
Webflowで作ったWebサイトをWordPressで表示する方法を解説!
こんにちは!!!
今回は、Webflowで制作したwebサイトをWordPressで表示させるプラグインについてご紹介します!
・WordPressで運用しているけど、Webflowで作ったサイトを表示させたい
・現在のWordPressで運用しているドメインを変更させずにWebflowのサイトも利用したい
・運用は変えずに、Webflowで修正ができるページを同一環境で用意したい
これらの悩みを今回のプラグインを利用することで解決できますのでぜひご一読ください!
WordPressのプラグインインストール
ではまずWordPressのプラグイン画面からプラグインのページから「Webflow Pages」をインストールします。
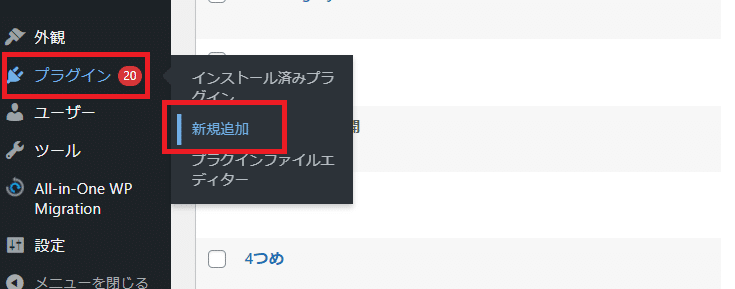
プラグイン→新規追加をクリック。

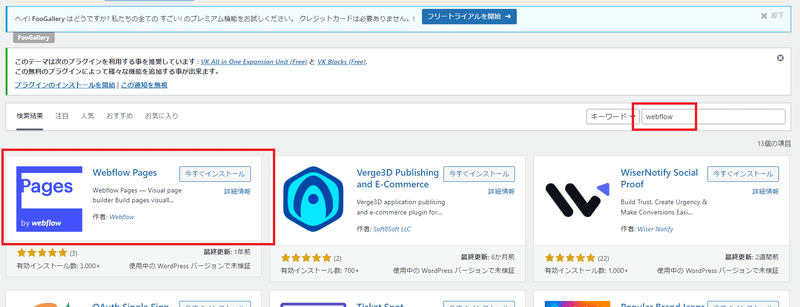
次に検索欄からwebflowと検索すると、Webflow Pages が表示されるのでそちらをインストールして有効化しましょう。

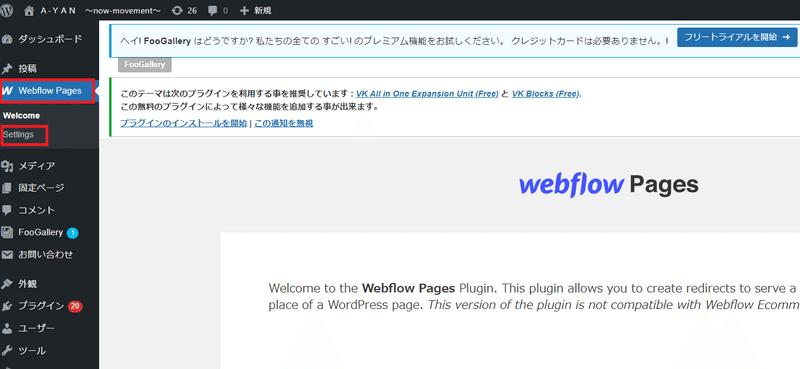
すると、サイドバーに「Webflow Pages」が表示されます。

ではこちらのSettingsをクリックしましょう。

ここでWebflowのAPI keyが必要となりますので、続いてWebflowがダッシュボードへ移動しましょう。
WebflowのAPI発行
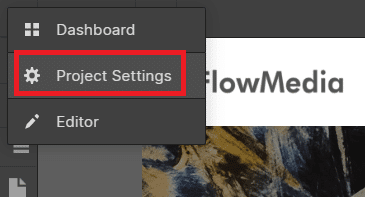
Webflowのデザイナー画面に移動したら、表示させたいプロジェクトの左上のハンバーガーメニューをクリックして、Project Settingsをクリックしましょう。

