
Photoshop大学.DAY3〜合成編〜
3日目は切り抜きと合成についてになります。今日のプログラムを終えた時には合成画像の技術があなたの物になっています。2日目の内容と合わせると作れないサムネイルは無いし、ポスター作成も可能です。
それでは張り切って行きましょう!

物の切り抜きと合成
まずはこの3つの写真をダウンロードして下さい。
上からDAY3-1.DAY3-2.DAY3-3というファイル名に変えて下さい。



<DAY3-1>
まずはDAY3-1をPhotoshopで開きます。そして切り抜きツール(ショートカットc)で真ん中の机部分だけをドラッグして選択します。


してみるとこの様になります。今、左の黄色いのも選択範囲内に含めてしまったのでドラッグして動かすと範囲も動かせますし端の白ふちを動かすと形や大きさが変更できます。できたらEnterで確定です。

Enterを押して切り抜いた画像がこれです。DAY3-1+として保存しましょう。
<DAY3-2>
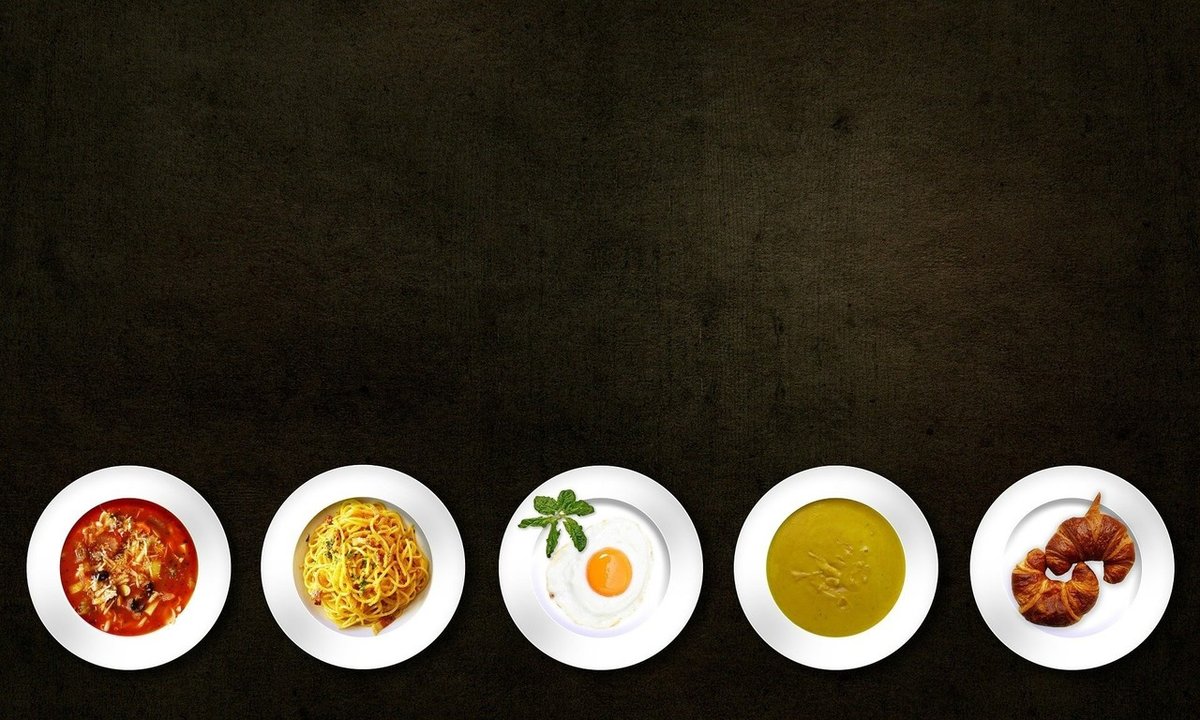
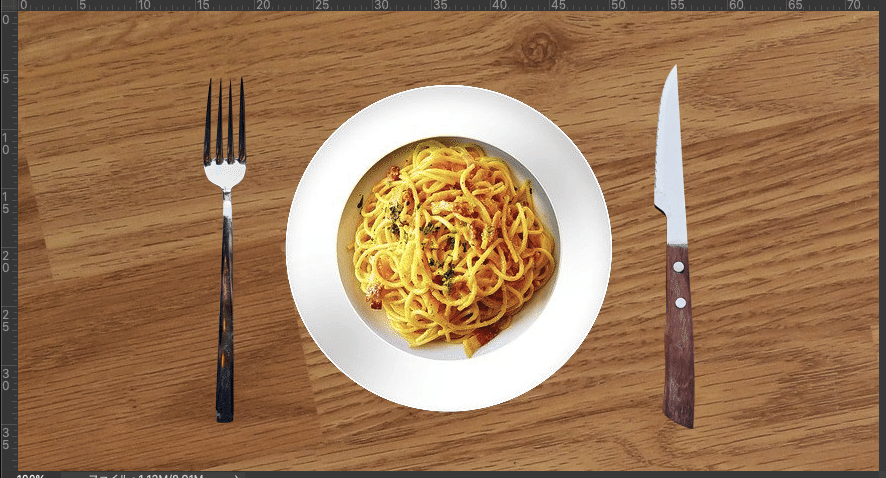
次にDAY3-2を開きます。
そしてクイック選択ツール(ショートカットw)で好きな料理の皿を1つドラッグしてみて下さい。どれも1クリックだけではできませんが少しドラッグするだけで出来るはずです。めちゃくちゃ簡単に対象物を切り抜けるんです。

