
写真の扱い方4STEP -MyDesignRules-
先日、浅草にあるデザイナーのためのコミュニティバーFLATさんでLT大会が行われまして、私も写真の扱い方について発表させていただきました!
▼当日ご紹介したスライド
https://www.slideshare.net/secret/wWNI6TG5EnikBO
タイトルにもある通り、WEBサイトにおける写真の扱い方をざっくり4STEPに分けて、それぞれ極意のようなKEYWORDと例もあげながらご紹介していきます。
補足説明や追記したのでちょっと長くなりましたが、よかったら以下からどうぞ👇👇👇👇
STEP.01 選定
写真の選定は情報の選定である


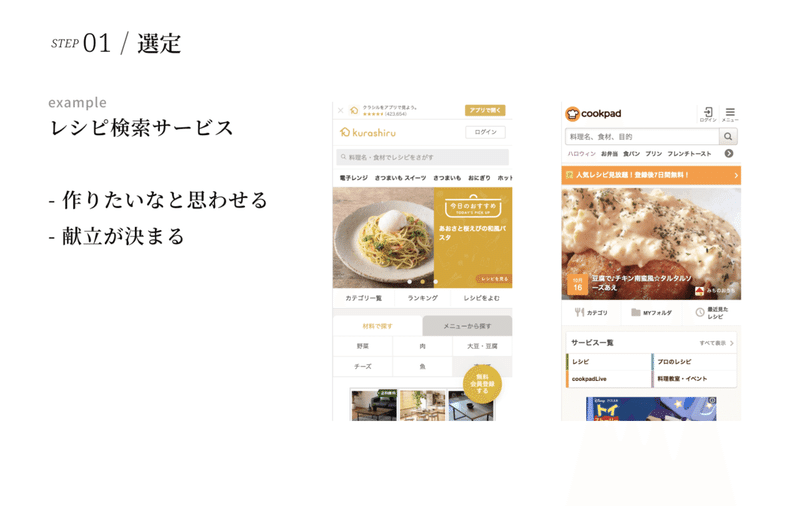
例.レシピ検索サービスのTOP画面
ここでの目的は
- レシピを探しにきたユーザーに作りたいと思わせる
- 献立が決まる
こと。
なので具体的な料理の写真が並びます。

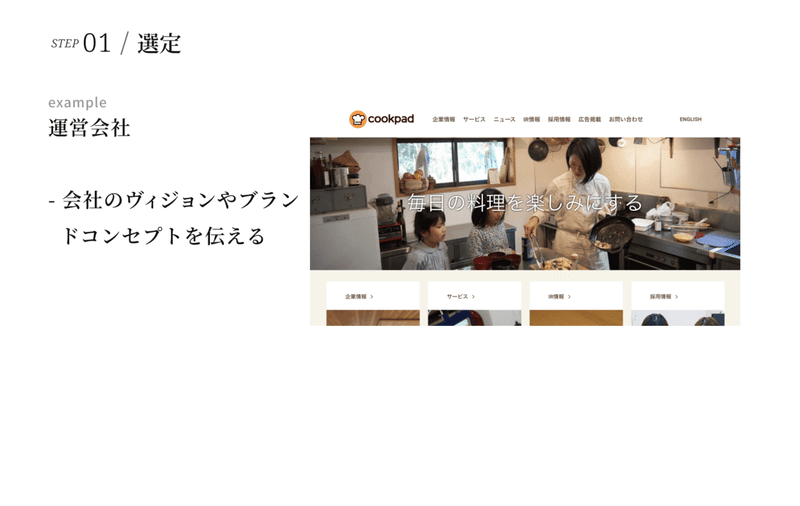
例.そのサービスの運営会社のサイト(クックパッドさん)
ここでの目的は
- 会社のビジョンや、サービスのブランドコンセプトを伝える
こと。
クックパッドさんのファーストビューは
「毎日の料理を楽しみにする」というヴィジョンとともに、それを連想させるような写真が背景に掲載されています。

STEP.01 選定 まとめ
写真を選定するときは、絵として探すのではなく情報として探す
どういう情報を掲載すれば、その制作物の目的や意図が伝えられるのか、という意識で探すのが大事。
STEP.02 配置
写真は案内板である


例.人物写真を使ったLPレイアウト
LPで写真を左右テレコに配置してリズムを持たせるレイアウトなんかの時に使えるテクニックです。
顔や視線、体の向きを中央に向ける
こうすることで、ユーザーの視線が外に逃げずに、なんとなくコンテンツの中央あたりとどまりやすくする効果があります。
写真の横にリードテキストやボタンなど配置すると思いますが、
写真の顔や視線を見た流れで、テキストにユーザーの視線を流しやすくする効果もあります。

STEP.02 配置 まとめ
人物写真の場合は視線や顔・体の向きを利用する
本当に読ませたい、見せたいコンテンツへ誘導する案内板として配置すると良い。
STEP.03 補正
赤みは動的、青みは静的