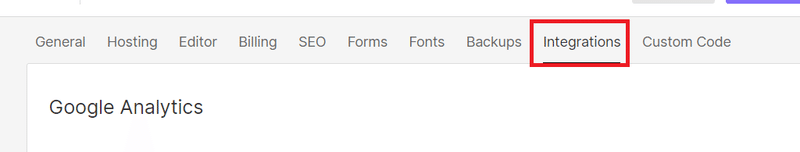
API Key を発行するために、Integrationsをクリック。

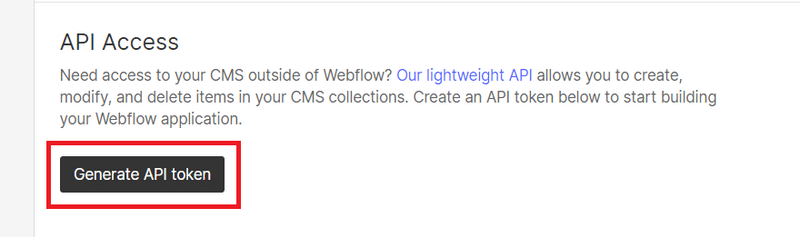
次に下にスクロールしてAPI Accessの項目で「Generate API token」をクリックして、API key を発行しましょう。

こちらは流出してしまうと、webflowに入力している情報が漏れてしまうので取り扱いに注意しましょう!
発行後は忘れずにPublish しておきましょう。

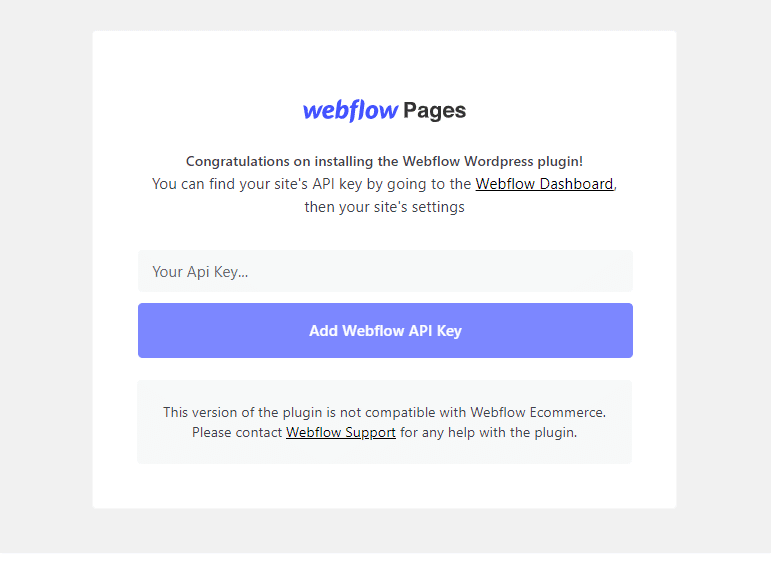
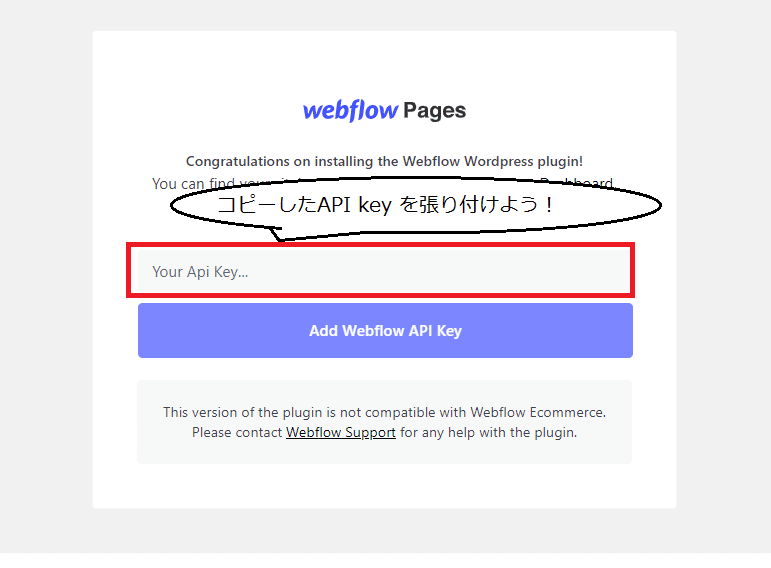
ではこの発行したAPIをWordpressのsettingページに張り付けて、Add Webflow API key をクリックしましょう!

