
HTML、CSSのバグフィックス?
少しずつ見た目など整えています。
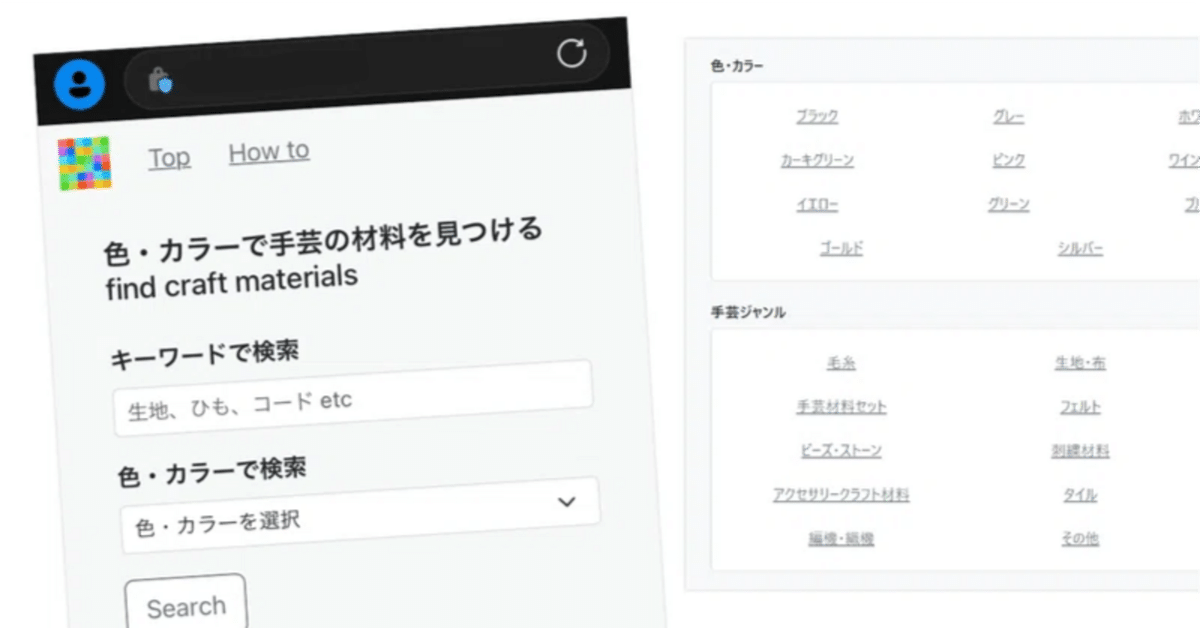
色・カラーで手芸の材料を見つける find craft materials
https://findcraftm.info/
今回は、Bootstrapのcontainerの重複を修正し、ページ下部のテキストリンクを見やすく変更したり、見出し要素をお行儀よく整えました。
containerの重複は、必要のないマージンが発生していました。
無駄なタグだったということです。
下部のテキストリンクは、グループ化しただけです。
見出し要素は、h1、h5、h6と無作法な使用となっていましたので、見出しの重みを飛ばさずに正しく設定し直しました。
上部のヘッダ画像にもある通り、モバイル端末でも著しく表示がくずれないで閲覧可能かと思います。
検索インデックスについても、少しずつ登録されているようですので、自然とご訪問いただける機会が増えていけばなおうれしいです。
この記事が気に入ったらサポートをしてみませんか?
