
Photoshop大学.DAY1〜入学編〜
まずは 入学ありがとうございます!
普通なら「おめでとうございます。だとは思いますが、僕の記事を見てくれている皆さんには感謝の気持ちでいっぱいなので「ありがとうございます」と言わせてください。
この大学は文章を読んで書いてあることと同じ事をそのまま真似て進めればPhotoshopのスキルが自然と身に付くカリキュラムになっています。
通学なし、飲食自由、音楽自由、場所も自由となっていますのでリラックスした状態で楽しく学んで下さい。
それでは授業開始です!

1、画面の整理整頓
インストールが出来たら起動してください。
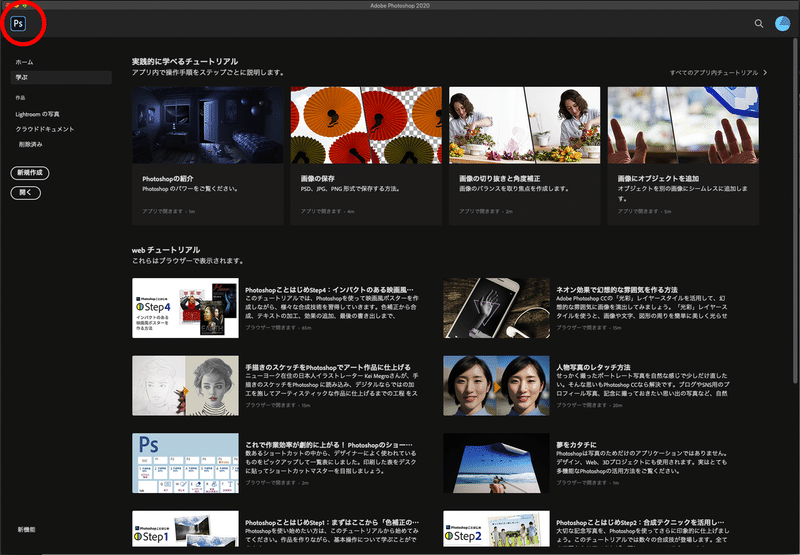
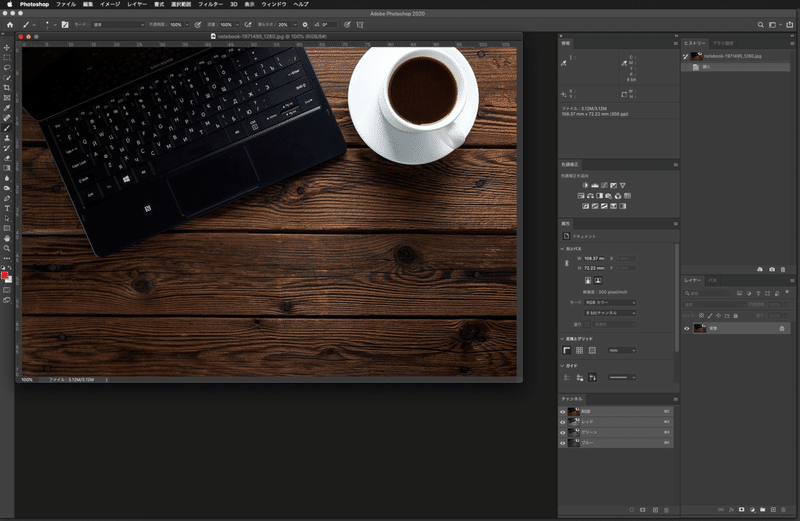
そして開くとこの様な画面が出てくると思います。

まず左上の赤丸部分にあるPhotoshopのロゴをクリックして下さい。
すると

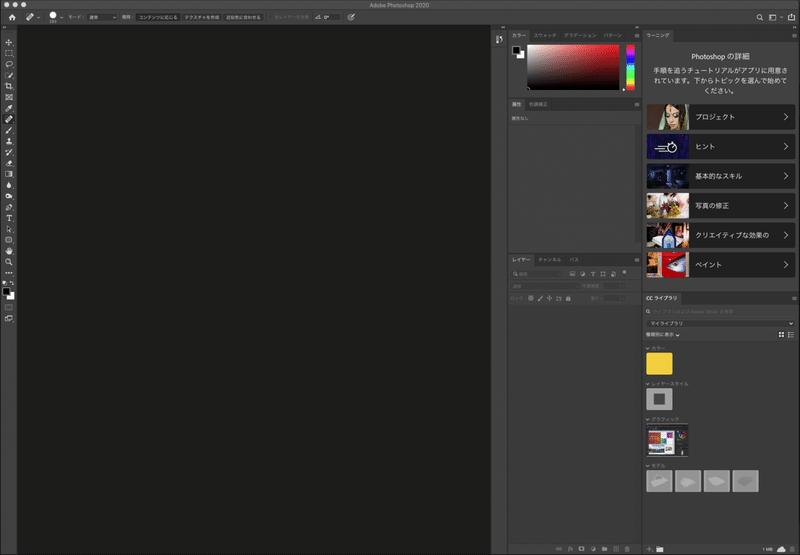
こんな画面が開きます。(色は少し違うかも)
「何かいっぱいあるな・・・」そう思ってしまうかもしれません。Photoshopをまだ始めたばかりで機能を何も分からないと思います。
ですが、まずは必要なものだけあれば良いんです!
見やすく、使いやすく、Photoshopの大事な道具だけ集めましょう。