下のページが表示されればOKです!

ページ設定
では次にページ設定をしていきます。
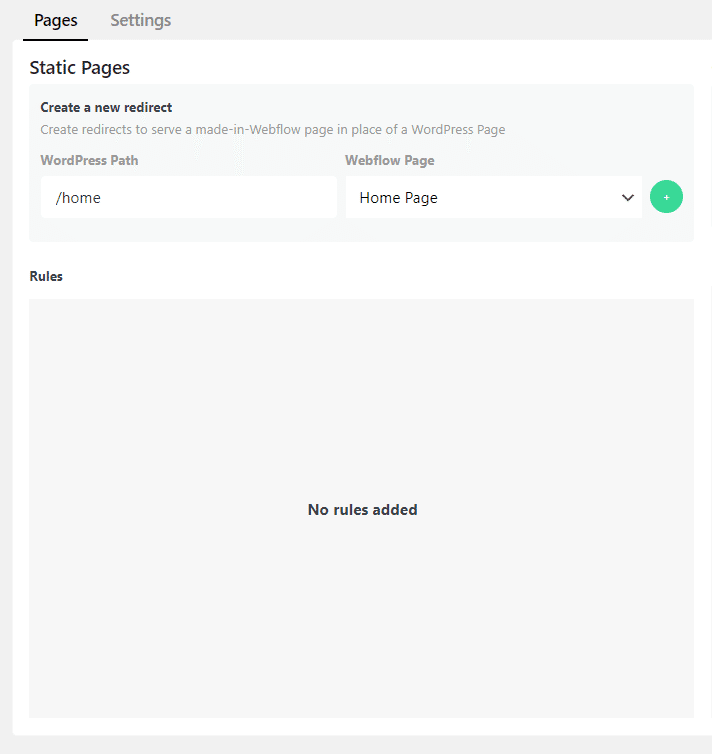
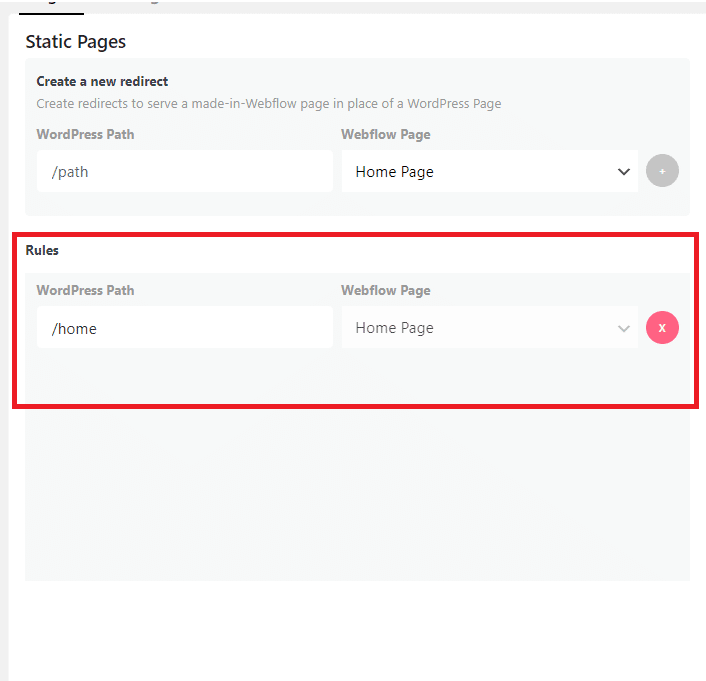
Static Pagesについて
Static PagesではWebflowの静的ページを表示させるパスを設定します。
簡単にゆうと、Webflowで作成したページをワードプレスのどのURLで表示させるかを設定していくページになります。
では早速ですが設定していきましょう。

