
Photoshop大学.DAY7〜ディテール編〜
いよいよ最終日の7日目です。6日間で習得したスキルを使って制作物を作る際に不自然では無く自然にリアルに見えるかどうかの細かい技術を最後に覚えましょう。
今日で最後です!張り切って行きましょう!

◆合成のディテール
合成においての「ん?なんか変じゃないか?」という違和感はほとんどが以下の3つの要素のどれか又は全てが間違っているからです。
・色味
・パース
・影の有無
合成はこの3つを意識して作業しましょう。
下の2つの画像を合成する設定で進めます。ダウンロードしてください。


1枚目の子供たちを2枚目の風景と合成してみましょう。
そうすると座っているお爺さんが邪魔になりますよね?なので6日目の修正加工編で得たスキルで消してみてください!
・・・
・・・
・・・ちょっと難しいですよね?出来た人は本当に素晴らしいです!後ろの窓や壁があるので難しいと思います。少しやってみて、まだ出来ないかもと思った方はこの画像を使って全然大丈夫です。

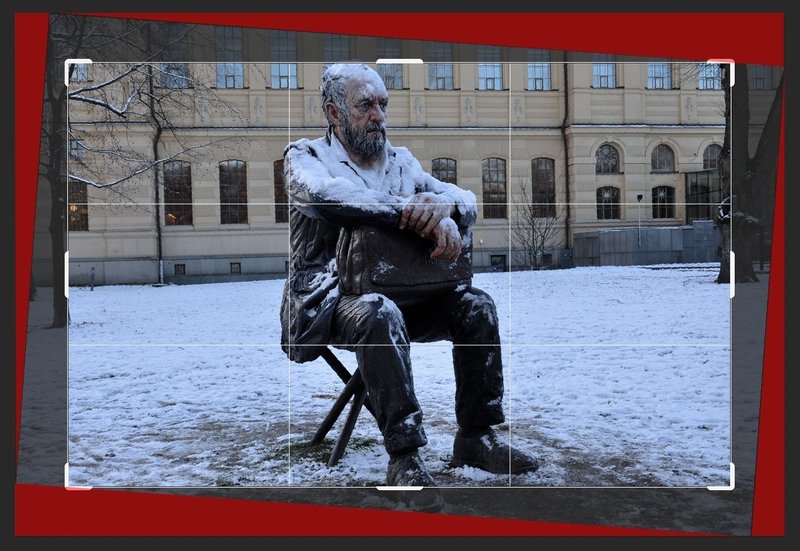
ちなみに、もしこの画像がこんな感じで斜めだったらどうしましょう?斜めかどうかは後ろの建物や木の角度で分かりますよね?

素材写真や撮影した写真を見返すと傾いている事が多々あります。
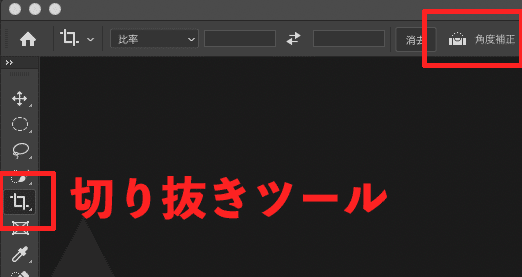
そんな時に傾きを一瞬で修正する方法が切り抜きツールの角度補正です。

切り抜きツールを選択、角度補正ボタンをクリックし、画像上でまっすぐにしたい部分を線引きします。そうするとPhotoshopが自動で角度調整をしてくれるのでEnterを押すだけで傾きが修正されます。
(切り抜きツールを選択、⌘/Ctrlを押しながら線引きの方が楽)

この時注意しなければならないのが画像の端がカットされるという事です。画像を回転することにより、赤い部分は何の情報も無いただの背景になってしまうので、元画像で四角く切り抜ける範囲で切り抜いてしまいます。

切り抜かなければこの様な写真になってしまいます。

今回は用意してあるままで大丈夫です。早速合成して行きましょう。
◆ステップ1.切り抜きと大きさ

こんな感じで切り抜けましたか?僕は輪郭がはっきりしている身体はペンツール、髪の毛はクイック選択ツール+選択とマスクでなぞって切り抜きました。綺麗に切り抜ければ方法は自由ですからね。
これを重ねるとこうなります。