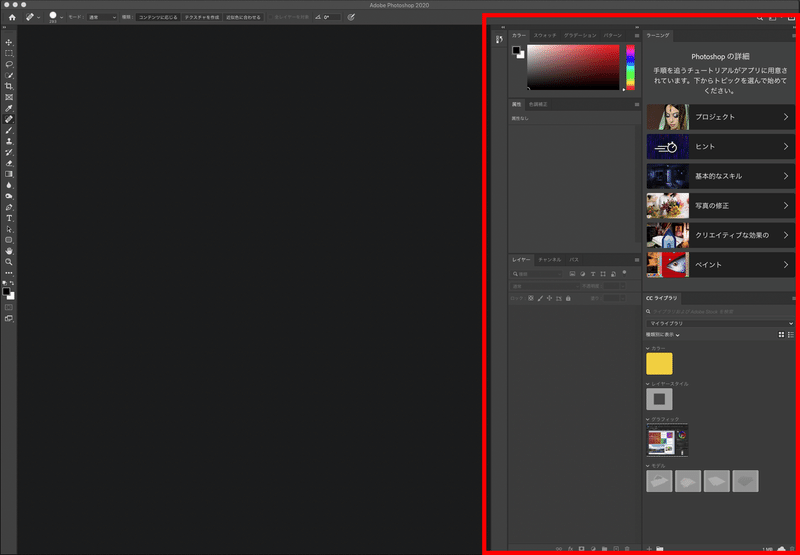
赤枠で囲ったところがPhotoshopの加工道具になります。

赤枠内にあるツールの名前をクリック&ドラッグすると動かすことができます。

動かすと白枠内のように×マークが出てくるのでクリックすると消すことができます。少し手間ですが、この流れで1度全てのツールを消してしまいましょう!

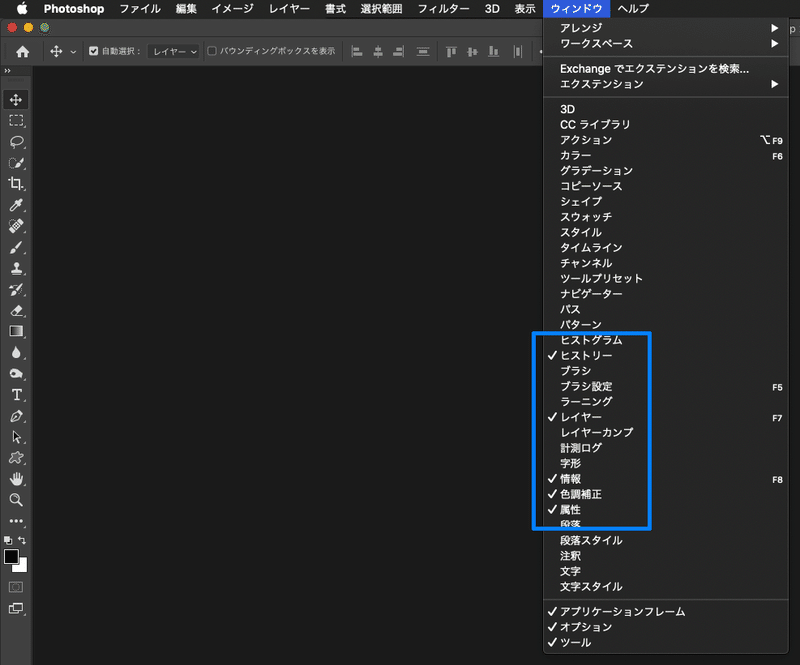
一度全て消し終えたら、画面の一番上にあるウインドウをクリックして青枠内にチェックしてある5つのツールを表示させましょう!
そしたら後はさっきの逆でクリック&ドラッグして好きな位置に配置し直します。画面サイズが小さめのパソコンを使っている人はツールの名前を重ねると消す前のように合体できるのでやりやすい様にスペースを確保して下さい。
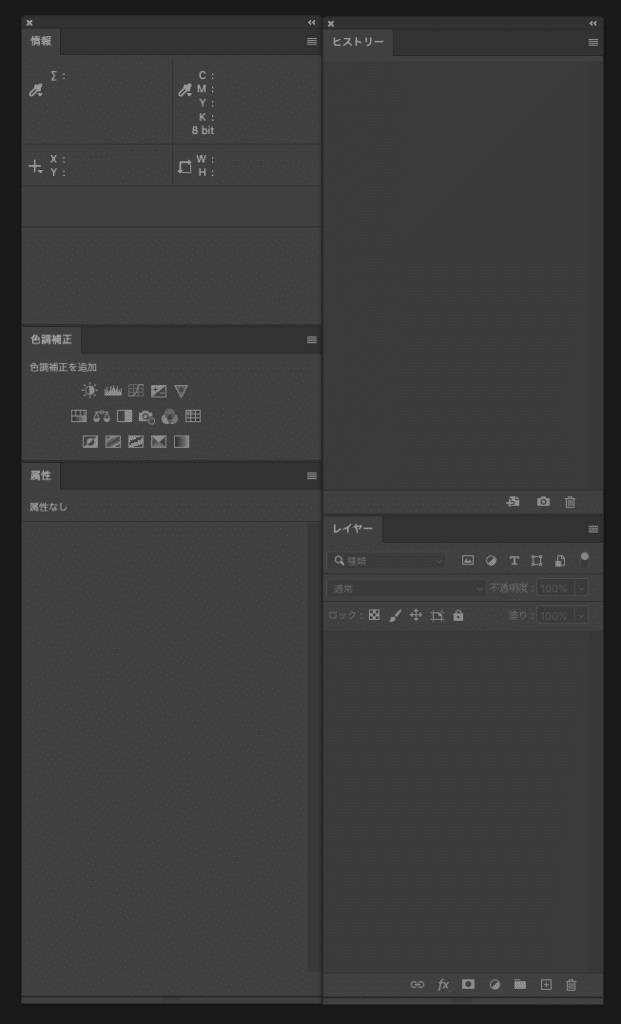
ちなみに動画では僕はこんな感じで配置しました。

