトを眺めていたら、画像が多くあってもなんとなく全体に統一感のあるサイトをいくつか見かけました
多分これが噂に聞く色のなんちゃらを揃えてるやつだ、と思ったのですが、なんちゃらがわからない
色といえば明度彩度を意識して、とか聞くけど違いがわからんな?となり、調べてみることにしました
ので、今回は明度彩度のお話です。色関係は勉強したことが全くないので楽しみです
色相とは
明度と彩度の話なのにいきなり脱線します。この後頻出するので・・・(笑)
色相は、色の違いを表します。赤・青・黄とかですね

よく見る赤橙黄緑青藍紫が少しずつ色味を変えながらぐるっと並んでいる輪(色相環)がありますが、あれは色相を体系化するのに使われます
それぞれの色に名前がついていますが、人間が見分けられる色は大量にあるので、全部が全部名付けることはできなさそうですね・・・余談でした
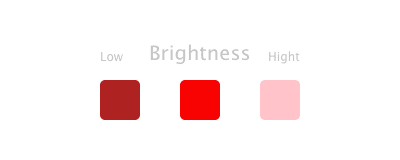
明度とは
ずばり色の明るさの度合いです。そのまま!
明度が高いほど白に近くなり、明度が低くくなるほど黒に近づきます
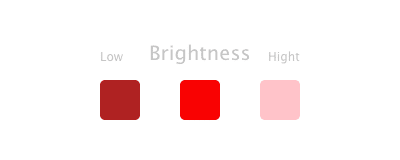
同じ色相でも明度を変えるとこんな感じです

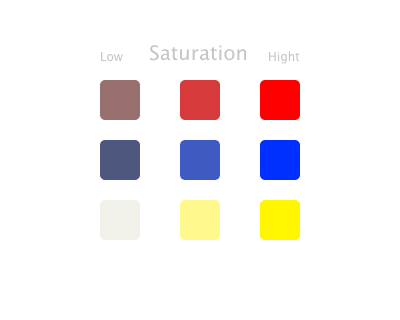
また面白いのが、色相の違いで明度の違いもあることです
たとえば、黄色系は明度が高く、青色系は逆に明度が低くなりやすいです

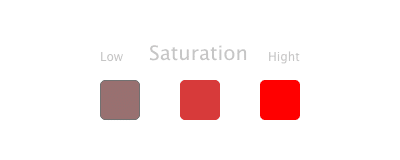
彩度とは
色相の鮮やかさの度合いです
これも文字そのままですが、改めて考えると鮮やかさってなんでしょう?
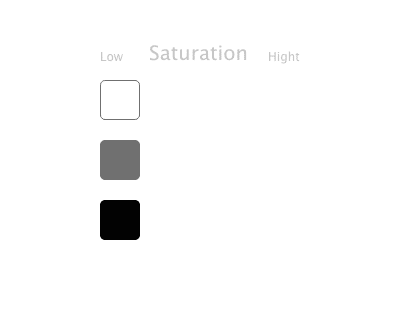
黒色はなんとなく彩度が低いイメージがありますが、なんと白色も彩度が低い色です
白・黒・そして白と黒を混ぜた色である灰は無彩色とよばれ、彩度がありません

つまり、白・黒が混ざった色ほど彩度が低い色となり、白・黒が混ざらない色ほど彩度が高い、つまり鮮やかな色ということになります
彩度が高いと鮮やかで派手な色(いわゆるビビッドカラー)に、彩度が低いと色味を感じづらい地味で落ち着いた色になります

色の統一感にはこの彩度をある程度揃えてあげることがポイントとなります

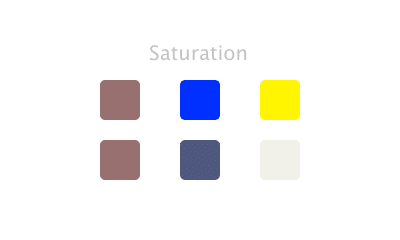
↓は上段は彩度バラバラ、下段は彩度を近づけています
ちょっと小さいのでわかりづらいですが、大きなオブジェクトの色に指定する時、より統一感が出るのは下段のように感じます

また、あえて彩度を変えることで強調にも使えますが、使いどころは要注意ですね
なお、彩度を低くした時に、白に近づくか黒に近づくか明度の違いで変わります。明度が低い色の彩度を低くした時は黒に、明度が高い色の彩度を低くした時は白に近づきます
明度の違う↓の、

彩度をそれぞれ低くするとこうなります

明度が低い左のものが黒寄りに、明度が高い右のものが白寄りになりました
まとめ
白に寄るか黒に寄るかの度合いが明度、白黒に寄ることで低くなるのが彩度!理解できました
色は奥深いですね。こんなさわりを学んだだけですが、統一感が出てくるのが面白いです。もっときちんと学んでデザインに活かしていきたいです
この記事が気に入ったらサポートをしてみませんか?