こうなります。・・・まずは子供が少し大きいですね。
子供を背景に違和感ないサイズまで少し小さくしましょう。(コマンドTで自由変形が出来ますよ)

◆ステップ2.色のトーンを合わせる
合成した画像で一番多い違和感が色味が合ってないという点です。
今回だと、背景の青っぽさや暗さに子供達が合っていません。
なので子供たちの色を調整しましょう。
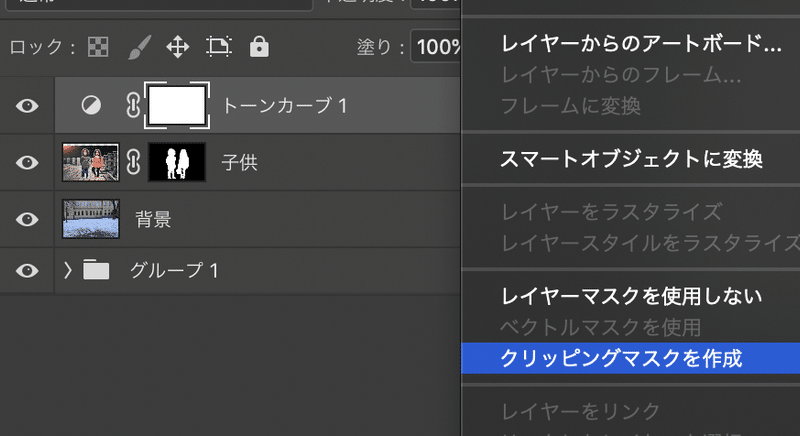
まず、トーンカーブレイヤーを追加して右クリック、その中から「クリッピングマスクを作成」をクリックします。

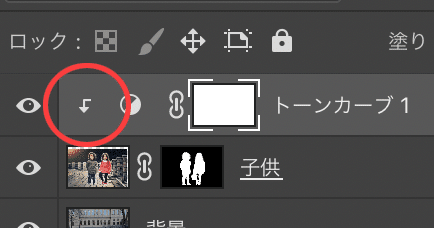
これはこのレイヤーの下にあるレイヤー(今回だと子供と書かれたレイヤー)にだけ効果が反映される様になるというものです。反映されると矢印マークが表示されます。

子供を切り抜きしているマスクをコピーしても同じです。optionを押しながらマスクを任意のレイヤーにドラッグするとマスクがコピーされます。

こちらの方がマスクが表示されるので分かりやすいかもしれません。クリッピングマスクではなくマスクのコピーで進めて行くことにします。
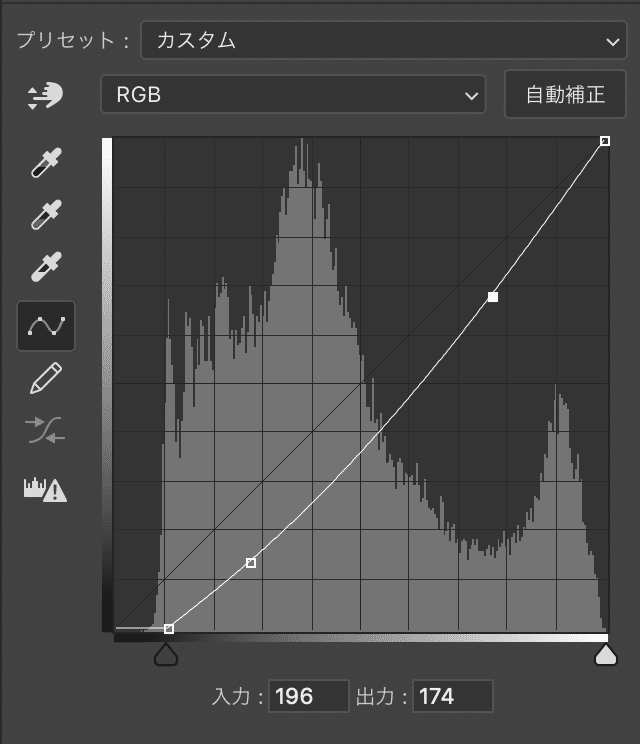
まず作ったトーンカーブに3つのポイントを打ち
1つ目を入力27→出力0
2つ目を入力70→出力35
3つ目を入力196→出力174
にしてください。

