
WebflowからWordPressに移行する方法
こんにちは!
今回はWebflowで作成したWebサイトをWordPressにテーマとして移行する方法をご紹介します。
この方法を利用することでお客さんへの納品方法としてhtml,cssの納品だけでなく、ワードプレスとしても納品することができます!
とても便利な機能なのですが、有料プラン(コードエクスポートのできるプラン)でのみの方法となりますのでご注意をお願いいたします。
udeslyとは

udeslyとは、Webflowで制作したwebサイトなどをテーマとして変換できるツールです。
このツールを使うことで、ShopifyやWordPressのテーマとして変換することができるので、Webflow上の公開だけではなく、用途に合わせた形で納品・運用することができる超便利なツールとなっています。
udeslyの設定
ではまずudeslyの設定から行っていきましょう。こちらは無料で使用することもできますので、まずは登録を進めていきます。
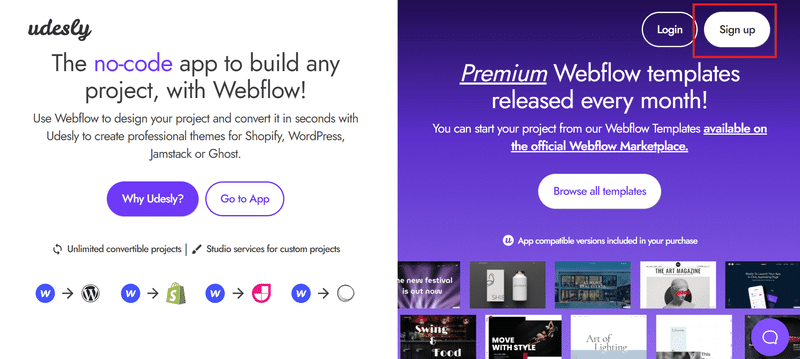
ではまずudeslyにアクセスして右上のサインアップをクリック。

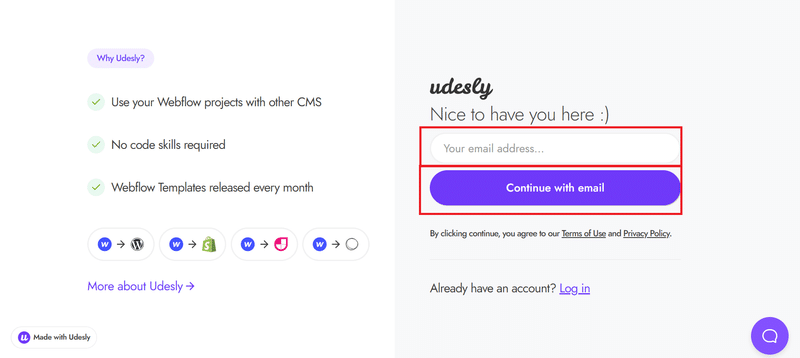
次に任意のメールアドレスを入力して、「Continue with email」をクリックしていきましょう。

すると、入力したメールアドレスにメールが届きますので、アクティベイトしましょう。
アクティベイト後ホームに戻ると、「sign up」となっていたボタンの箇所が「Go to App」となっていますので、そちらをクリックしていきます。