※設置場所は自由に決めれますが、全く同じ様に真似すればOKだと思います。(いつでも自由に変えれるので)
そして、起動して最初に出てきた画面(1枚目の画像)が毎回出てきて邪魔なので非表示にしたいと思います。
ちなみにこれは好みなので、何となくあった方が良いと思った方はそのままでも大丈夫です。

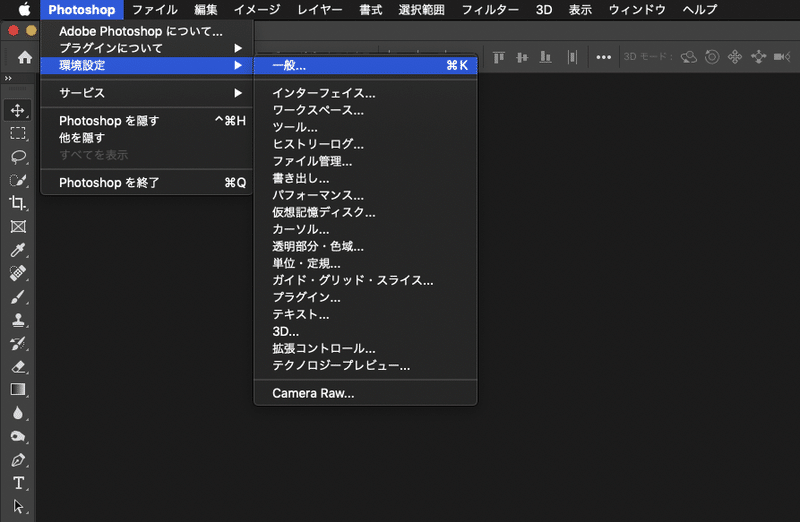
上部バーのPhotoshop/環境設定/一般をクリックして下さい。

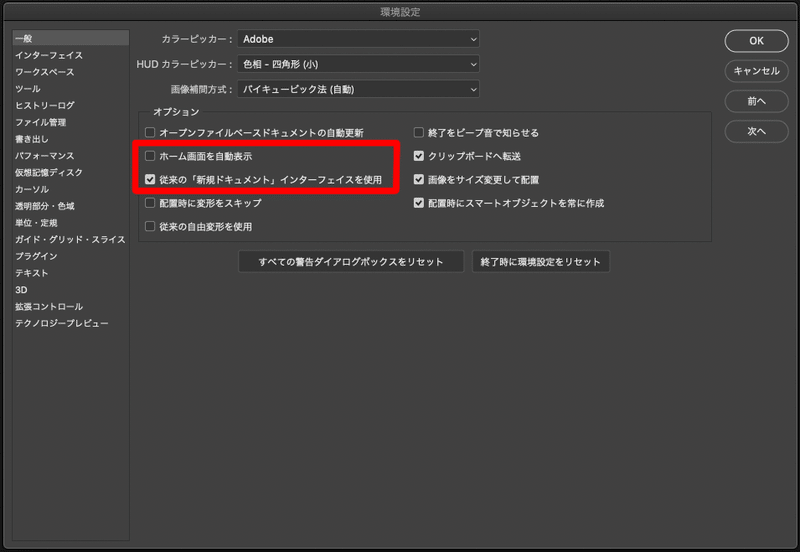
赤枠で囲った項目の上はチェック無し、下はチェックありの状態にしてOKをクリックして下さい。
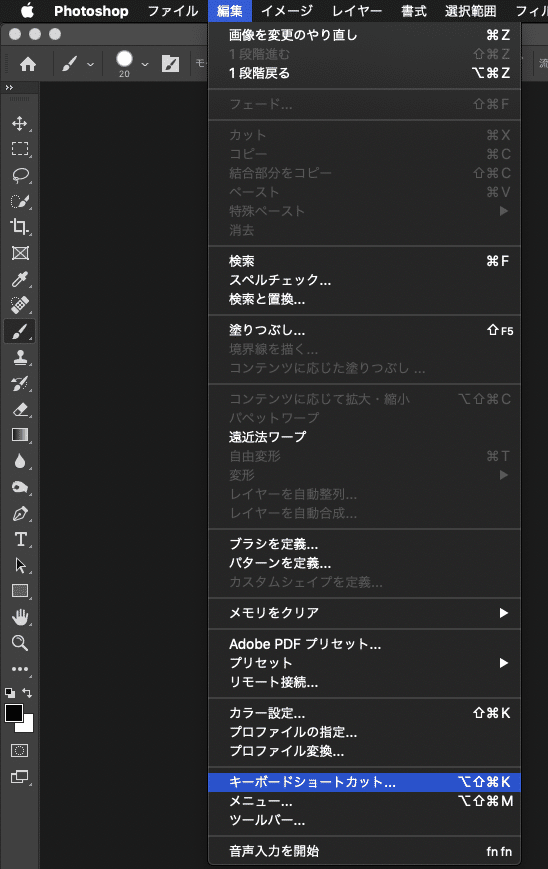
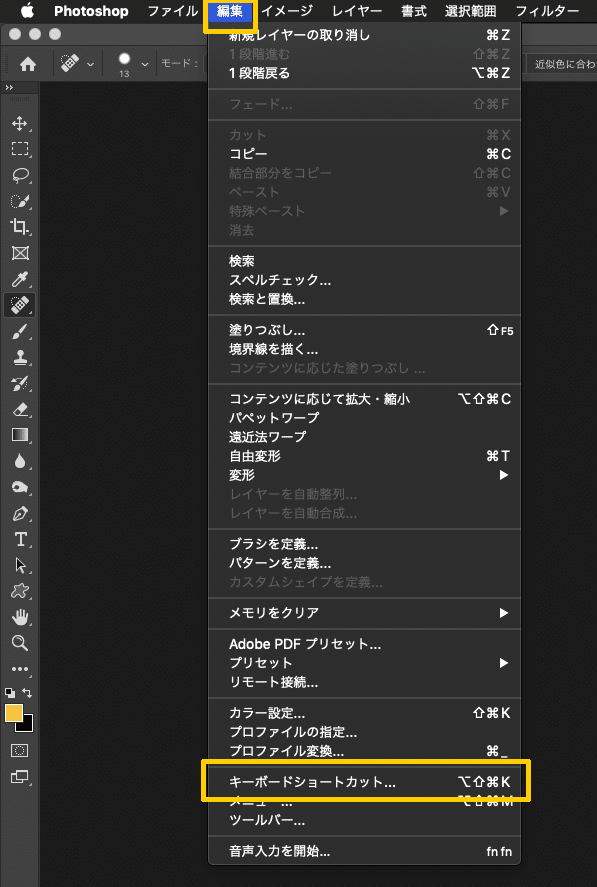
それともう1つ、上部バーの編集/キーボードショートカットをクリックして下さい。