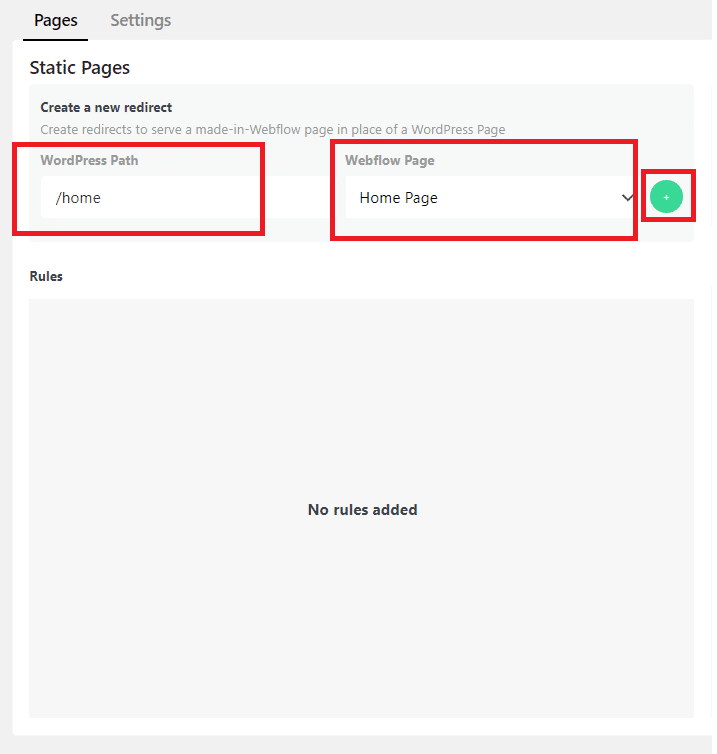
・WordPress Path
ここにWordpressで表示させる任意のパスを入力します。
例えば、現在のワードプレスのホームURLが仮に「https://abc.jp/」の場合、「/home」と設定すると、「https://abc.jp/home」のURLでWebflowのぺージを閲覧できるようになります。
・Webflow Page
ここにWebflowで作成したどのページを表示させるかを設定できます。
今回は仮にHome Pageとします。
上記が設定できたら一番右の緑プラスのアイコンをクリックしましょう。

Rulesに設定した項目が遷移していれば設定完了です。
このようにどのページをどのURLで表示させるかをどんどん追加していきましょう。
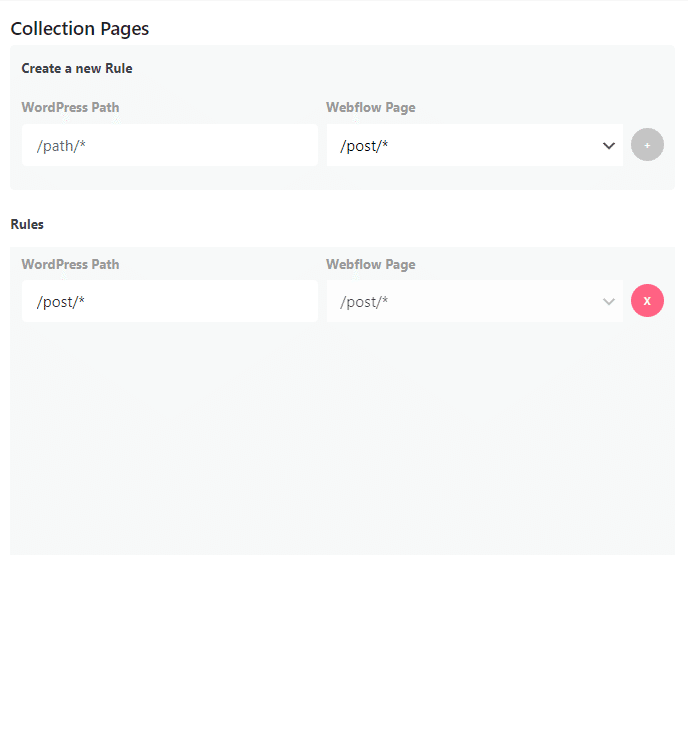
Collection Pagesについて
こちらはWebflowでコレクションページ(CMSのページ)がある場合はこちらを設定していきましょう。
設定方法はStatic Pages と同じになります。表示したいページをPathに設定しましょう。

