
Photoshop大学.DAY2〜サムネイル編〜
今日の内容で簡単なサムネイル画像くらいは誰でも作れる様になります。 それも全然難しいこと無く昨日と同じでただ同じことをするだけです。
それでは2日目も楽しく学んで行きましょう!

◆透明状態
本格的に始める前にまず、Photoshopでの透明を理解してもらいます。昨日作成した「DAY1+.psd」を開いて下さい。
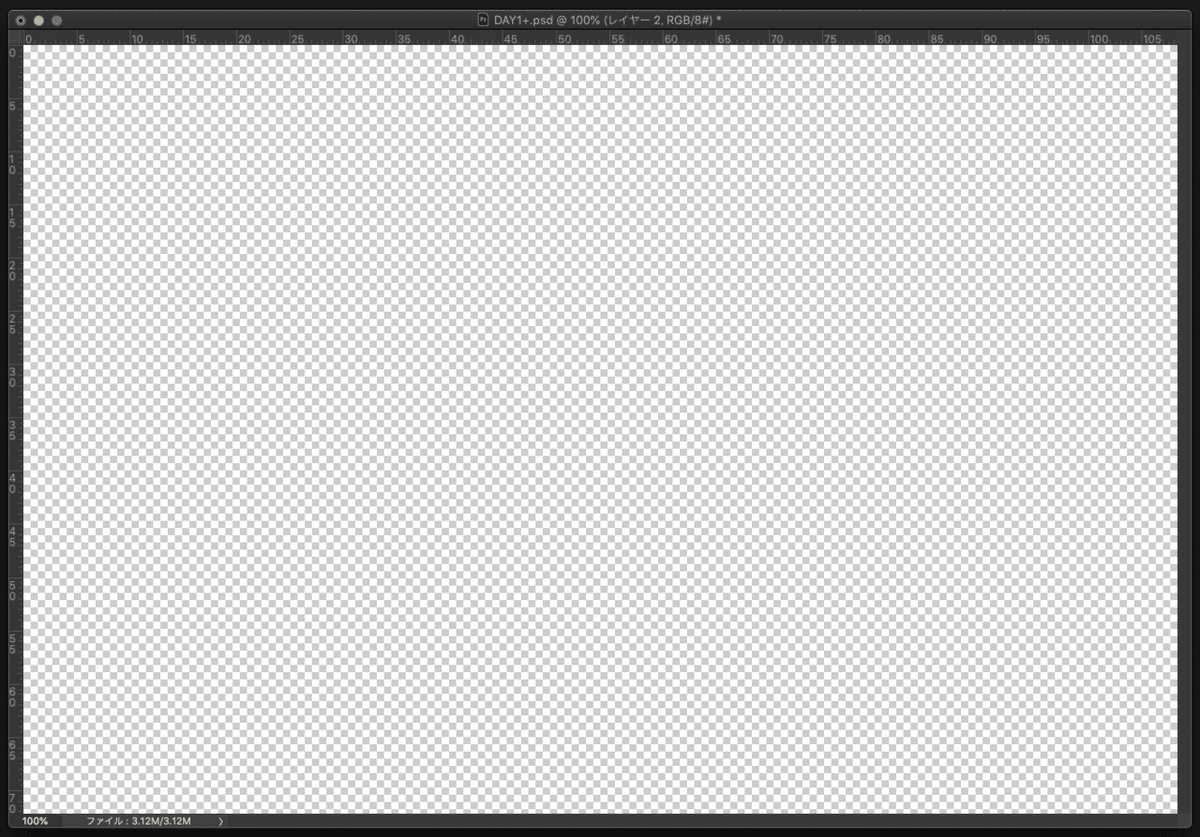
開いたら、背景レイヤーを非表示にして下さい。そうすると見えているのは透明なフィルムであるレイヤー1と2が重なっているだけになります。
そうすると画面がこの様になるはずです。

それを拡大したのがこれです。(拡大縮小は⌘/Ctrl押しながら+と-)

この様にグレーと白のチェック柄になっているのが分かると思います。こう見えている部分は透明になっているので覚えておいて下さい。
それでは本格的に始めて行きましょう!
1.ブラシツール
ブラシツールは、簡単に言うとPhotoshop内でのペンになります。主にこれで文字や絵を手書きすることができます。ブラシはものすごい量の種類があるので上級者はそれを使い分けて色々なものを表現しています。
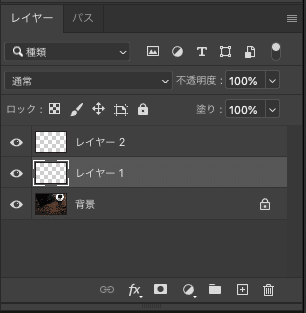
開いている「DAY1+.psd」の背景レイヤーを表示状態に戻して、レイヤー1を選択して下さい。 こうなります。