僕は左から2番目の皿でやってみました。この時クイックマスク(q)で選択範囲を確認して下さいね。皿が点線で囲まれて、クイックマスクにすると皿以外に色が付いている状態です。

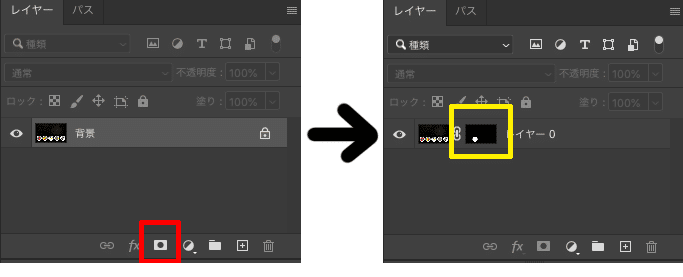
では、クイックマスクを解除して、選択範囲を作っている状態でレイヤーの赤枠で囲ったボタンを押してみて下さい。
すると背景がレイヤーに代わり、何やら黒と白の物が現れました。これをレイヤーマスクと呼びます。これについては後々、詳しく説明するので今は確認できたらOKです。

それと同時に画像が皿以外透明になっているはずです。

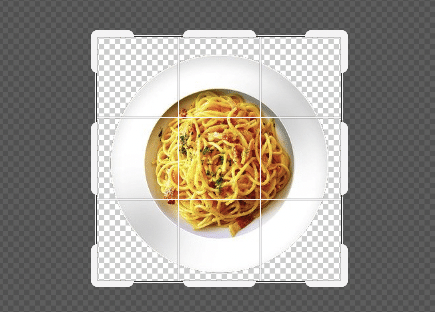
余計な部分が多いので切り抜きツールで皿だけにします。

そしてそれをDAY3-2+として保存して下さい。
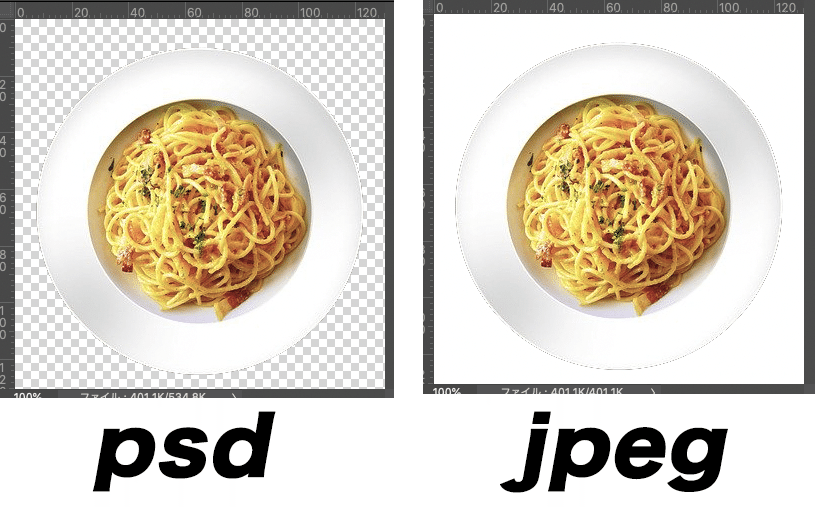
ちなみに、透明な状態を残すにはpsd保存しないといけないので注意です!jpegで保存すると白になってしまいます。

<DAY3-3>
次にDAY3-3を開きます。
3-2同様、クイック選択ツールでフォークとナイフを選択してみて下さい。不要な部分までドラッグしてしまった場合は、「option/Alt+ドラッグ」で削除できます。
どうでしょう?やってみましたか?綺麗にできましたか?
・・・できませんよね?僕がやるとこうなりました。

