
kintoneアイコンに文字をつけるCSS(追記あり→なし)
追記あり→追記削除:先走って動いてしまった!
というわけで追記は無かった!無かったんです!!むしろごめんなさい!
結論:アイコンの説明が面倒なのでCSSを用意しました
CSS程度なら…と出来心で作ったものなので、簡単に出来る所しか作ってません。使い方の説明はしませんので、御自分の責任範囲で出来る人だけお試し下さい。ただ、それができる人はこの内容は不要という矛盾感。
(CSSは本当は奥が深いし、もっと上手な書き方とかあるとは思っています。JSカスタマイズ程はリスクが少ないのかな?と甘い考えもあるのですが)


さて、ここからが理由の説明
最近kintone活動が捗ってきたのです
おかげさまで『これkintoneで出来ません?』と言われることが、ちょこちょこ出てきました。ですが、操作を説明をしている中、説明が上手く伝えられないことが多々ありました。
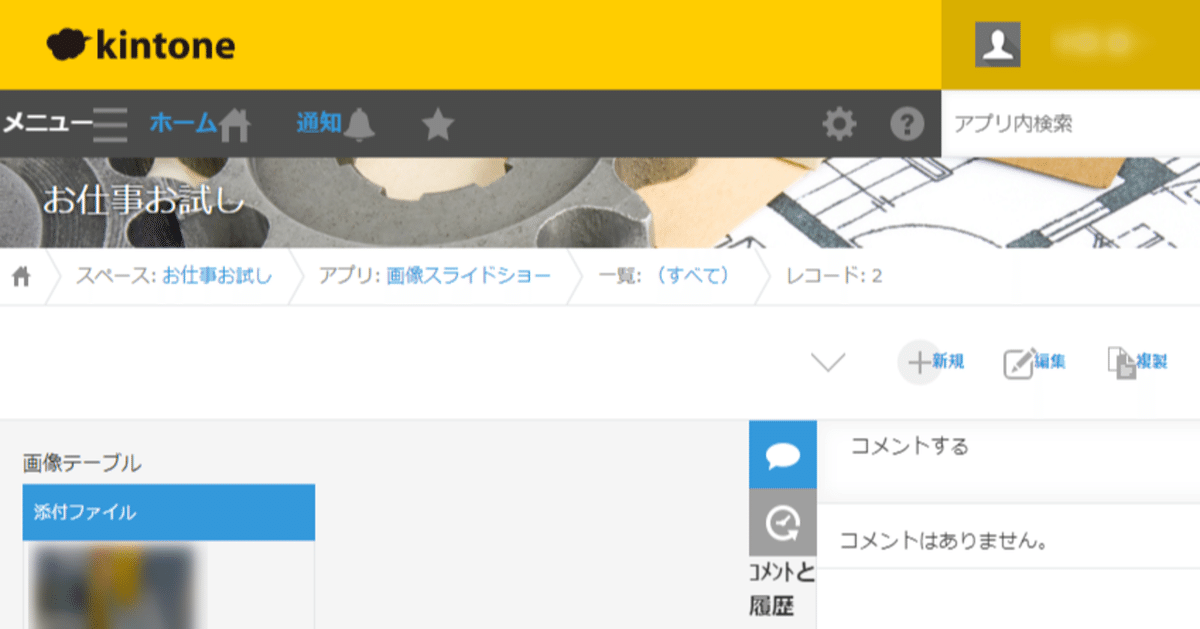
『新しいレコ・・・データを追加してください。
右上の「レコードの追加する」ボタンを押して・・・
え!?どれ?あ!右上の+(プラス)のボタンです』
『もうデータがある場合には、「レコードを編集する」ボタンを・・・
あ、右上のペンみたいなマークがある、そうそうソレです!』
『データをコピーしたい?
それなら右上の「レコードを再利用する」ボタン・・・
あ、それはなんとなくわかってくれましたね』
(一覧画面で)
『入力したのにデータが全然表示されない?
あ、左端の「レコードの詳細を表示する」ボタンを、
そう!たまに数字の書いてある紙っぺらみたいなやつです』
kintoneを使う事に特化したマニュアルが欲しい
こんな時は会社に導入説明に使った『ここからはじまるkintone導入ガイドブック』かな~?P27あたりから、レコード登録、変更履歴、絞り込み、コメント、グラフ作成とまとまってますね。そうそうこんな感じです、こういうのが欲しいんですよ、まずは…
って、あれ?

な、中身はどんな感じ?
⽬次
1. データを⾒る・編集する
2. 新しいデータを追加する
3. データの変更履歴を⾒る
4. コメントを書く
5. データを検索する・絞り込む
6. データを集計する
7. スペースを使う
あーぁーー!まさにこれだわぁー!!
結果:サイボウズさん、さすが用意してありました
いや、ほんとにこの記事を書いてる途中で気が付きました!
kintoneの右上?マーク➡サポートコンテンツ➡ここからはじまるkintone導入ガイドブック、と辿ったところで偶然見つけました。そして、今更ですが見たことありますね、この資料…本気で忘れてたのです。恥ずかしい…
アウトプットしようとしたおかげで『kintone(キントーン)基本操作説明ガイド』を再発見したので、これを期に社内に展開しようと思います!
いやぁアウトプットって大事ですね!!!
でも初心者モードとして、ボタンに文字表示が出たままになるモードがあっても良いと思うんですよ~、ょ~…
この記事が気に入ったらサポートをしてみませんか?