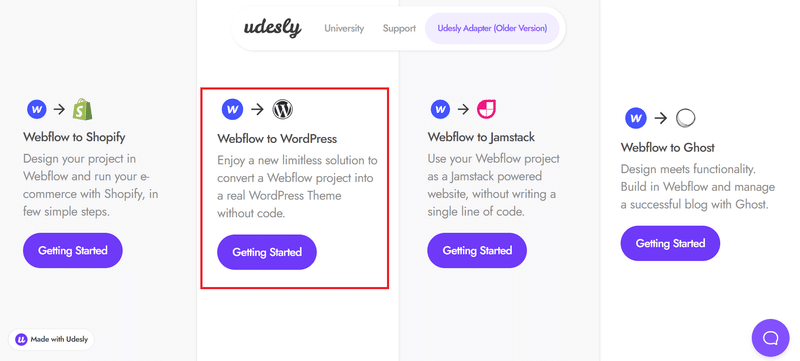
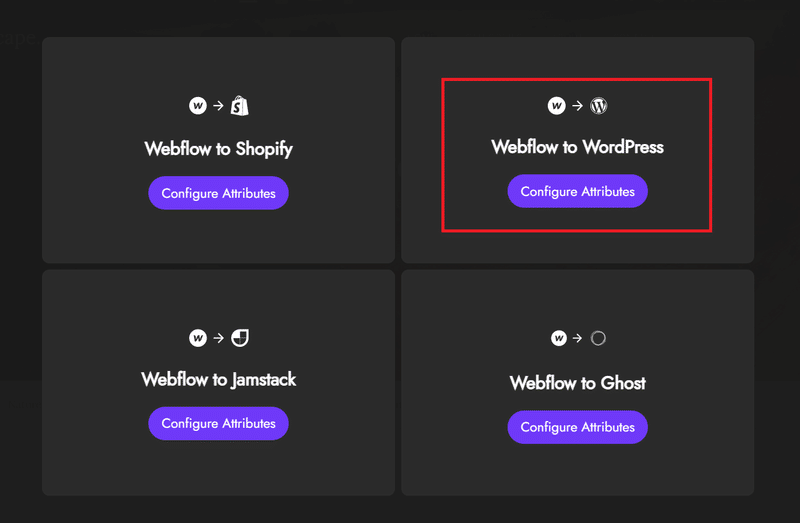
次に、どのCMSに変換するか選択できる画面が表示されます。
今回はWordPressに変換したいので、「Webflow to WordPress」をクリックしてきましょう。

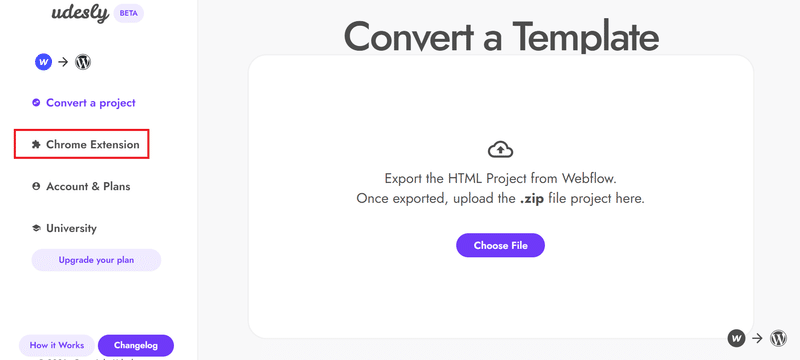
次にChrome Extensionをクリックして、拡張機能をインストールしていきましょう。

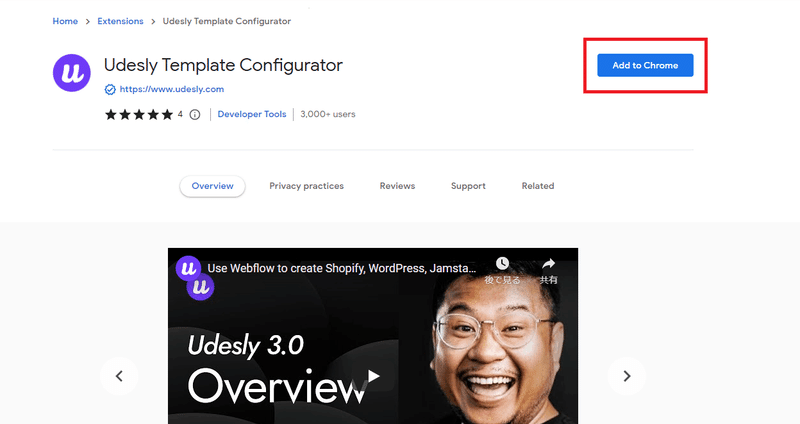
すると、拡張機能をインストールできるページに遷移しますので、「Add to Chrome」よりインストールを進めていきます。
この拡張機能をインストールすることで、WebflowからWordPressのテーマに変換するためのzipファイルを作成できるようになります。

ブラウザの右上にアイコンが表示されれば、インストールの完了です!

webflowの設定
では続いてWebflowをまず立ち上げましょう。
そして今回は無料のテンプレートの「Escape」で作成したwebサイトをWordPress化できるか試していきましょう。