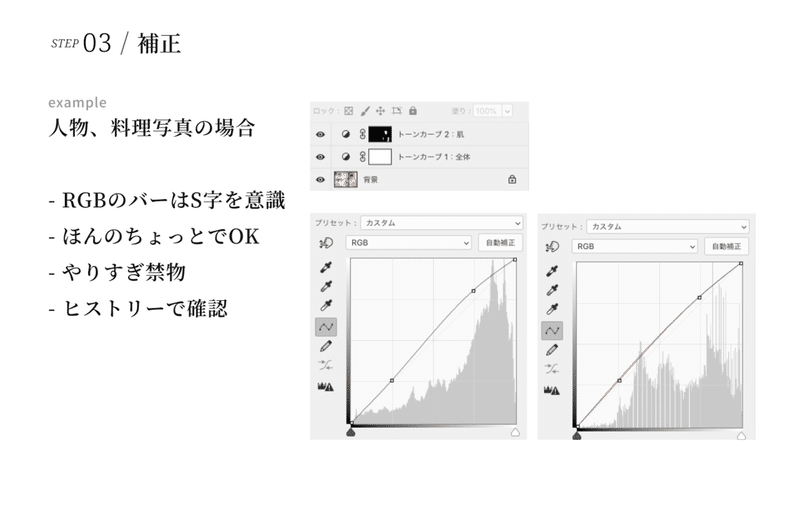
例.人物、料理写真の場合(赤み)
人物や料理(食材)のように生命や活力を連想させるものは赤みを足すと生き生きします。
例の写真は同じ補正(明るさと赤みを足した)をしています。
たくさん食材を使った料理で色が多い場合も大丈夫です。

やったことはトーンカーブの調整レイヤー2枚
▼1枚目のトーンカーブ(写真レイヤーすぐ上)
RGBのトーンカーブで明るさとコントラストを出します。
- カーブの上部1/4あたりにポイントを置いてカーブを少し上にあげる
- カーブの下部1/4あたりにポイントを置いてカーブを少し下に下げる
この時カーブがS字になるように意識します。
▼2枚目のトーンカーブ(1枚目の上)
肌や料理部分をマスクして赤みを足します。
- カーブエリア上のプルダウンからレッドを選択
- 真ん中、もしくは上部1/4あたりにポイントを置いてカーブを少し上にあげる
明るい部分の赤みが追加されます。
※RGBのカーブで明るさが足りない場合は調整してください。
ポイントはやりすぎに気をつけること!!

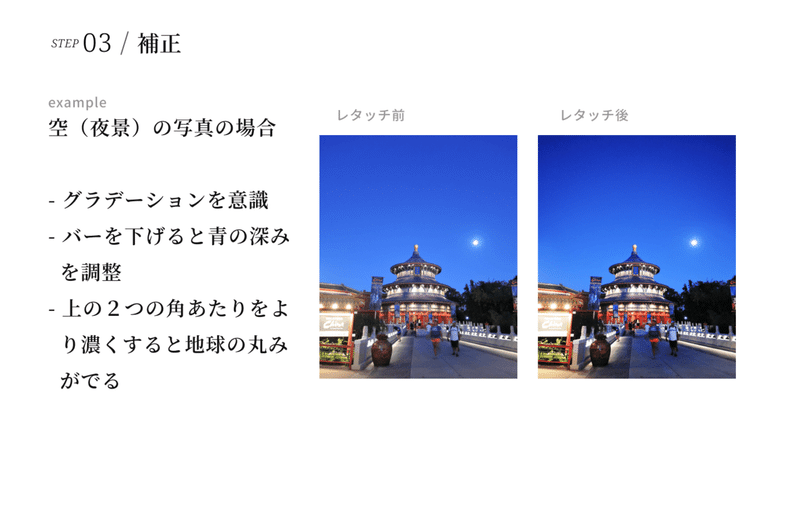
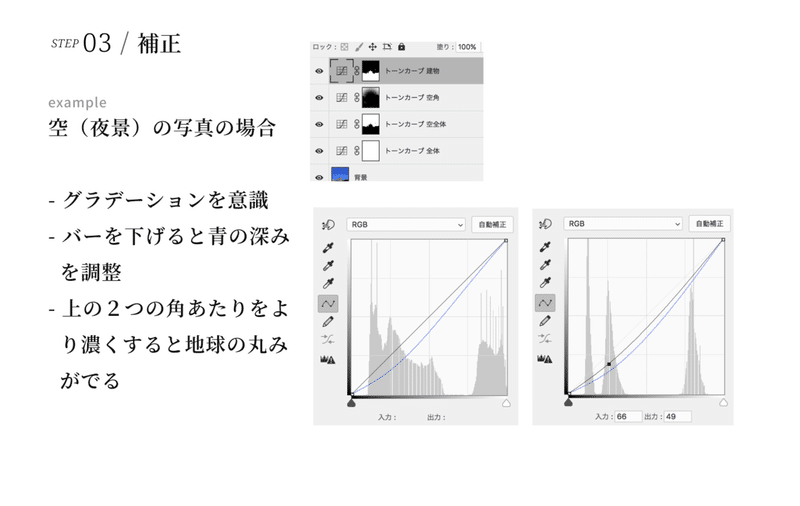
例. 空(夜景)の写真の場合(青み)
空(や海)はグラデーションを意識すると深みが出ます。