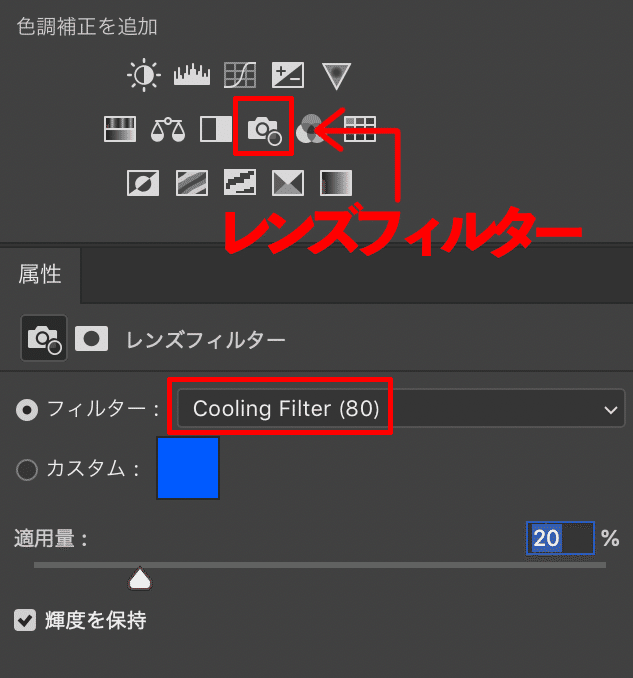
次に「レンズフィルター」レイヤーを追加します。これは全体に色のついたフィルムをかけるイメージをしてください。四角で囲った部分で色を選択してその下の適応量で濃度を調整します。
今回はcooling filter(80)を20%に設定します。それとマスクをトーンカーブからコピーしてきてください。

次は「特定色域の選択」レイヤーを追加して、またマスクをコピーします。
レッド系 シアン+20、マゼンタ-4、イエロー-12
マゼンタ系 シアン+44、イエロー-10
白系 イエロー-4
中間系 シアン+1、マゼンタ-1、イエロー-3
ブラック系 イエロー+6
を絶対値で入力してください。
ちなみに今のレイヤーはこうなっています。


だいぶ馴染んで来ましたね。更に微調整して行きます。
2人の顔と首と髪の毛だけのマスクを作り「特定色域の選択」レイヤーを追加します。
レッド系 シアン+15、マゼンタ-5、イエロー-25
イエロー系 シアン+16、マゼンタ-7、イエロー-25
白系 マゼンタ-4、イエロー-6
を絶対値で入力してください。
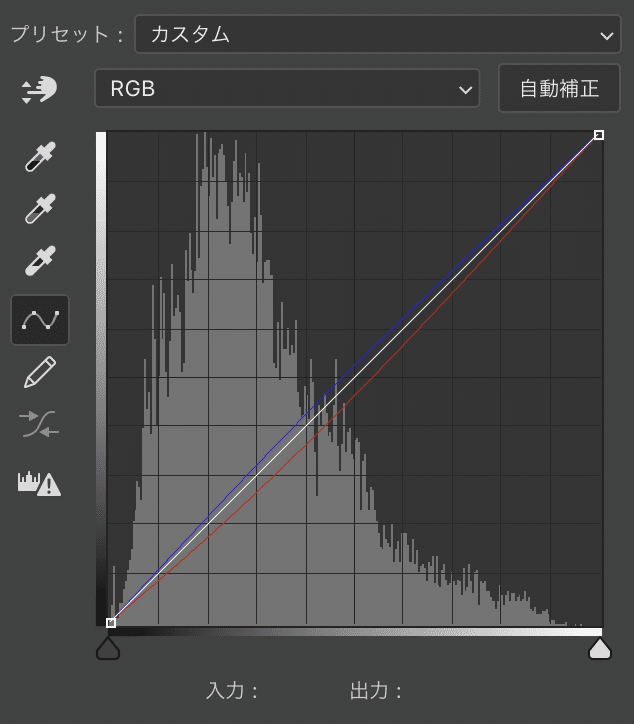
次に、男の子の服から上のマスクを作りトーンカーブレイヤーを追加してください。
レッド 52→45
ブルー 97→103
でレッドとブルーにポイントを1つずつ作ってください。