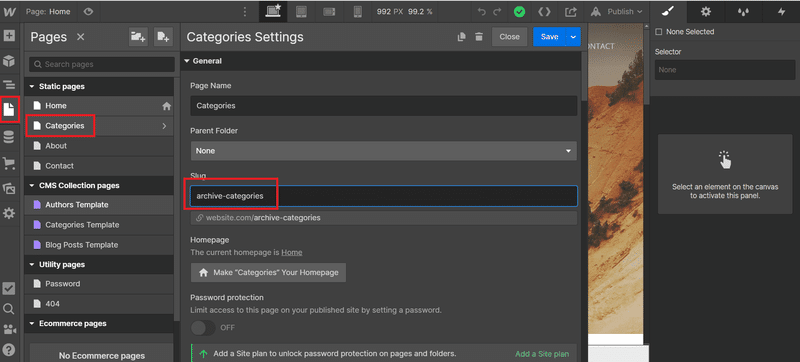
プロジェクトが作成できたら、カテゴリーのページのslugを変更しておきます。
ここではcategoriesというslugを「archive-categories」と変更しておきましょう。
この理由として、WordPress上にすでにcategories というCMSが作成されているので、取り込みエラーとなってしまうためです。

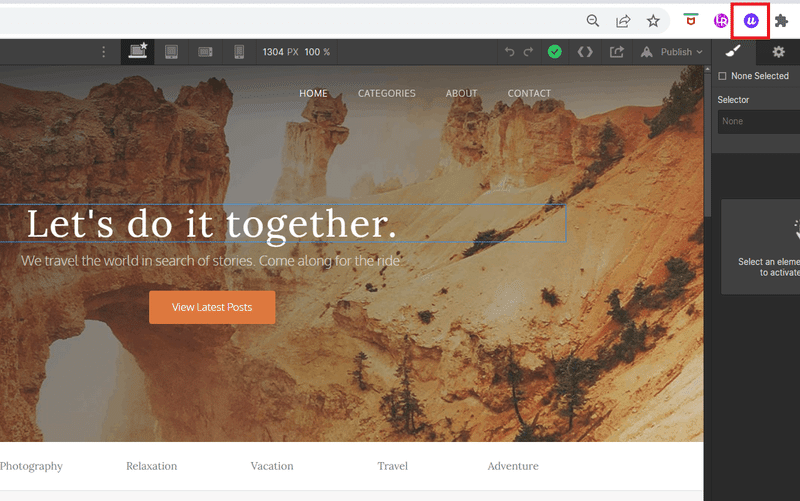
slugが変更できれば、拡張機能より先ほどインストールしたUのアイコンをクリックします。

次にWebflow to WordPressから「Configre Attributes」をクリックします。

以下の画面が表示されれば、WordPressへ変換するための準備の完了です。
合わせてconfigファイルがダウンロードされますが、こちらは後で利用致します。

ではコードのエクスポートを行っていきましょう!
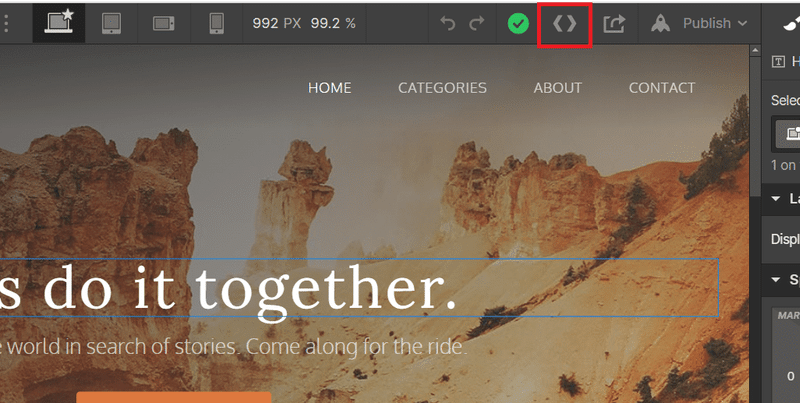
エクスポートは画面上部の「<>」のアイコンをクリックしていきます。