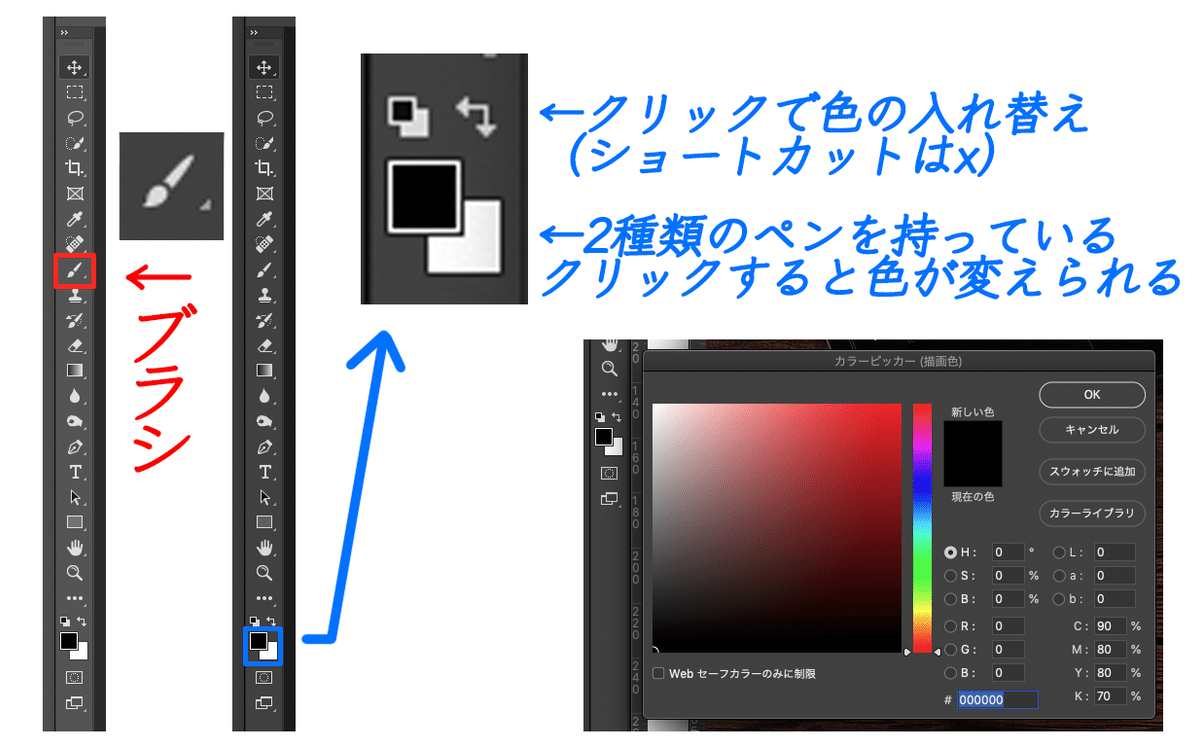
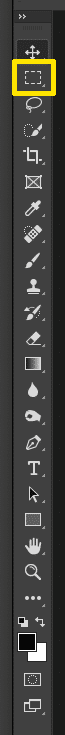
そしたら左にあるツールバーからブラシツールを選びます。赤で囲ったボタンを押して下さい。(ショートカットはbです。brushのbですね)
そして青色で囲った部分がブラシの色を表しています。常に自分は2色のペンを持っている状態で基本は黒と白の2色を持っています。左上にあるのが実際に書く色です。なので今書いたら黒色のペンで書く様な形になります。色の部分をクリックするとカラーピッカーが現れて色を変更できます。

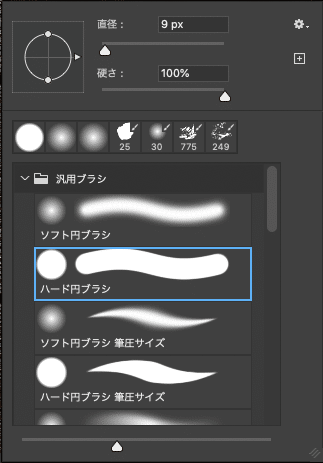
ブラシが画像上にある状態で右クリックを押すとこの様な画面が表示され、大きさとブラシの種類が選べます。直径が大きさです。硬さは無視して構いません。

これでブラシの使い方はマスターしました!実際に書いてみましょう。
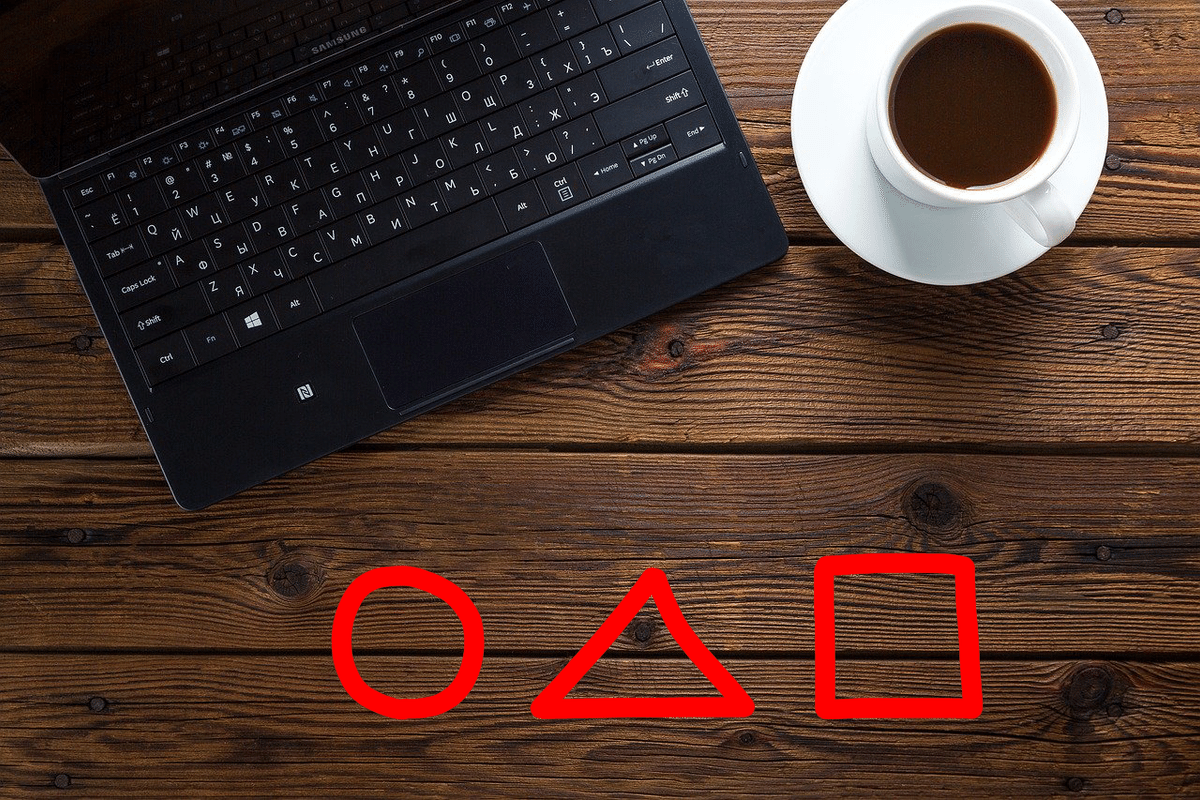
「色は赤、大きさは20px、形は大体で大丈夫なので○△□」これをレイヤー1に書いてみて下さい。下の画像と同じ様になれば完璧です。