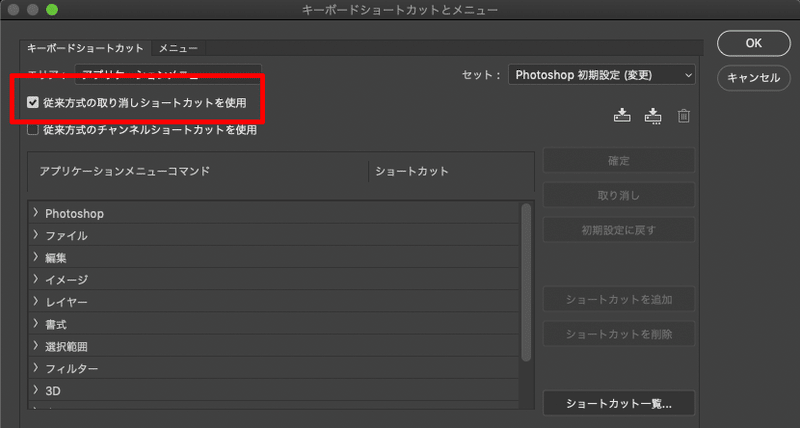
赤枠で囲った、「従来方式の取り消しショートカットを使用」にチェックを入れて下さい。後々使いやすくするためです。

ここまで終わったら1度再起動をお願いします。そうしないと反映されない設定があるのでよろしくお願いします。
2、画像の開き方
それでは!セッティングが終わったので始めて行きましょう!!
まずは画像の開き方です。Photoshop画像編集ソフトですからね。

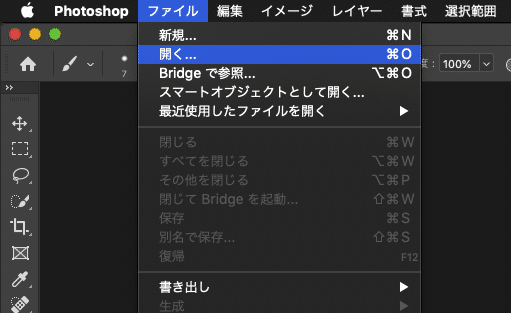
上部バーのファイル/開くで編集したい画像を開きます。

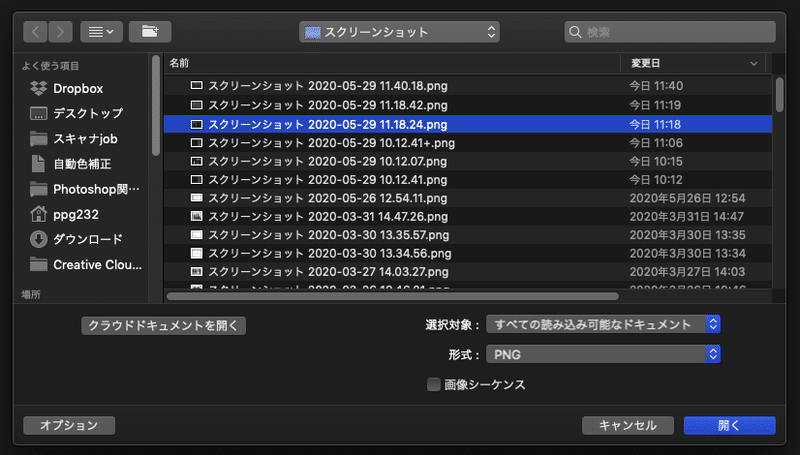
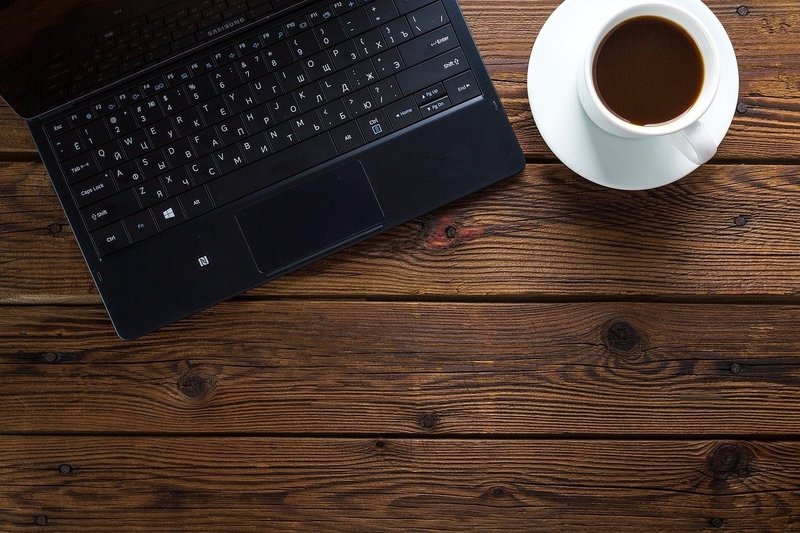
これはMacでの画面ですが、任意のフォルダからお好きな写真を選んで下さい。どんな写真でも大丈夫です。
思いつかない方はサンプル写真を用意したのでこちらをダウンロードして下さい。フリー画像なので安心です↓↓↓