ガタガタしていて汚いです。これはPhotoshopがフォークとナイフの輪郭をはっきりと認識できていないからなんです。先ほどの3-2の画像は簡単な形の上に皿と背景の色のコントラストがはっきりしていたので認識できていましたが今回のは難しい様です。
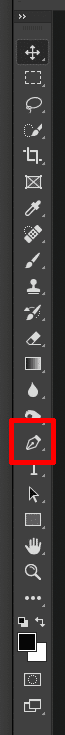
自動でマスクが作れないときは手動でハサミの様に切り抜くしかありません。ペンツール(ショートカットp)で切り抜きます。下の画像の様に設定して下さい。


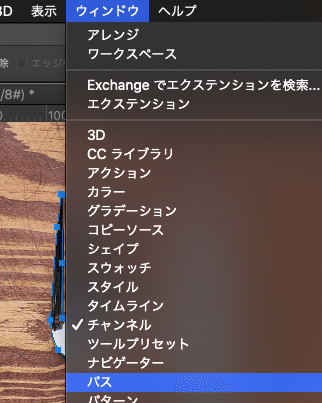
そしてウィンドウのパスを表示させます。好きな所に配置して下さい。

切り抜きの対象に沿ってクリックし、ポイントを追加していきます。対象の少し内側を選択していくときれいに切り抜くことができます。
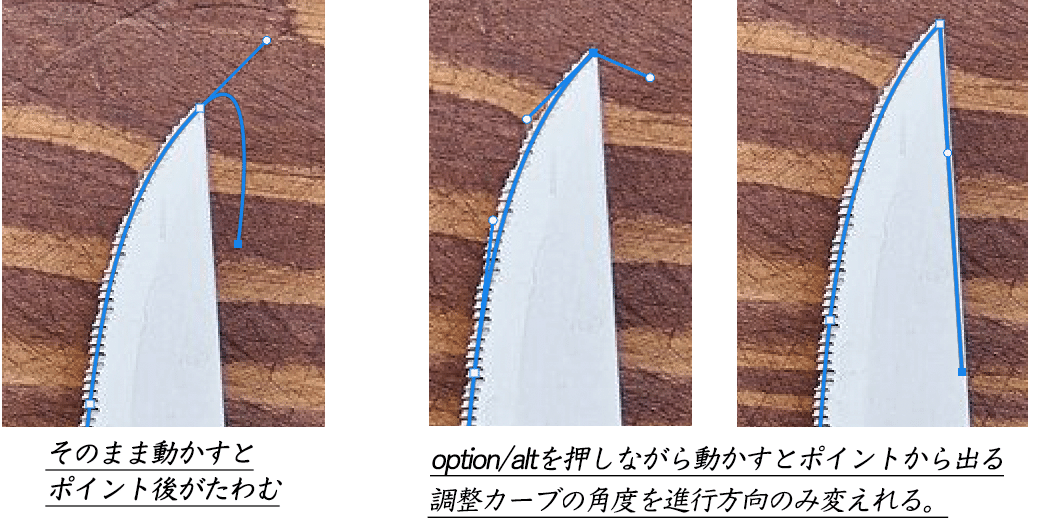
直線はクリックしているだけで真っ直ぐ線が伸びるので出来るのですがカーブは少し練習が必要です。クリックしたまま離さずにマウスを動かすと線がカーブします。この線を対象物のカーブに合わせないといけません。
下の2つの線で伝わるでしょうか?パスに関しては回数をこなして慣れていくしかありません。カーブの手前と終わり際でクリックして進行方向にドラッグしてカーブを調整します。


コツとしてはナイフの先端部分の様に角度が急な時、クリックした後option/alt押しながら動かすと調整カーブが動かせるので次の切り抜き線の方向を自由に変えれます。

大体で良いのでフォークとナイフを切り抜いてみて下さい。最初の点と最後の点は同じなので必ず元の位置に戻る様にして下さい。最後この様にペンマークの横に丸が現れます。この状態じゃないと一周してないことになるので要注意です!