2.ヒストリー
あっ!!指示を間違えてしまいました・・・
○△□では無く、○☆□でした・・・
何か失敗して1つ前に戻るには「⌘+z/Ctrl+z」で出来るのですが、複数作業前に戻るにはタイムリープするしか・・・
そんな時の為にPhotoshopにタイムマシーンが搭載されていることに気づきましたか?その名前がヒストリーと言います。初めにウィンドウから画面に出していました。僕と同じ配置なら右上にあると思います。

皆さんが何か行動するたびに項目が増えているのに気づいてる方もいたと思います。
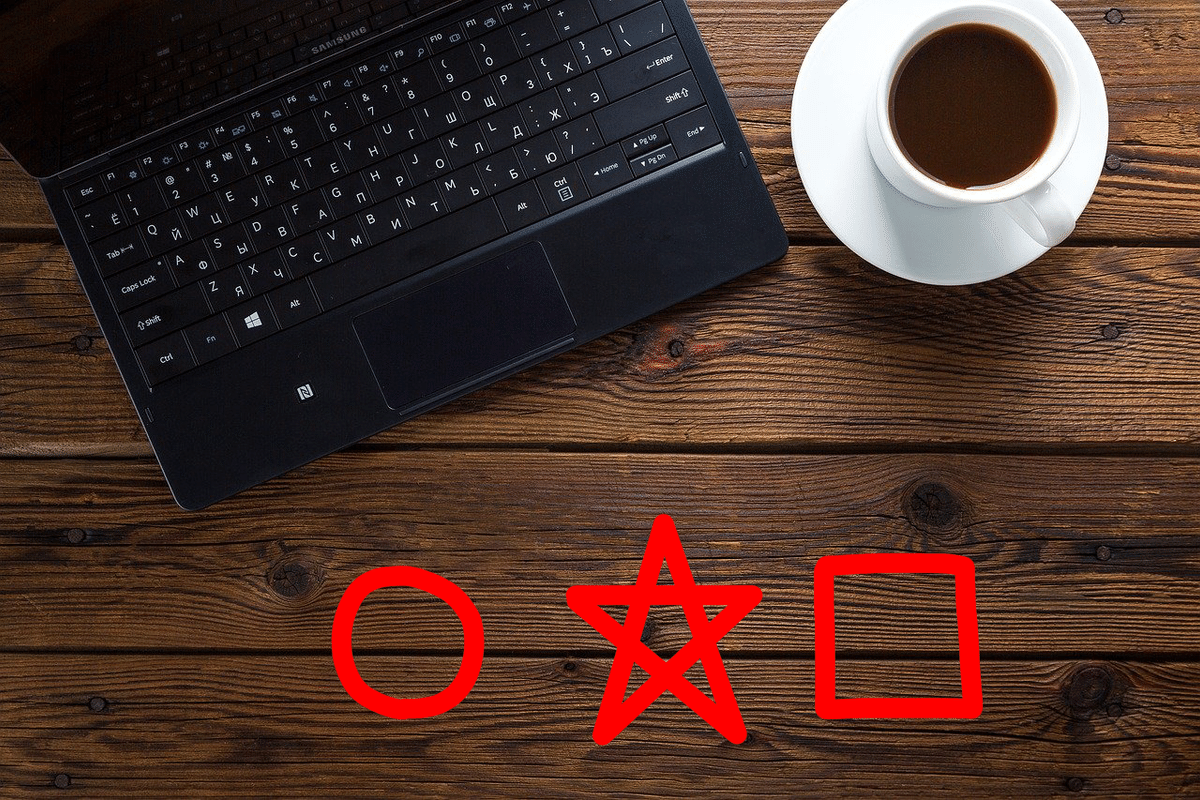
この項目をクリックするだけで、複数前の作業の状態に戻ることが出来ます。これでいくつか戻ってもらい△を☆に変えてみて下さい。こんな感じになります。

・・・実は今回は消しゴムツール(ショートカットe)という物でも簡単に△を☆に変える事が出来ました。消しゴムツールも使い方はブラシと同じで大きさと形を変えながら消す事が出来ます。

消しゴムツールで○を消して、新しく♢を青色で、大きさは10pxで書いてみましょう。
ちなみにShiftキーを押しながらドラッグする場合(上下左右)と、最初のポイントをクリックして目的のポイントをShiftを押しながらクリックしても(全方向)真っ直ぐな線が引けます。楽に書けるので試してみてください。