僕と全く同じことをしてくれた人はこんな画面になっているはずです。

こうなったら、画像の開き方は完璧です。
次の内容はめちゃくちゃ重要です!必要なら一息入れて下さいね!
3、レイヤーの理解 ★★★
「レイヤー」 Photoshopにおいて最も基本で最も重要なことです。
まず、レイヤーとは・・・透明なフィルム と思ってください。
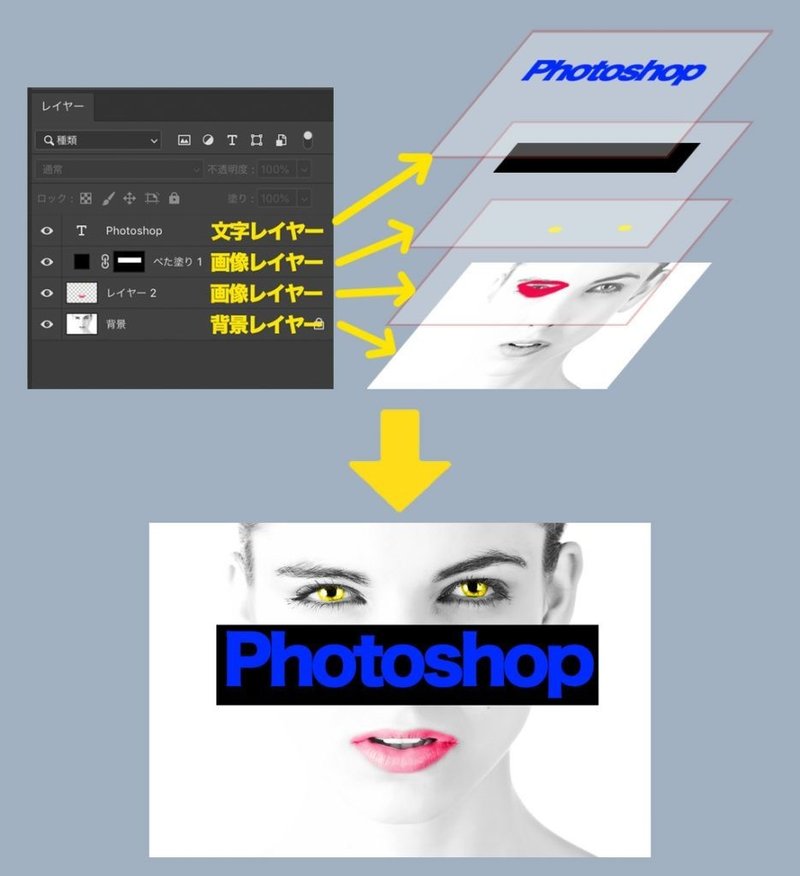
下にイメージ画像を作りました。(これもPhotoshopで)
背景レイヤーというのは加工したい元画像のことを指します。
その上に加工したい内容を描いた透明なフィルムを重ねることで画像を加工していきます。今回の場合だと、くちびると目に色を付けるレイヤー、その上に横長い黒のレイヤー、そして青色でPhotoshopと書いた文字レイヤーの中身の違う3枚のフィルムを重ねてみました。

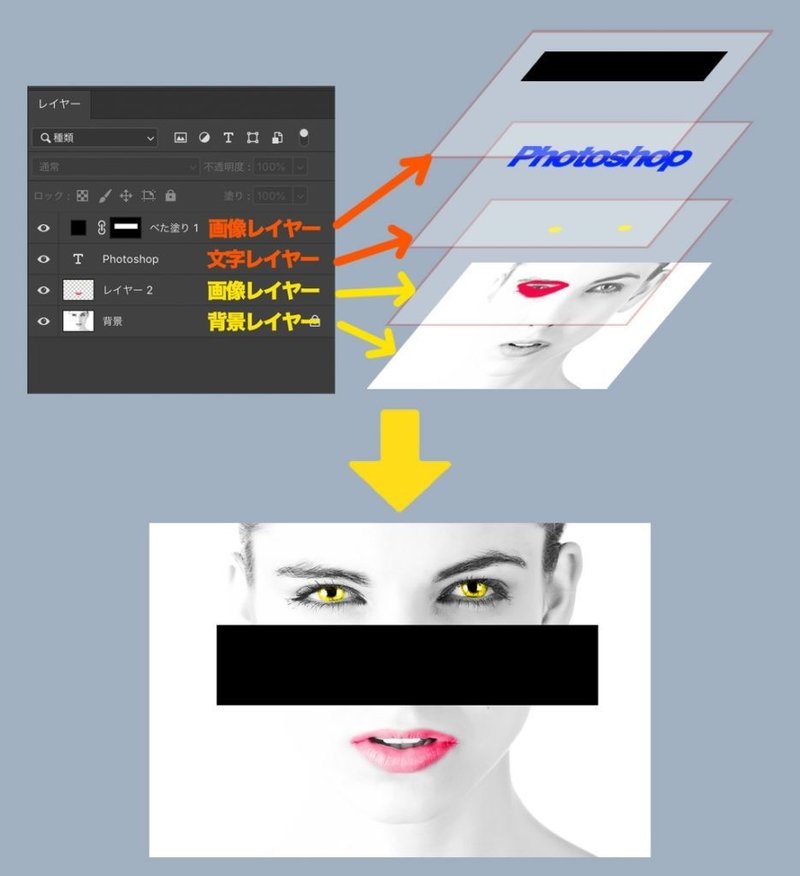
紙に絵を描くのとは違ってレイヤーと呼ばれるフィルムを重ねているだけなので重ねている順番を変えるだけで簡単に内容を変えることが出来ます。 試しに四角い黒のレイヤーと青文字のレイヤーの重ね順を変えてみたのがこちらです。