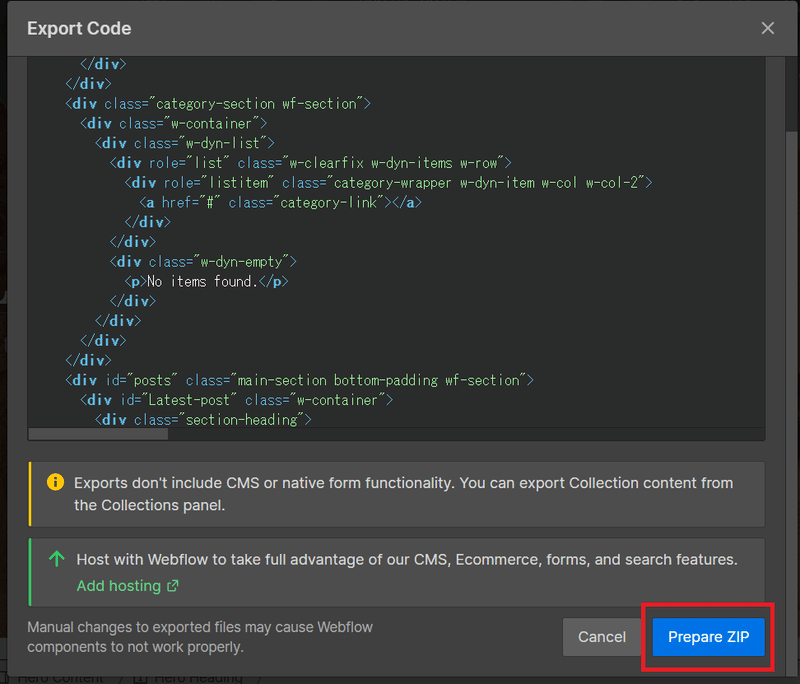
Prepare ZIP を押して、Download ZIPを押すとコードをzip形式でダウンロードすることができます。

↓

これでWebflow側での作業は完了です!
udeslyの設定-その2
では次にudeslyの設定に戻って、convert templateの画面で先ほどダウンロードしたzipファイルをドロップしましょう!

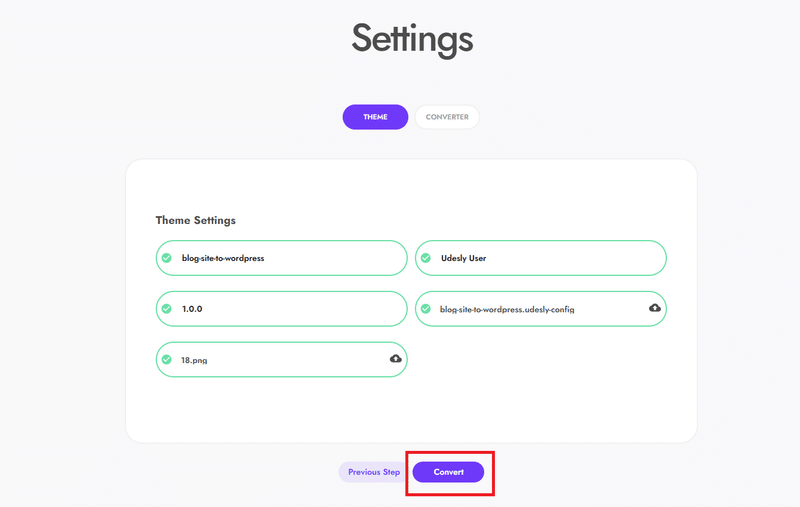
すると上記の画面が表示されます。
ここでの2つのファイルを設定していく必要があります。
まずは「Theme Configuration」ですが、先ほどダウンロードしたconfigファイルを選択しましょう。
そして「Theme Screenshot」ですが、こちらはWordPressのテーマを選択する画面のサムネイル画像として表示されますので、任意の画像を選択していきましょう。
これらの設定が完了したら、Convertをクリックしましょう!