3.選択範囲
レイヤー2に長方形選択ツール(ショートカットm)で大きな□を作り、その点線の中をブラシで青色に塗ってみましょう。

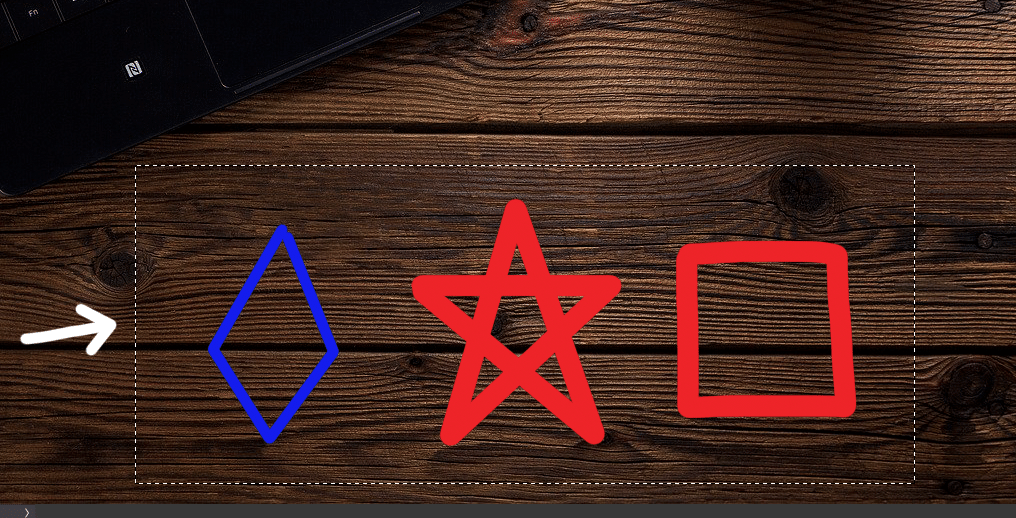
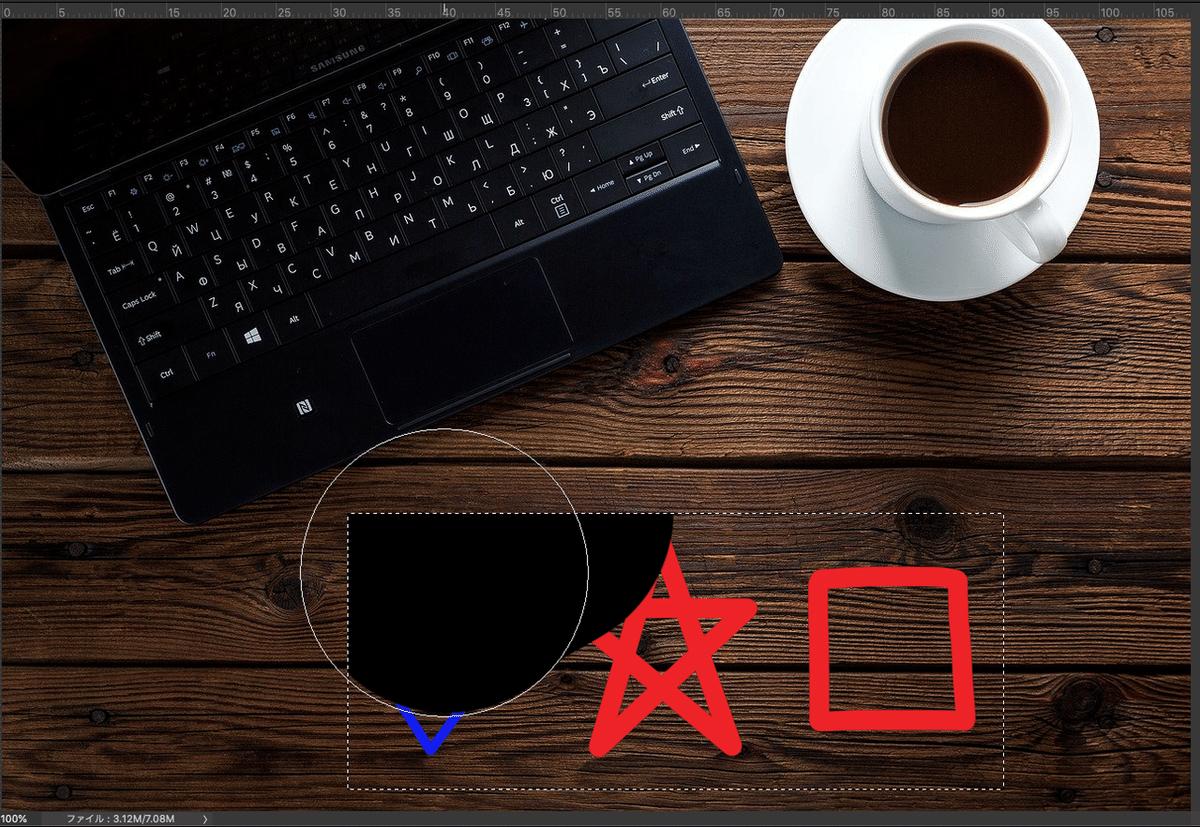
♢☆□を囲う様にドラッグしてこんな□を作って下さい。