2つの画像の違い分かりますか?四角い黒のレイヤーが青文字のレイヤーの上に重なっているので文字が見えなくなってしまいました。
この様に、加工レイヤーを重ねる順番で内容が大きく変化します。
※少し長くなりますが、細かく書いてあるだけなのですぐに終わります! ただ書いてある通りの同じことをしてみて下さい。
<レイヤーの使い方>
●レイヤーの増やし方
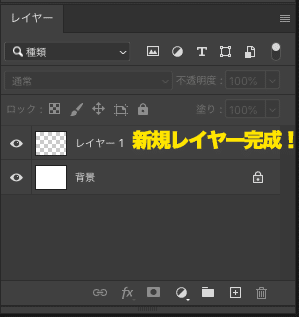
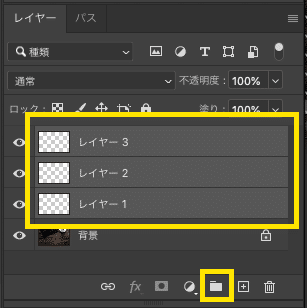
まずは透明フィルムであるレイヤーを増やしてみましょう。黄色い枠で囲ったボタンをクリックしてみて下さい。

こんな感じでレイヤー1と書かれた透明レイヤーが増やせます。

ちなみに、Macならcommand+shift+n、Windowsならctrl+shift+n、でも可能です。
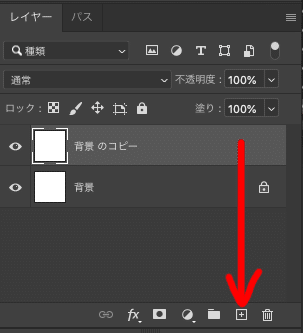
今度はレイヤーを右下のボタンまでドラッグしてみて下さい。

そうすると、レイヤーの複製が可能です。
また、Macならcommand+j、Windowsならctrl+jでも可能です。
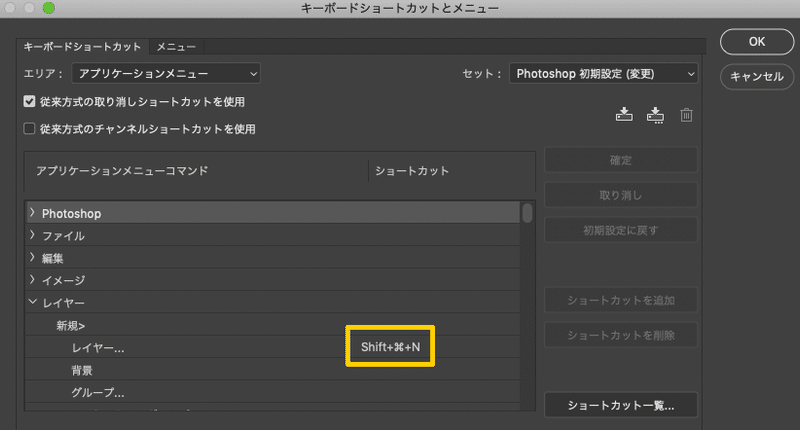
作業時間が大幅に減るので慣れてきたら色んなショートカットを覚えるのをお勧めします下の写真にあるように編集/キーボードショートカットで確認や変更ができます。


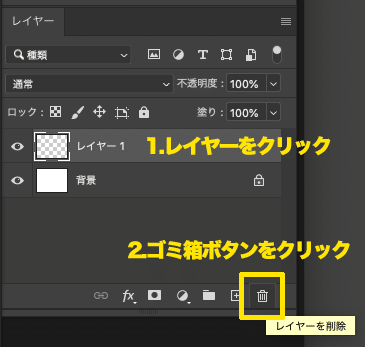
●レイヤーの消し方
消したいレイヤーをクリックして選択した状態で黄色い枠で囲ったゴミ箱マークをクリックするとレイヤーを削除することが出来ます。

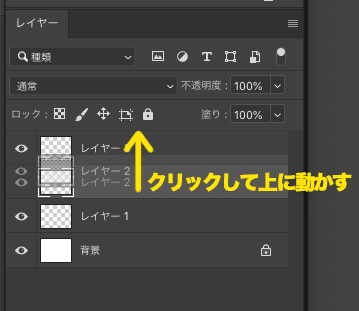
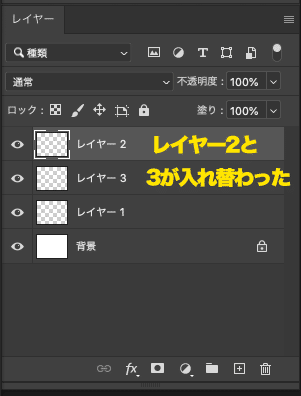
●レイヤーの順番の入れ替え方
レイヤーをクリックするとそのレイヤーを選択することが出来ます。 それをそのまま上や下にドラッグすると順番を入れ替えることが出来ます。