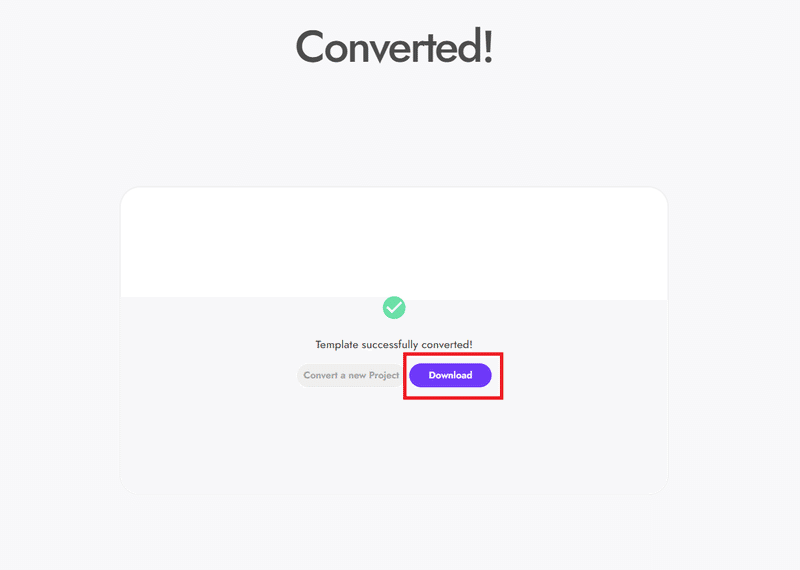
Convert ができたら、Downloadをしていきましょう!
これでWebflowのプロジェクトをテーマ化することができました。
次にWordPressよりこのテーマの設定を行っていきましょう。
WordPressの設定
ではまずWordPressの管理画面にログインしましょう。
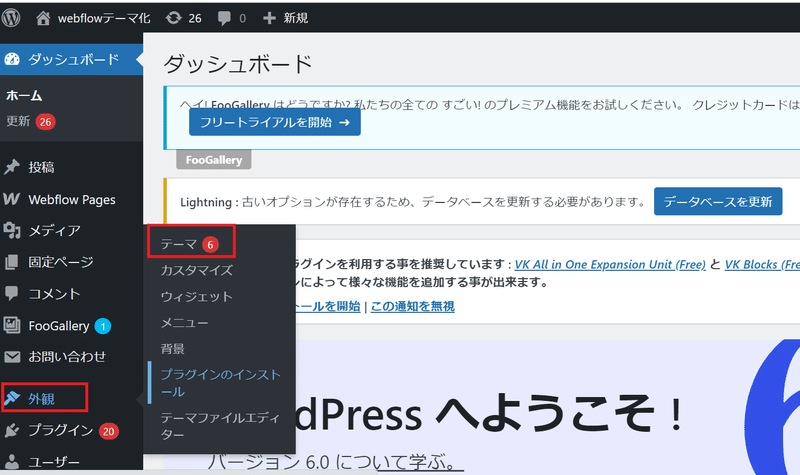
サイドバーより、外観→テーマを選択します。

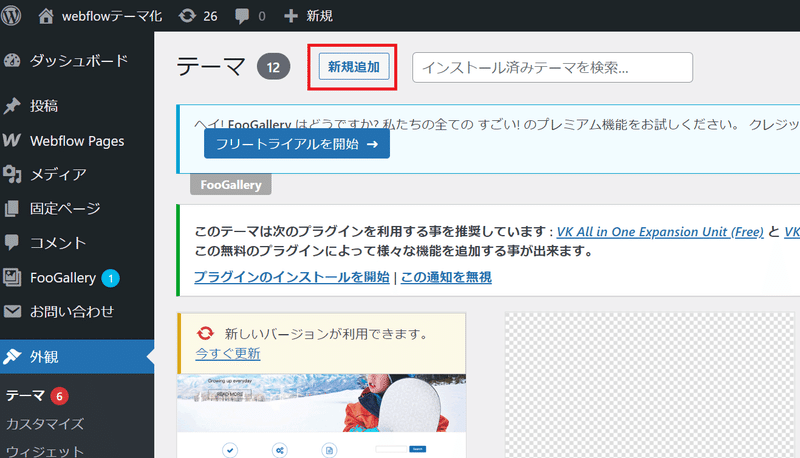
次にテーマより新規追加をクリックしていきます。

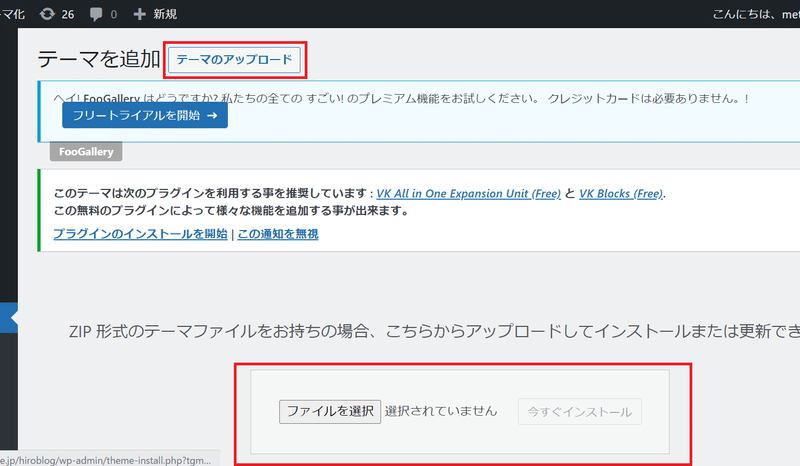
そして、「テーマのアップロード」より先ほどudeslyでダウンロードしたzipファイルをアップロードしていきましょう!