見えますか?囲ったら白い点線が出来ると思います。その点線の内側が選択範囲です。Photoshopではマスクと呼ばれます。その一部分だけに作業が出来る状態になります。
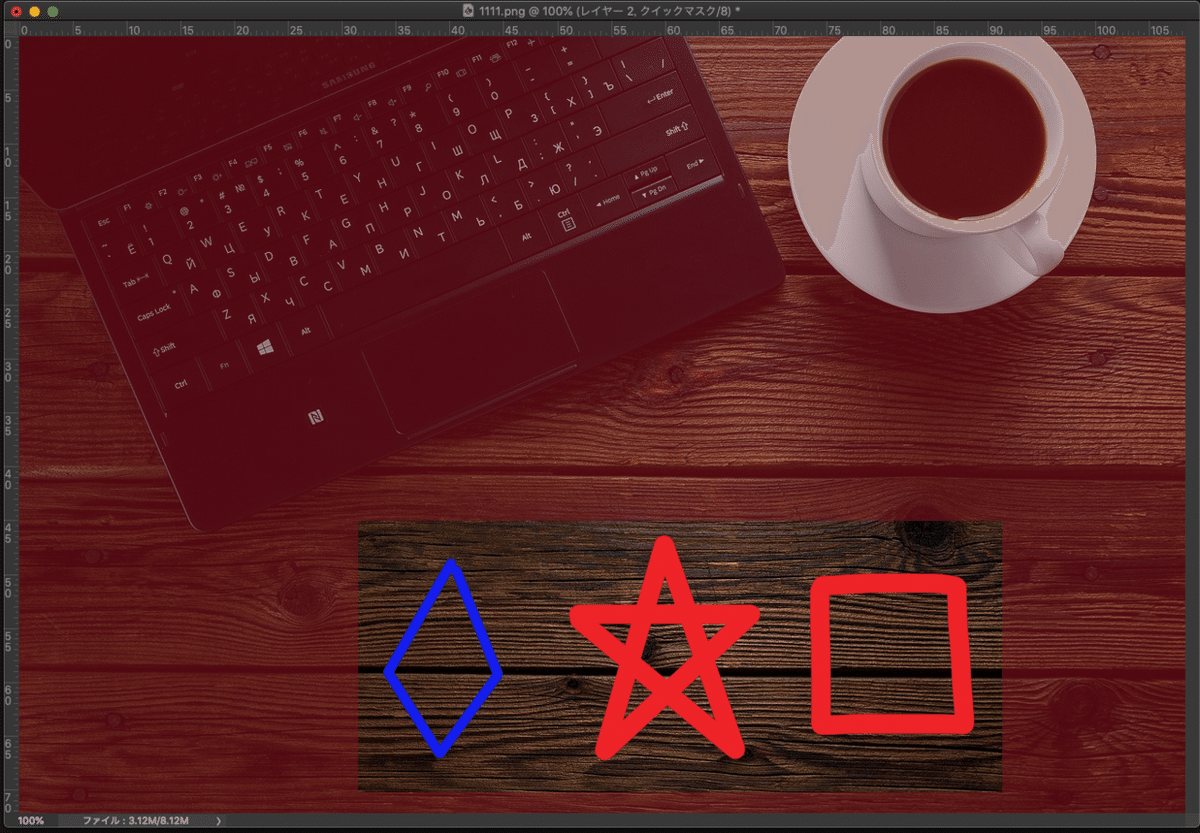
この点線が出ている状態でキーボードのqを押して下さい。そうすると

この様に、長方形で囲った部分だけがクリアに見えて、他の部分が赤いシートで覆われてる様に見えますよね?(色は自由に変えられます)
この赤いシートの部分は何をしても反映されないんです。クリアに見える四角の中だけに作業が反映されます。
qボタンを押すと切り替わる これをクイックマスクと言います。これは本当にすごくよく使うので覚えて下さい。後々ゆっくりと説明していきますが、Photoshopではこのマスク作りがめちゃくちゃ重要です!今は書いてあるまま真似すれば大丈夫ですよ。
ではそのままレイヤー2にブラシの黒で色を塗りましょう!大きさを大きくすれば効率的です。マスクを作っているのではみ出すこともありません。思いっきり塗っちゃいましょう!