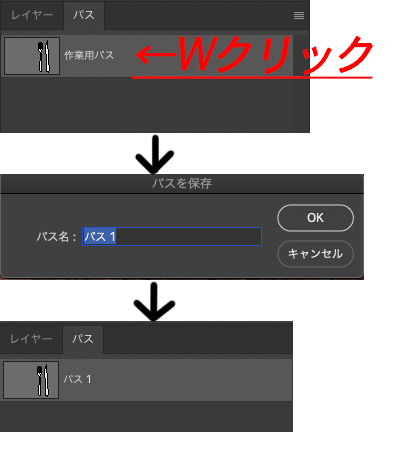
出来たら、パスウィンドウの「作業用パス」と書かれている部分をWクリックすると「パスを保存」が出てくるので任意の名前をつけてOK。すると名前が変更されてパスが保存されました。

これを忘れるとせっかくのパスが上書きされて行って前のが消えてしまうので細かい保存をおすすめします。また、新しくパスを作りたいときは選択しているパスレイヤーを解除して新しく切り抜かないと選択しているパスレイヤーに追加されてしまいます。解除はレイヤーが無い部分をクリックです。
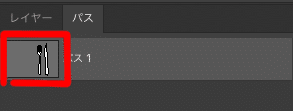
パスの赤枠部分を⌘/Ctrlを押しながらクリックすると選択範囲が作れます。

そこからは3-2の時と同様にこの動作でレイヤーマスクを作成し、フォークとナイフ以外を透明にして余分なところを切り抜きます。


・・・これで終わりじゃないですよ!保存しましたか!?保存は絶対に忘れないでやりましょう。小まめにやるのが理想です。3-3+として保存しましょう。
それでは3-1.3-2.3-3の作業が完成したので集大成として合成しましょう!
3-1+、3-2+、3-3+の3つを開きます。

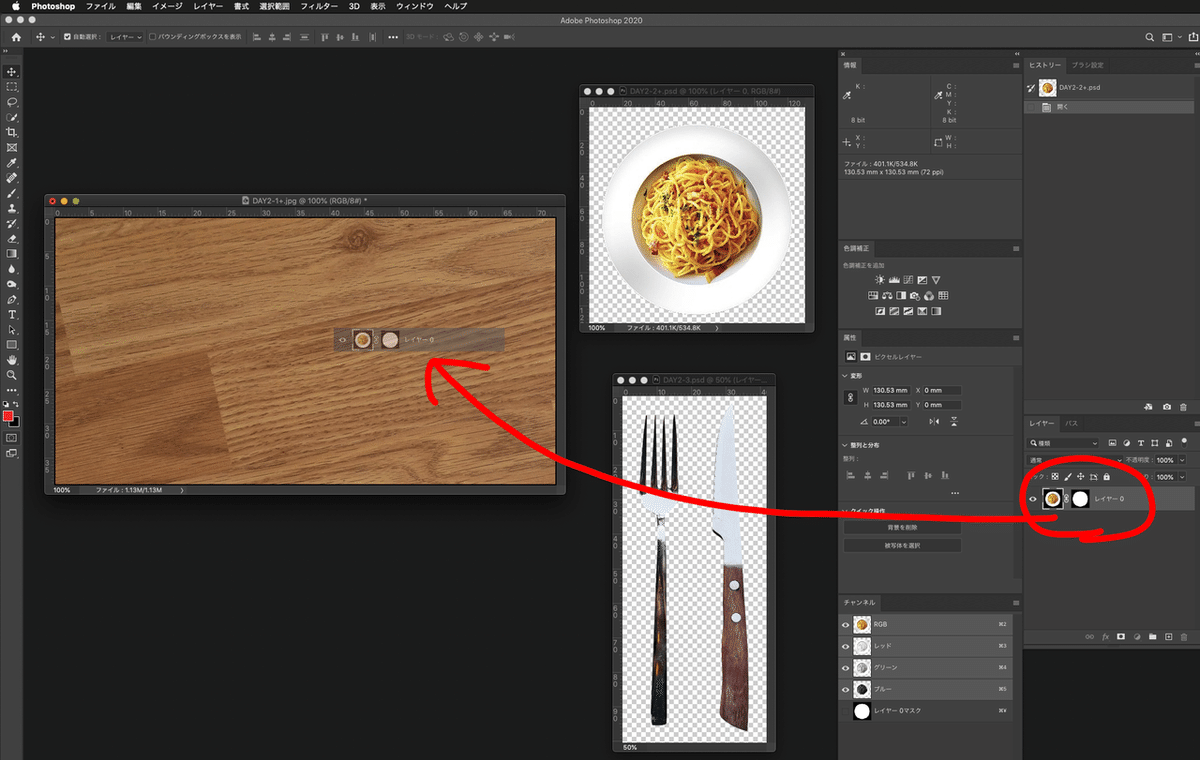
2-2+の画像をクリックして選択します。そしてレイヤーを選択したまま背景である2-1+にそのままドラッグして離します。そうすると