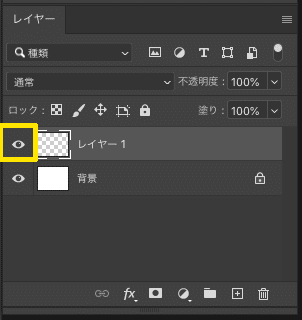
●レイヤーを画面に表示/非表示する
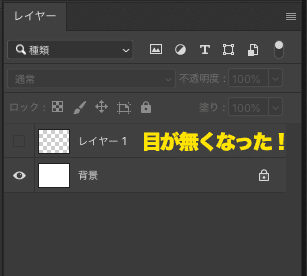
画像の様に黄色い枠で囲った目のマークが表示されているとレイヤーが反映されている証拠です。

なのでクリックしてみると

この様に目が表示されていない状態ではレイヤーは無いものとされます。
●レイヤーの名前を変更する
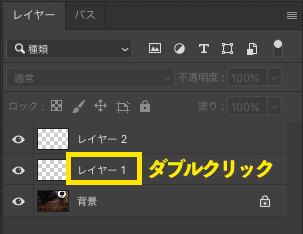
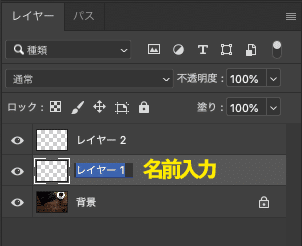
レイヤーが多くなると何のレイヤーか分かりやすくする為に名前を変えることもあります。名前を変更したいときには、レイヤー名をダブルクリックします。

すると名前が変更できる状態になるので、好きな名前を入力しましょう。

●レイヤーをグループ化する
レイヤーが多くなると複数をまとめたくなる時が来ます。
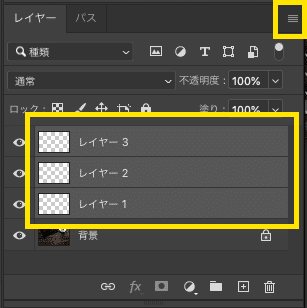
まとめたい複数のレイヤーを⌘/ctrlを押しながら選択します。複数選択したら下の小さい黄色で囲ったグループ化のボタンをクリックします。

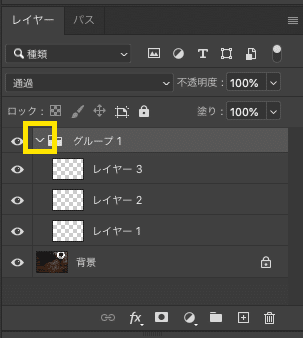
そうすると複数選択していたレイヤーがグループとしてフォルダに入ります。黄色で囲った矢印をクリックすると下の画像の様にまとめたレイヤーが表示されます。編集ももちろん可能です。

●レイヤーを結合する
「レイヤーが多くなる=データ容量が大きくなる=動作が遅い」これがPhotoshop編集の欠点になります。なのでまとめられるレイヤーは結合して1つにすると見た目も分かりやすく、データも軽くなります。
ただし、注意点として以下の3つがあります。(今は分からなくてもOK)
グループ化とは異なり、元には戻せません。
文字レイヤーと文字レイヤーを結合すると画像レイヤーに変わってしまい、文字を変更入力できなくなります。
非表示のレイヤーは結合されると破棄されます。
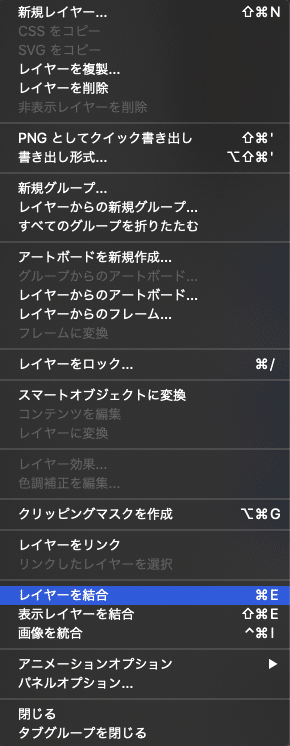
方法は先ほど同様に結合したいレイヤーを複数選択します。そして右上のメニューボタンを押します。(右クリックでもOK)

この様なサブ画面が出るので青くマーカーされている「レイヤーを結合」をクリックします。

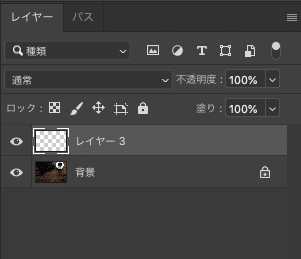
そうすると結合されたレイヤーが出来ました。この時、名前は一番上の層にあったレイヤーの名前になってしまいます。必要な時は名前を変更して下さい。