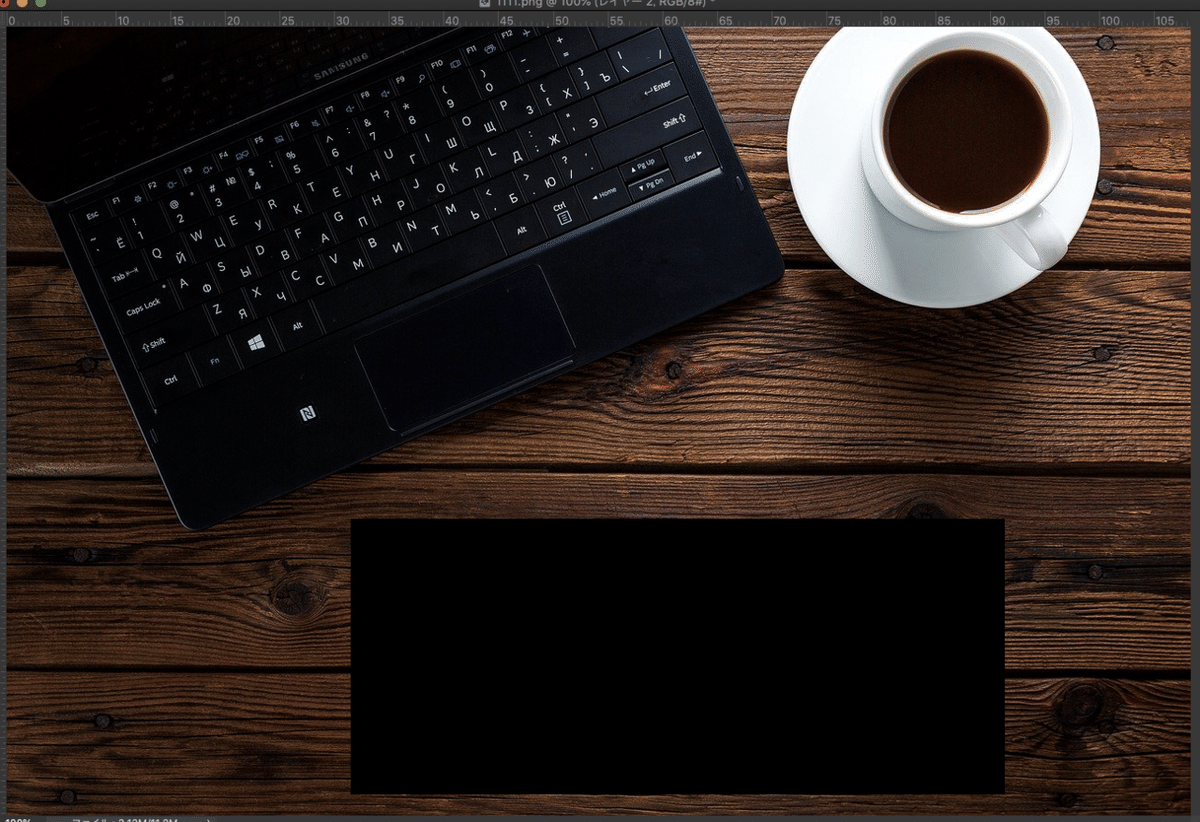
完成するとこうなります。

ちなみに選択範囲を丸く作りたいときは、長方形選択ツールのボタンを長押しすると楕円形選択ツールが選べます。Shiftを押しながら動かすと正方形や正円を書けます。
4.文字入力
画像に文字を入力してみましょう!文字ツール(ショートカットt)ボタンを押します。


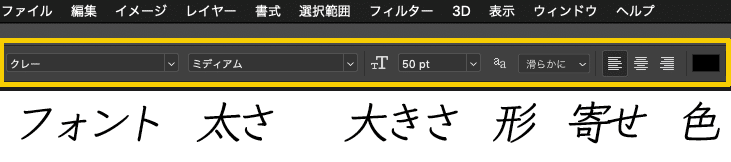
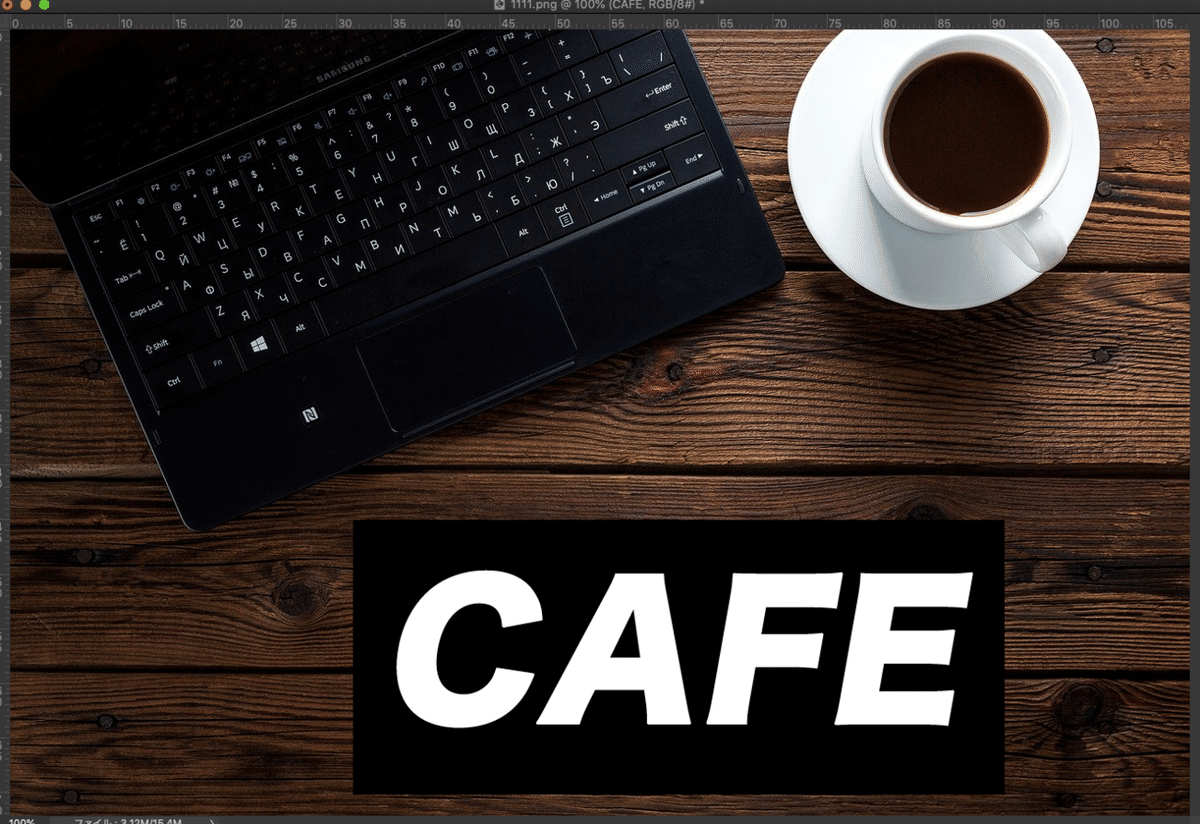
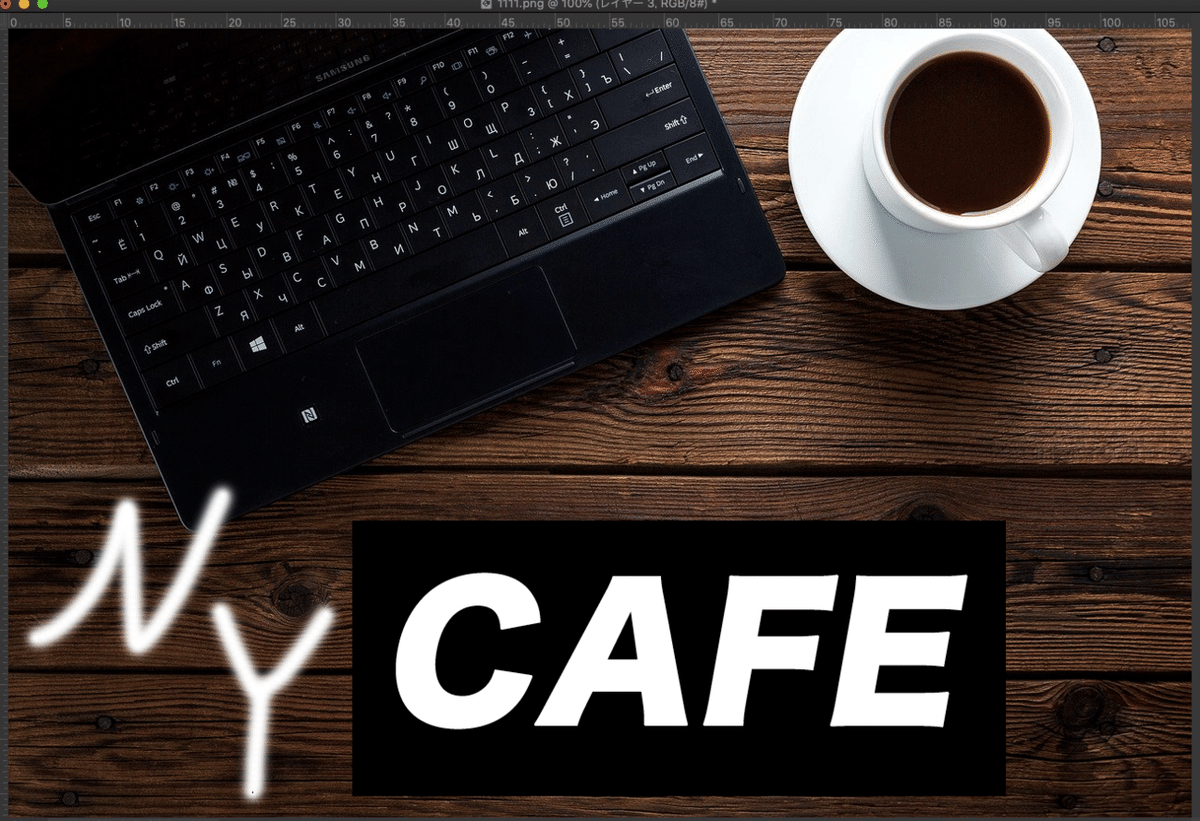
上部に文字ツールのメニューが少し表示されます。黒は画像的に見ずらいので白にして「CAFE」と入力してみましょう。文字ツールの確定は⌘+Enterです。改行と確定が異なりますがやってみるとすぐに分かると思います。