皿が背景の上に乗りました。位置は移動ツールで動かして下さい。

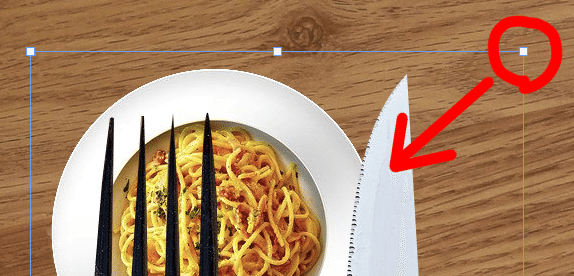
同じ方法で3-3+も3-1+に合成します。そうすると恐らく下の画像の様にフォークとナイフが大きくなってしまいます。
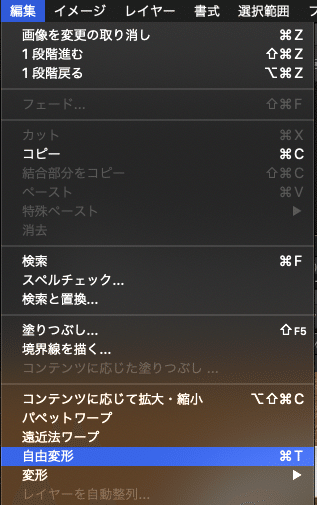
編集/自由変形(ショートカット⌘+t)で大きさを調節して下さい。移動させながら端の白いマスを動かすとサイズを変更できます。


そして下の様な感じで配置して下さい。

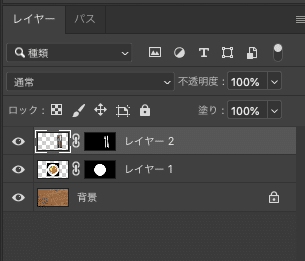
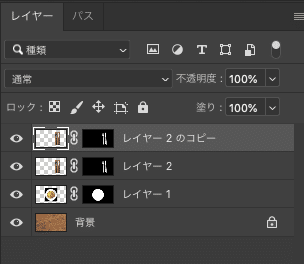
ちなみに今のレイヤーはこうなっているはずです。

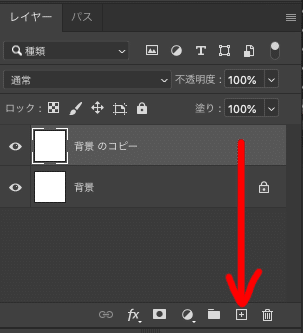
そしたら、レイヤー2を複製します。(覚えていますか?)下にドラッグ又はMacならcommand+j、Windowsならctrl+jです。

そうするとレイヤー2のコピーができます。

それを皿の左に移動させて下さい。

そして左のナイフと右のフォークを消しゴムツールで消して下さい。

これで完成です!
お疲れ様でした!どうでしたか?少し難しい部分もあったかもしれませんがこれで合成もできる様になりました!
では次に行く前に保存しましょう!しつこく何度でも言います。保存忘れたら時間の無駄になってしまいます。DAY3-Aとして保存しましょう。
人物の切り抜き
それでは人物の切り抜きをマスターしましょう!
ですがその前に1つ、ウィンドウからチャンネルを追加して好きな場所に配置してください。
できましたか?
はっきり言って人物写真の切り抜きを綺麗にするのは難しいです。それは何故か?例えば切り抜く人物写真がこの人なら