ちなみに、結合種類の違いとして(今は覚えなくてもOK)
「レイヤー結合」:選択したレイヤーを結合して1つにする。
「表示レイヤーを結合」:表示中の全レイヤーが結合。
「画像を統合」:表示中の全レイヤーが結合され、背景レイヤーになる。(背景レイヤーは右側に鍵マークが付いてクリックしない限り1番下に固定されます。)
少し長かったですよね。お疲れ様でした!
レイヤーに付いて理解出来たでしょうか?Photoshopにおいてレイヤーは基本で一番重要です。全ての加工がレイヤーとして表示されてそれを管理することで成り立っているのです。これが出来た皆さんなら間違いなくPhotoshop出来ます!頑張って行きましょう!
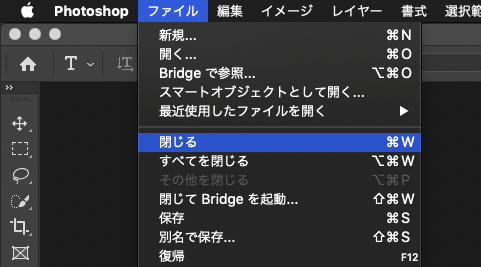
そして画像を一度消しましょう!画像を消すには ファイル/閉じる

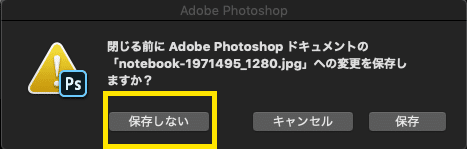
今はとりあえず保存しないをクリックして下さい。

ショートカットは、⌘+w、Ctrl+wこれは覚えた方が便利です。
4、忘れずに保存
最後に忘れてはいけないのが保存です。これを忘れるとPhotoshopの作業時間が無駄になります。時間は有限です。作業中も定期的に保存することを心がけましょう。もしもフリーズしたらショックですよ・・・
再度、先ほどの画像を開いて下さい。やり方は分かりますよね?
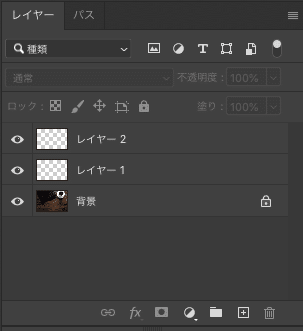
そして、新規レイヤーを2つ追加して下さい!明日はこの状態からスタートしたいと思います。なのでこれを保存します!

皆さん、この状態ですよね? これで保存です。
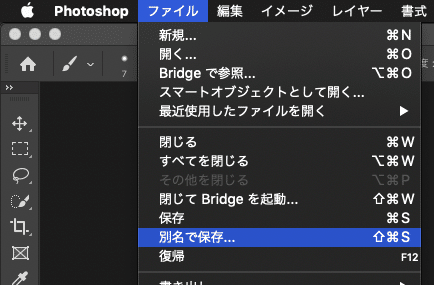
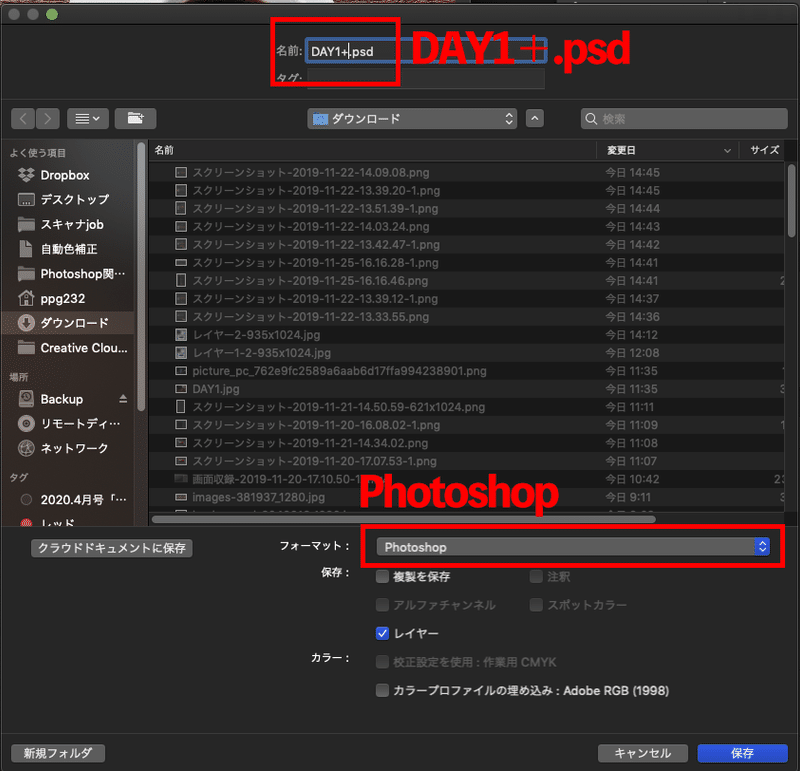
保存は、ファイル/別名で保存 ショートカットは⌘+Shift+sです。

ファイル名に + をつけてDAY1+にして下さい。フォーマットがPhotoshopであることを確認して下さい。そうするとファイルの拡張子がpsdになります。これで保存して下さい。保存先は元画像と同じフォルダで良いと思います。

psd : Photoshopのレイヤーが保存できる固有のデータ形態、完成して作業内容を保存する場合や中継する場合に保存する。データ容量が大きい。
jpeg : 写真や画像の基本のデータ形態、レイヤー情報など作業は残せない。データ容量は小さい。
Photoshopに限らず、同じ名前のデータは上書きされてしまうのでファイル名の管理は要注意です。

さて、1日目はこれで終わりです!お疲れ様でした!
どうでしょうか?分かりやすく作れていたでしょうか?
これから後6日間も一緒に楽しみながらPhotoshop習得しましょう!

※参考になったと思った方はいいねやフォローしてもらえると嬉しいです!
※Instagramでの情報発信もしています。フォローしてもらえるとこちらも嬉しいです⤵︎⤵︎⤵︎
□Instagram■ https://www.instagram.com/nisshi__chan.rpg/
この記事が気に入ったらサポートをしてみませんか?