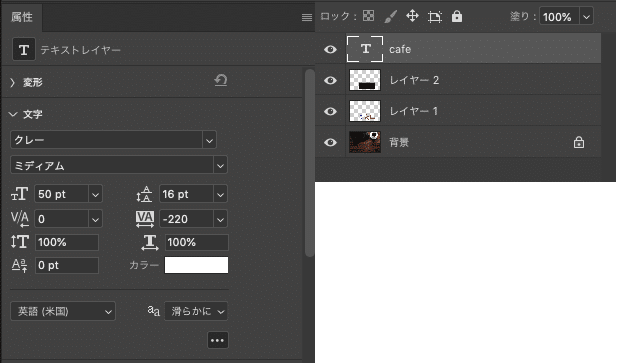
そしたらレイヤーは右の様になっていて、左の属性の所に文字情報が追加されたと思います。

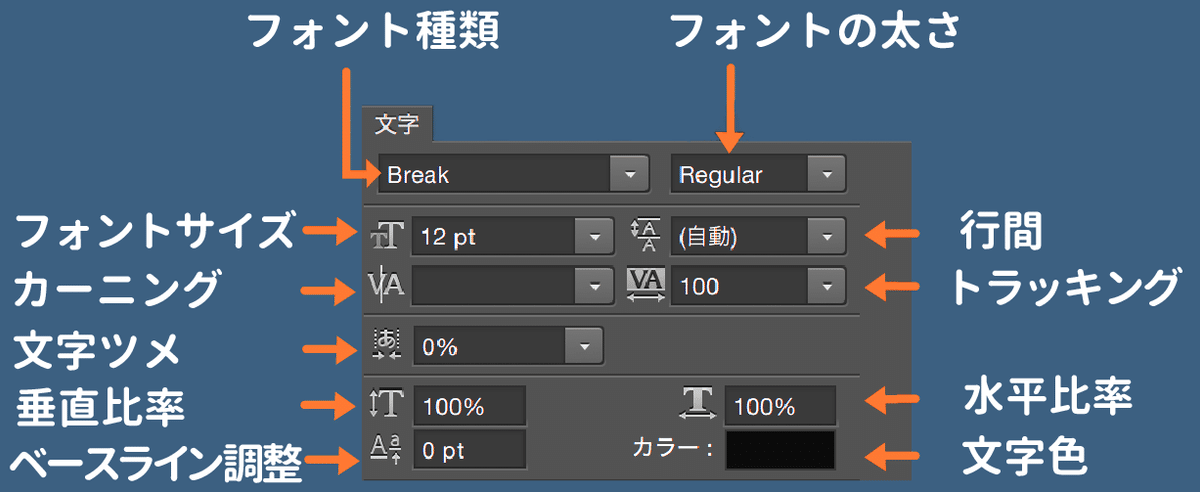
少し見え方は違いますが、内容はこうなります。なりますが、まずはフォントとサイズと色が操作できれば十分だと思います。なのでこれを参考に好きなフォントと好きなサイズでレイヤー2で書いた黒い四角の上に置いてみましょう。