そんなに難しく無いかもしれません。クイック選択ツールでもPhotoshopが認識出来そうなくらい輪郭がハッキリとして見えます。実際にやってみたのがこちらです。

はい、これが出来るのに作業に慣れてると10〜15秒くらいでした。クオリティも十分だと思います。
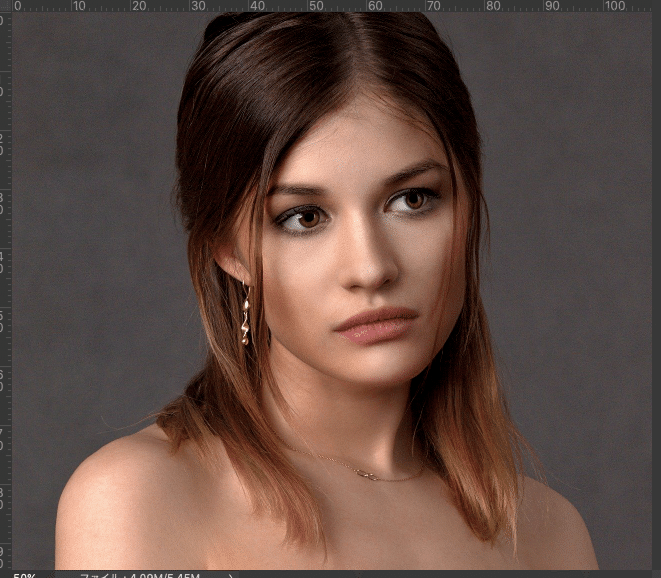
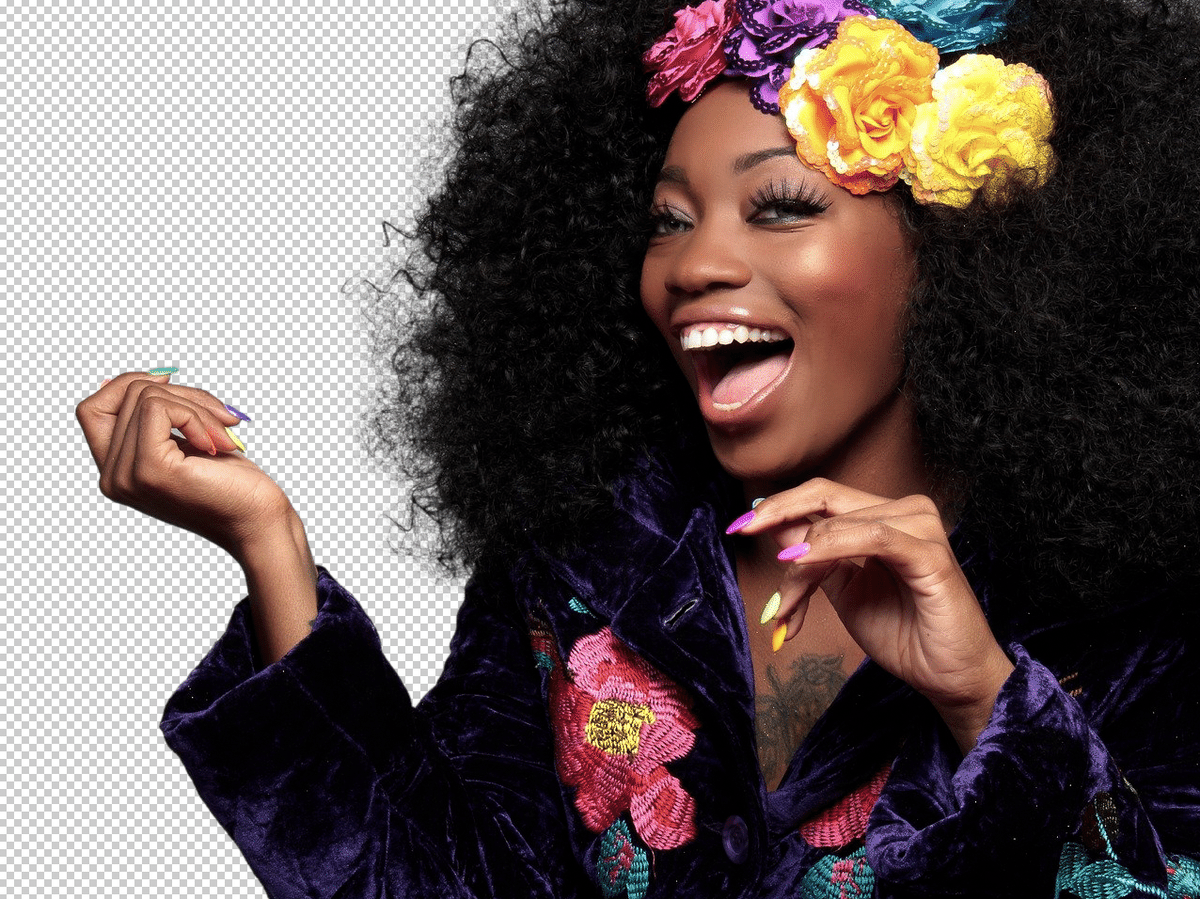
ですが、こちらの写真だとどうでしょうか?(写真の個性が強い・・・)