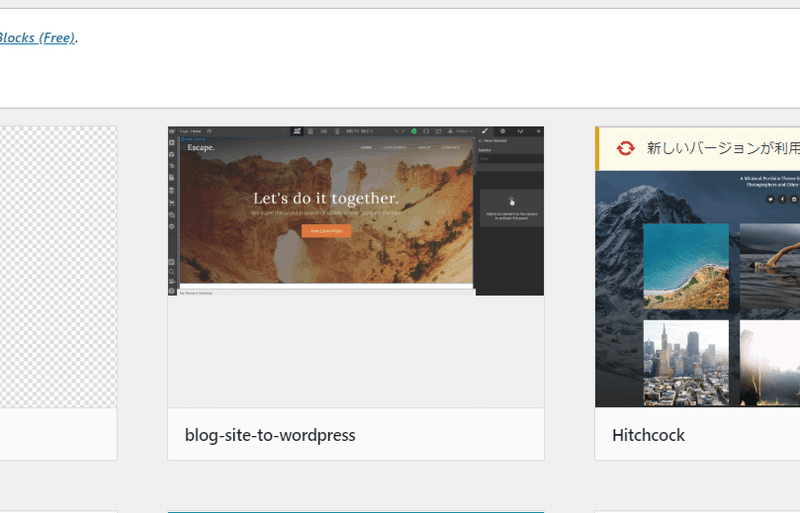
アップロードが完了したら、テーマに表示されますので、こちらを有効化していきます。

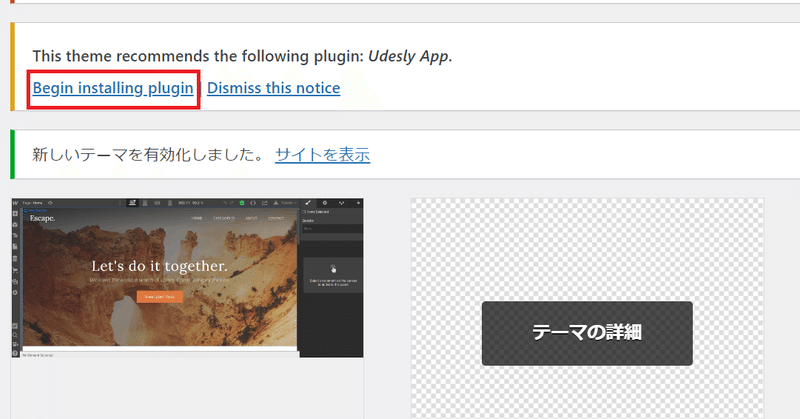
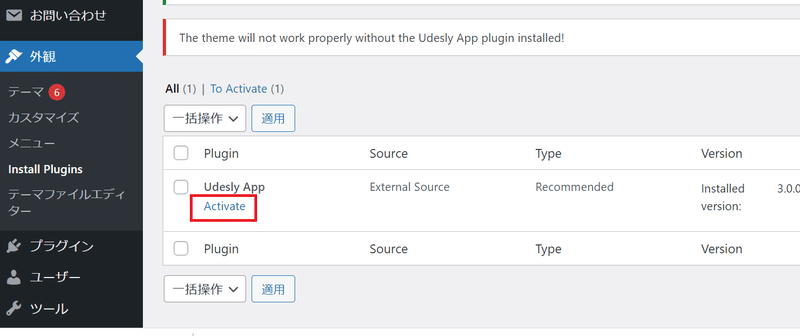
有効化すると、赤枠のような注釈が表示されるのでBegin Installing plugin をクリックしてプラグインをインストールしていきましょう。

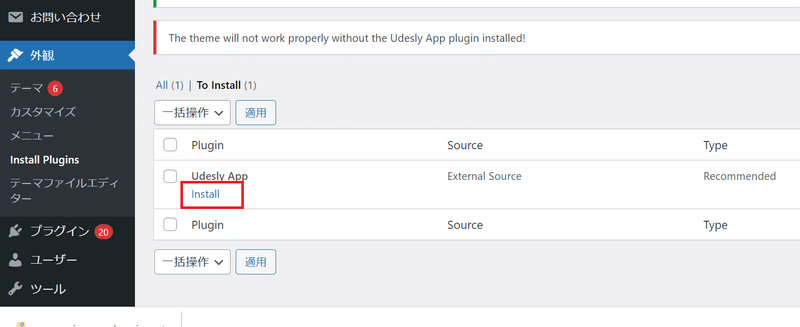
Installをクリックして、再度「Activate」をクリックすれば設定完了です!