最後に、また子供2人全体のマスクを使ってトーンカーブレイヤーを追加します。
全体 255→242
レッド 95→87
ブルー 124→129
で全体とレッドとブルーにポイントを1つずつ作ってください。
レイヤーがこうなっていれば同じ様にできています。


◆ステップ3.影を作る
そして合成の違和感を無くすのに重要なのが影です。
今回の画像は日光が出てるわけではないので無くてもあまり影響しませんが、晴れの日の画像や影がある背景との合成ではとても重要になってきます。
背景と子供の画像の間に黒のベタ塗りレイヤーを追加します。

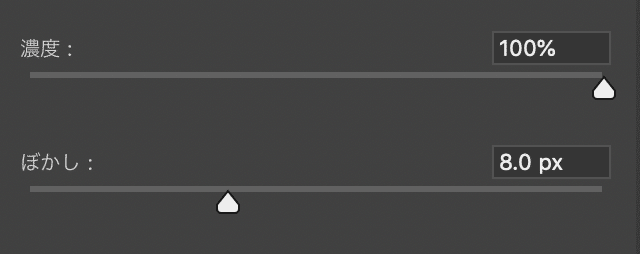
レイヤーモードを乗算にして不透明度を50%にしてください。
その後、マスクをクリックしてぼかしを8.0に設定します。


⌘+iで選択範囲の反転ができるのでマスクを1回真っ黒にします。その後、下の画像の様に、足元とカバンの下に来る様に白ブラシで塗ってください。


囲った部分に影が出来ているのが分かります。これがある事で画像にリアルさが現れます。

前後で比較してみます。色の明るさ、彩度はモニターによってと掲載媒体それぞれ違うので僕の作業している見た目とあなたの見ている色は違いますが、工程を真似して貰えれば内容は分かると思います。
細かい数値は微調整して頂いて構いません。作業をトレースしてもらうのが目的です。

いかがだったでしょうか?この様にして素材の雰囲気が違う時の合成は色のトーンと影に注意して作業しましょう。
では最後に、簡単な画像を作成しましょう!
ここまで見て頂けたあなたならきっと難しい言葉はいらずに結果を見せて素材を渡せば出来ると思います!
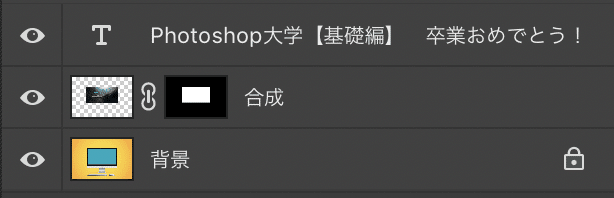
この画像を作ってみましょう!



素材はこれです。



どうですか?
ここまで一緒にやってくれたあなたならこれくらいの画像作成ならできると信じています。
できていますよね?

お疲れ様でした!
以上で7日間のPhotoshop大学【基礎編】の講義を終了します。
この7日間で独学なら数ヶ月分を効率良く学び、Lightroomでの色補正しか分からない人達よりも上に行く画像制作スキルが身についているはずです。
更に上級のPhotoshop大学【レタッチ編】もいつか作りたいと考えています。
その時はまた見に来て頂けたら幸いです。
7日間お疲れ様でした!
入学ありがとうございました!
それではまたいつかお会いしましょう!

※参考になったと思った方はいいねやフォローしてもらえると嬉しいです!
※Instagramでの情報発信もしています。フォローしてもらえるとこちらも嬉しいです⤵︎⤵︎⤵︎
□Instagram■ https://www.instagram.com/nisshi__chan.rpg/
この記事が気に入ったらサポートをしてみませんか?