同じ様にクイック選択ツールで切り抜いてみたのがこちらです。

・・・ん?ってなりますよね?これを白い背景の上に合成すると

この様に髪の毛の隙間から見える背景が一緒に切り抜かれてしまって合成画像として美しくありません。
髪の毛や動物、草木など細かくフサフサしている様な対象の時に使うのが、「境界線の調整」になります。これはものすごく便利です。
この女性の写真を3-Bというファイル名で保存して作業してみましょう。
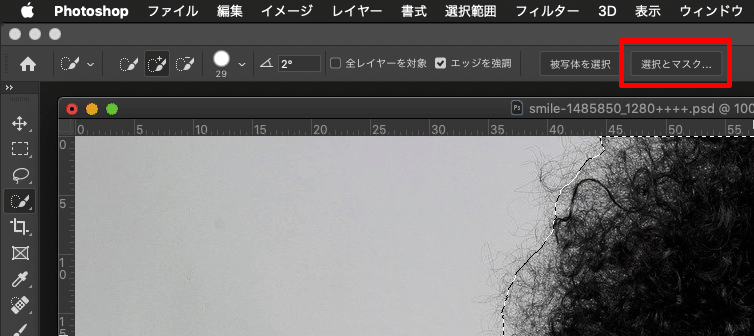
まず、クイック選択ツールを選んで大まかに選択します。点線やクイックマスクで確認しながら進めます。