↓

実際にみてみよう!
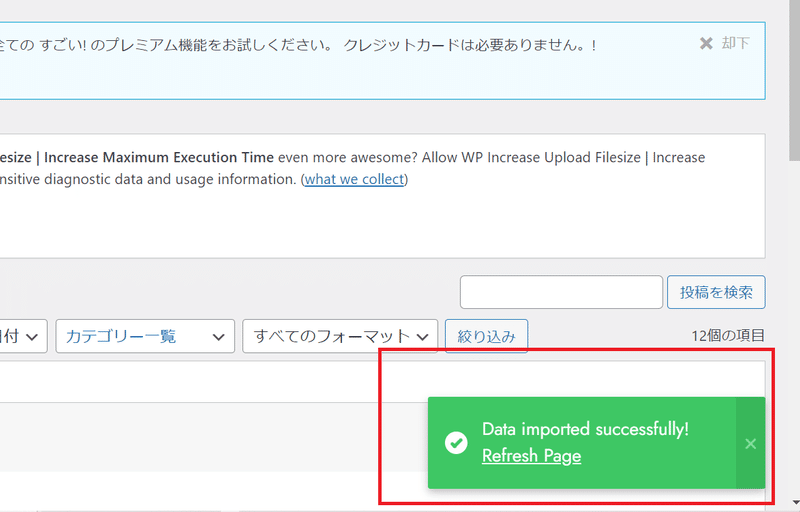
プラグインをインストール後、少し時間がかかりますが、右下にインポートがされているポップアップが表示されますので、そちらが緑色に変わればインポートが完了したことがわかります!

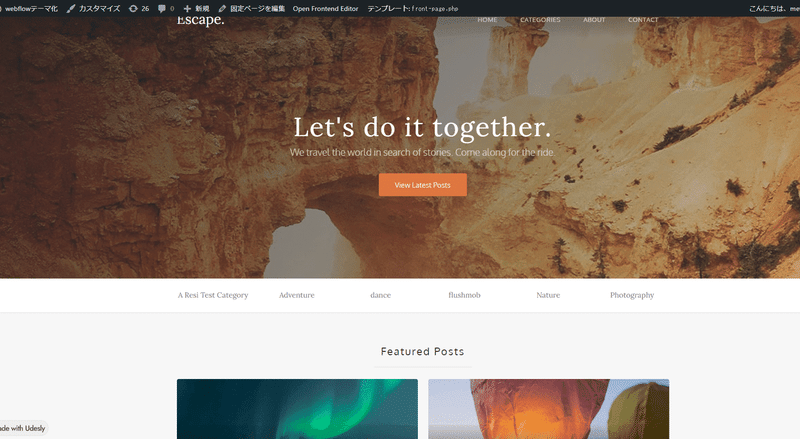
では有効化したテーマを使って実際にワードプレスで表示されているか確認していきましょう!

問題なくwebflowのテンプレートがワードプレスで表示されたことが分かりますね!
また新しく作成されたBlog Postsというところで、記事を作成することができますので、ワードプレスで運用したいユーザーにおすすめです。
最後に
今回はWebflowからWordPressに移行する方法をご紹介させて頂きました!
デメリットとしては、一度Webflowからワードプレス化したプロジェクトは、Webflowで再度デザインを修正することはできないため、ワードプレスのテーマからcss等をカスタマイズして修正する必要があります。
また有料プランでないと利用できない方法ではありますが、まだまだワードプレスを使って運用したいユーザーがいる中で、簡単にWebflowで制作したページをワードプレス化できますので、テーマにしばられないホームページをワードプレスで運用できるのは本当に大きなメリットですね!
また、本記事ではWebflowからwordPressに移行する方法をご紹介しましたが、Webflowで制作したサイトをワードプレスで制作したページに表示させる方法もご紹介しております!
こちらは完全移行ではなく、webflow側で修正することでWordPress側で表示されるページも変更される便利な方法になっていますので良ければこちらもご覧ください。
ではここまでお読み頂きありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