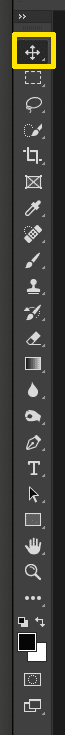
文字を含めPhotoshop上で何かを移動させるには移動ツール(ショートカットm)です。

移動させたい物のレイヤーを選択した状態で、対象をドラッグすると動かせます。また、⌘/Ctrlを押すとやりやすいかもしれません。

できましたか?僕は「ヒラギノ角ゴ StdN」というフォントで46ptサイズで配置してみました。
では最後に、自分のイニシャルをブラシか文字で追加しましょう。好きな色や大きさで構いません。

僕はブラシの種類をソフトな物に変えて書いてみました。一気にすごくダサくなりましたけど練習なので気にしないです!
それではここで保存しましょう!忘れたらせっかくの時間が無駄になってしまいます。DAY2+.psdに名前を変えて保存して、統合したDAY2+.jpegも保存しましょう。

お疲れ様でした!完成です!これで、ブラシとヒストリーと消しゴムと長方形選択ツールとクイックマスクと文字入力と移動もマスターしました! すごくないですか!?この短時間で一気に簡単なサムネイル制作まで出来るようになってるんです。頑張った自分を褒めてあげましょう!!
今日はこれで終了です。3日目は切り抜きと合成についてになります。3日目を終えた時には合成画像の技術があなたの物になっています。
それではまた明日お会いしましょう!

※参考になったと思った方はいいねやフォローしてもらえると嬉しいです!
※Instagramでの情報発信もしています。フォローしてもらえるとこちらも嬉しいです⤵︎⤵︎⤵︎
□Instagram■ https://www.instagram.com/nisshi__chan.rpg/
□■-------------------------------------
<おまけ>
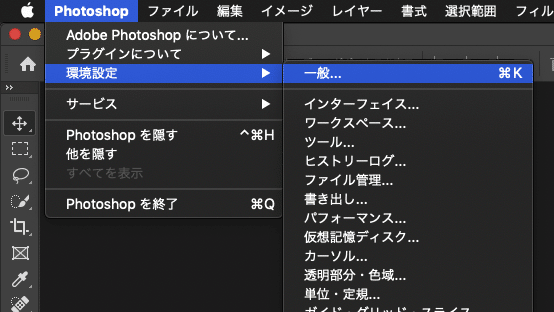
Photoshopの設定はここで変えられます。

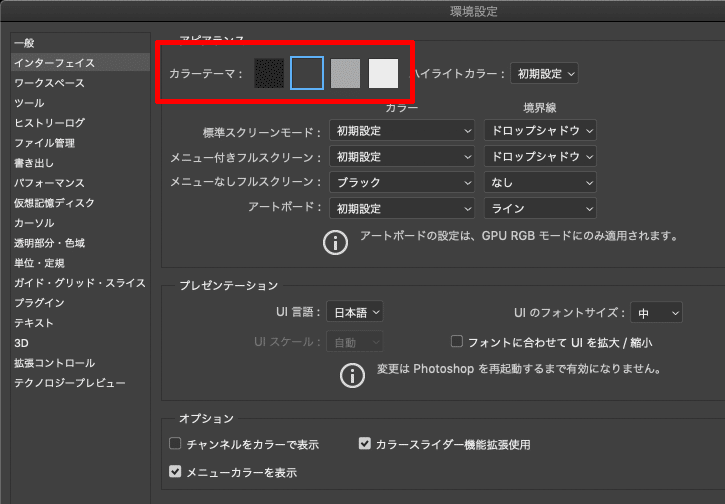
よく分からない項目も多くあると思うので、今日はPhotoshop画面の色とカーソル表示についてです。
インターフェイス/カラーテーマからPhotoshop画面の色が変更できます。 自分が見やすいのを使ってください。

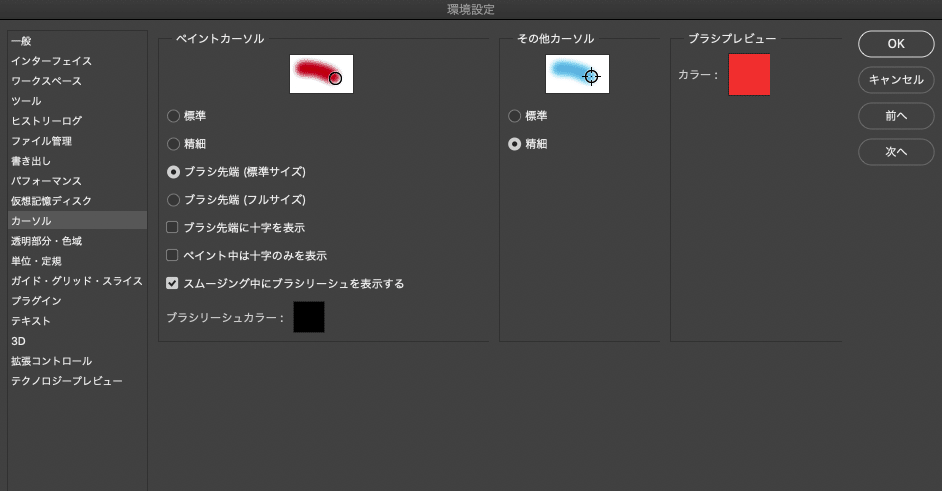
ブラシの先端表示を変えることが出来ます。試してみると使いやすくなるかもしれません。

それではまた明日です。
この記事が気に入ったらサポートをしてみませんか?