そうしたら選択した状態でここの「選択とマスク」をクリックします。

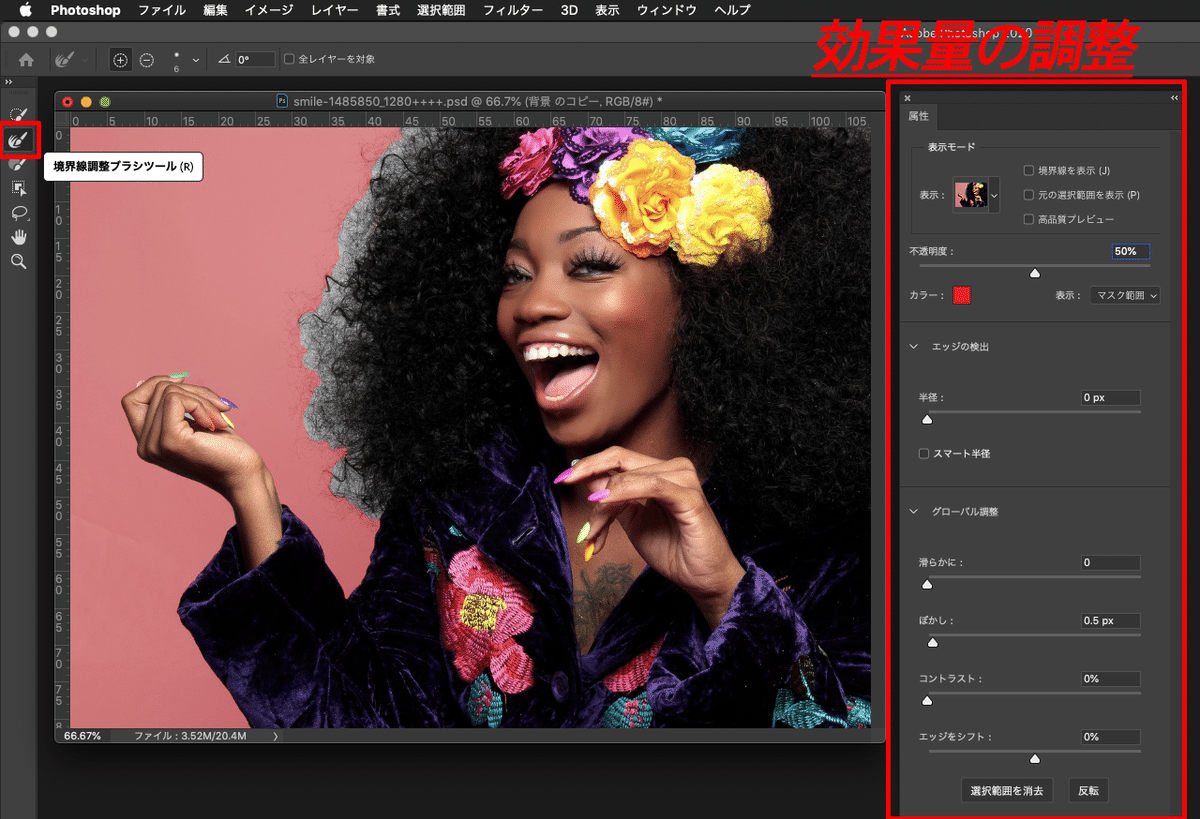
そうすると下の様な画面になります。

左は境界線調整ブラシツールにします。

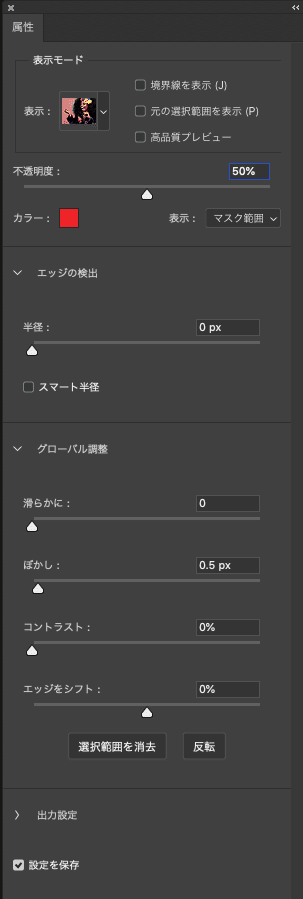
右はやりながら調整するのですが、僕は基本的にこの数値でやってます。 特に正解が無いのであまり気にしなくても構いません。

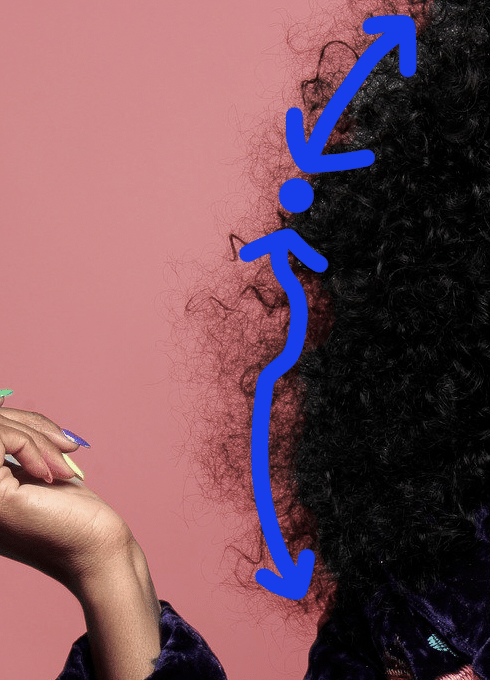
後は、境界線を調整したい部分をドラッグしてみてください。ドラッグする度にPhotoshopが自動で考えて調整してくれます。
これもパス同様に何度もやってみて感覚を掴むしかありません。ですがコツとしてはドラッグするブラシの大きさが小さくても大きくても上手く行かないので内側と外側の両方に少しかかるくらいの大きさでやるのが良いと思います。

僕は青い丸くらいの大きさのブラシで細かくこする様に動かしながら往復しました。量の調節は慣れです。回数をこなせば分かります。
調整が終わったら【OK】をクリックして下さい。
そして選択範囲を作ったまま、チャンネルの赤枠で囲った部分をクリックすると選択範囲を保存できます。制作物によっては何度も使う選択範囲が現れます。間違って消してしまう前に保存しておけばここから何度でも使えます。名前も変更できます。

⌘/Ctrlを押したまま保存してあるチャンネルをクリックすると選択範囲を作れます。そのままレイヤーマスクを作りましょう。そうすると・・・

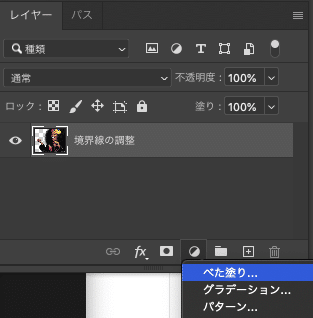
綺麗に切り抜けていることが分かります。背景に白を置いてみましょう。 レイヤーの下にある丸いボタンから「ベタ塗り」をクリックすると色が選べます。今は白を選んで下さい。


どうですか?段違いに綺麗だと思いませんか!?作業時間も2〜3分違うだけで見栄えが圧倒的に変わります!
めちゃくちゃ便利で大事なツールなので回数を重ねて完全に0自分の物にするのをお勧めします。
終わったら保存ですよ!3-B+として保存しておきましょう。

お疲れ様でした!3日目はこれで終わりです!今日の内容で更に印象に残るサムネイルや画像が作れる様になりました。より高度でリアルな合成手法はまた今度お伝えします。
4日目はレイヤーマスクについてです。明日の内容を理解する事がPhotoshopにおいてとても重要なのでぜひマスターしてください。
それではまた明日お会いしましょう!

※参考になったと思った方はいいねやフォローしてもらえると嬉しいです!
※Instagramでの情報発信もしています。フォローしてもらえるとこちらも嬉しいです⤵︎⤵︎⤵︎
□Instagram■ https://www.instagram.com/nisshi__chan.rpg/
この記事が気に入ったらサポートをしてみませんか?