空のトーンカーブは3枚
1枚目の全体の明るさは赤みの時と同様
▼2枚目:空全体のトーンカーブ(スライド左側のトーンカーブ画像)
- プルダウンでブルーを選択
- 深みを出したいので、カーブの下部1/4あたりにポイントを置いてカーブを少し下に下げる
▼3枚目:空上部のトーンカーブ(スライド右側のトーンカーブ画像)
- 写真上部の角に3角形にマスクがかかるようにする
- 一段濃くなるように、ブルーのカーブの下部1/4あたりにポイントを置いてカーブを少し下に下げる
- 夜の暗さをより出す場合は、RGBの下部1/4あたりを下げて調整する
あとは空以外の部分を個別に調整してください。
この時も基本はRGBのカーブを少しS字にするくらいで大丈夫です。

STEP.03 補正 まとめ
生命を連想するものは赤みを足す。
空は上部に深みが出るようにグラデーションを意識する。
基本のカーブはS字になるように動かす。やりすぎは禁物!!!!
STEP.04 トンマナ調整
悪目立ちを排除する


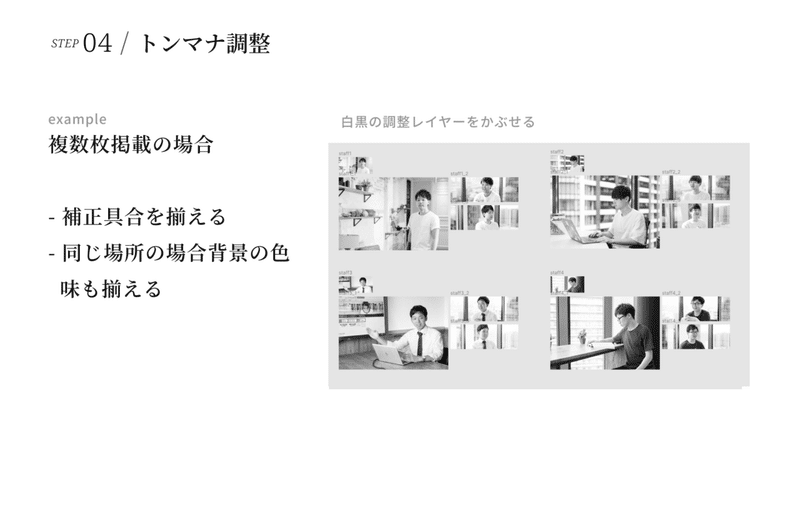
白黒の調整レイヤーを一番上にかぶせる
パーツ作成している場合はアートボードで一覧化できるようにすると比べやすいです。
ページごとにレイアウトしている場合はページレイアウトの一番上のレイヤーに調整レイヤーを置いてみてください。
チェックポイント
写真全体
明るい所(白)とくらい所(黒や灰色)の分量のバランスが他の写真も同じくらいになっているか
肌や料理部分など、ポイントで補正した部分
例えば人物であれば、鼻やおでこなどの明るい部分と首元などの影になっている部分の差が、他の写真の補正と同じくらいなっているか
これらが揃っている状態がいわゆるトンマナがあっていると言う状態になります。
明らかに他の写真とバランスが違うものがあれば、微調整しましょう。

STEP.04 トンマナ調整 まとめ
全体を俯瞰してみる。
突出して悪目立ちしているものをなじませるイメージです。
まとめ
STEP.01 選定
写真の選定は情報の選定である
写真を掲載する目的は制作物の目的や意図がより伝わる事です。
そのためにはどういう情報がいいのか、絵とし探すのではなく情報として探しましょう。
STEP.02 配置
写真は案内板である
人物写真の場合は、視線や顔・体の向きを利用して、本当に見せたいコンテンツへ誘導する案内板として配置しましょう。
STEP.03 補正
赤みは動的、青みは静的
生命を連想させるもの(動的なもの)は赤みを足すと生き生きします。
空や海はグラデーションを意識すると深みが出ます。
基本のトーンカーブはS字を描くようにカーブを調整し、やりすぎは禁物!!!
STEP.04 トンマナ調整
悪目立ちを排除する
白黒の調整レイヤーをかぶせてバランスを比較しましょう。
白黒のバランス、明るいところと暗い所の差のバランスが、写真同士で同じくらいかを見ます。
この記事が気に入ったらサポートをしてみませんか?