Static Pagesと一つだけ設定に注意する必要があり、パスの最後に「*」(アスタリスク)を入れるのを忘れないようにしましょう。
これを入れることで、アスタリスク以下のパスについてはwebflowで作成したパスと同一のものを受け入れるものとなっています。
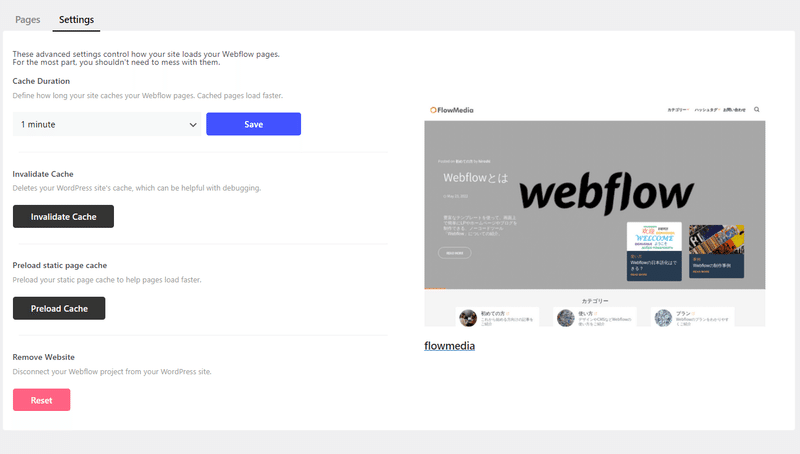
Settingsについて
では最後にSttingsについて紹介します。

それぞれの項目について説明します。
・Cach Duration
キャッシュ期間を設定することができます。(デフォルトは1分となっています)
・Invalidate Cache
キャッシュを削除することができます。
・Preload static page cache
静的ページキャッシュをプリロードすることができます。
(webサイトの表示の高速化に役立つ機能です)
・Remove Website
現在のwebflowページの紐づけを削除します。
別のプロジェクトと紐づけをしたい場合はこちらをクリックしましょう。
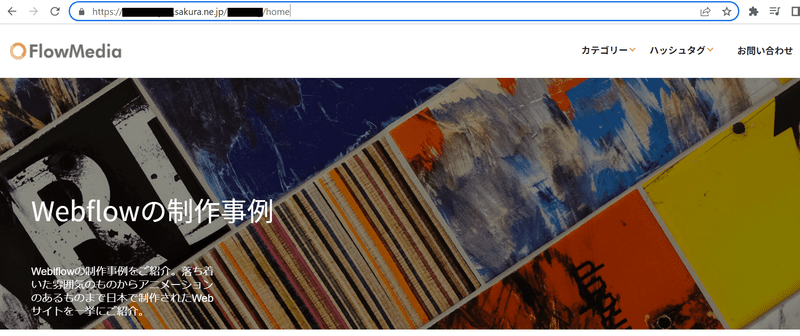
動作確認
では設定したパスにアクセスしてみましょう!
設定したhomeのパスにアクセスすると、トップページが表示されるかと思います!!

collectionページである、postのページについても問題なくアクセスすることができました。

最後に
今回はWebflowで作成したページをWordPressで表示させる方法についてご紹介させて頂きました!
現状のドメインやワードプレスの環境は変えたくないが、新しいページを作成して表示させたい、といった場合に今回の方法で適用できそうです。
Webflowのページを修正すれば、ワードプレスで表示させるページも変わるので、デザイン変更もやりやすいのがメリットですね!
ではここまでお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
