
データはどうやって用意する? #個人開発
こんにちは、にっぴぃです。「我が家で遊んで良かったを皆に伝えたい」をモットーに、こどもの遊び場紹介サイトを個人で運営しています。
次の休みに、子供とどこへ遊びに行こうか考えている方、良い遊び場が見つかるかもです。良かったらご覧ください。

さて今回は、子供の遊び場検索サイトKidsPlayで使っている色々なデータをどうやって用意したかを紹介します。
これからサイト作成をされる方の参考になれば幸いです。
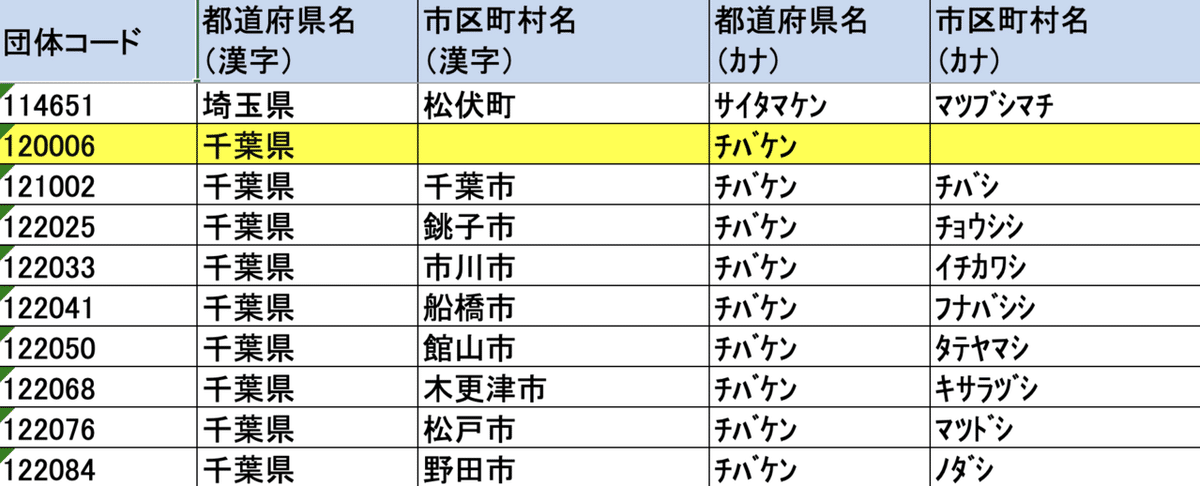
都道府県・市区町村データ
こちらは、総務省が公開している情報がありますので、それを使っています。

都道府県TBLと市区町村TBLを作って、RailsのActiveRecordで以下のように呼べるようにしています。
Pref.find_by(name: "千葉県")
=> #<Pref id: 12, name: "千葉県", kana: "チバケン", code: "12",・・・
City.find_by(name: "船橋市")
=> #<City id: 609, pref_code: "12", code: "12204", name: "船橋市", kana: "フナバシシ",・・・
// 千葉県の市区町村一覧
Pref.find_by(name:"千葉県").cities.map(&:name)
=> ["長生郡白子町", "安房郡鋸南町", "千葉市", "千葉市花見川区", "千葉市稲毛区",・・・]スポット
KidsPlayでは3,000件近くスポット情報を登録していますが、こちらは、自分が調べて少しずづ増やしました。
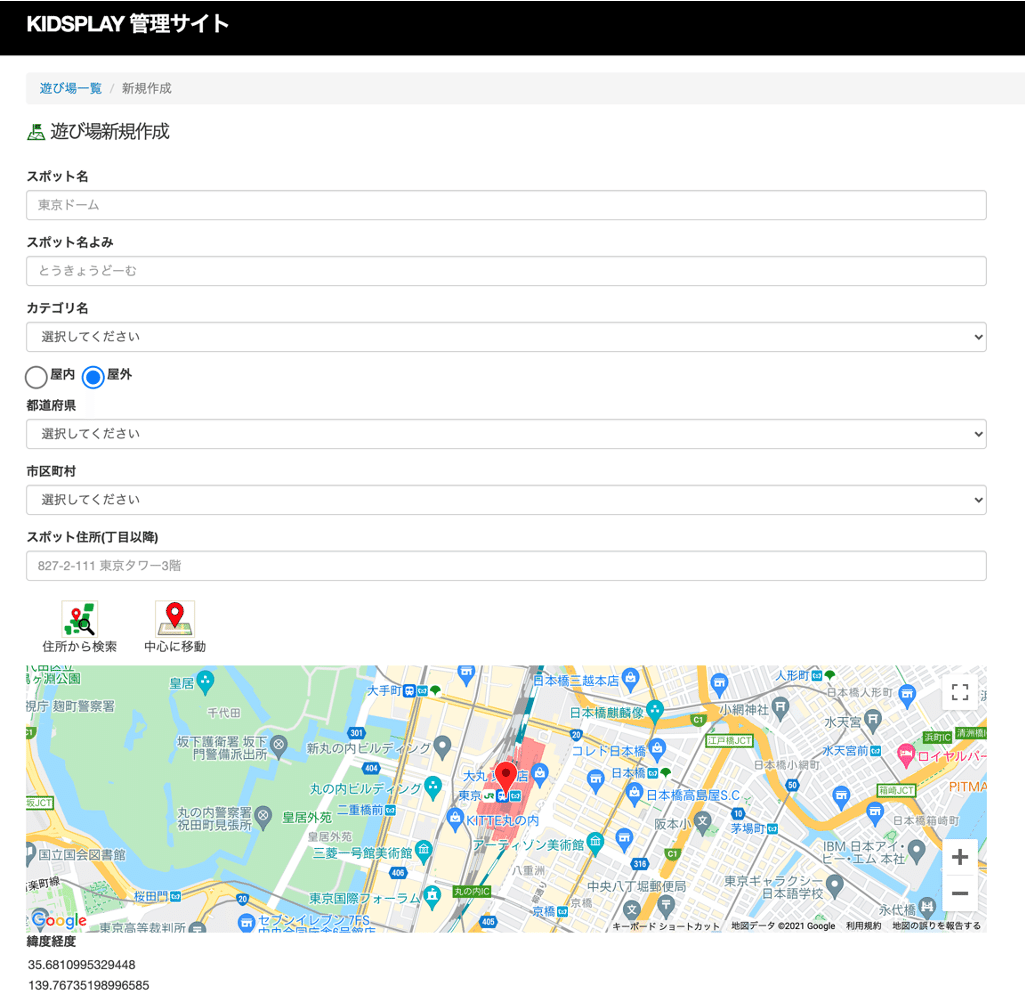
で、途中からキツくなってきたので妻が協力してくれることになり、管理サイトから入れてもらいました。管理サイトは以下のような感じです。

ちなみに、自分と妻だけでも厳しいので、在宅ワークの方にも協力頂きました。1件うん十円ぐらいで対応頂けるので、自分でやるより依頼した方が良いです。
体験レポート
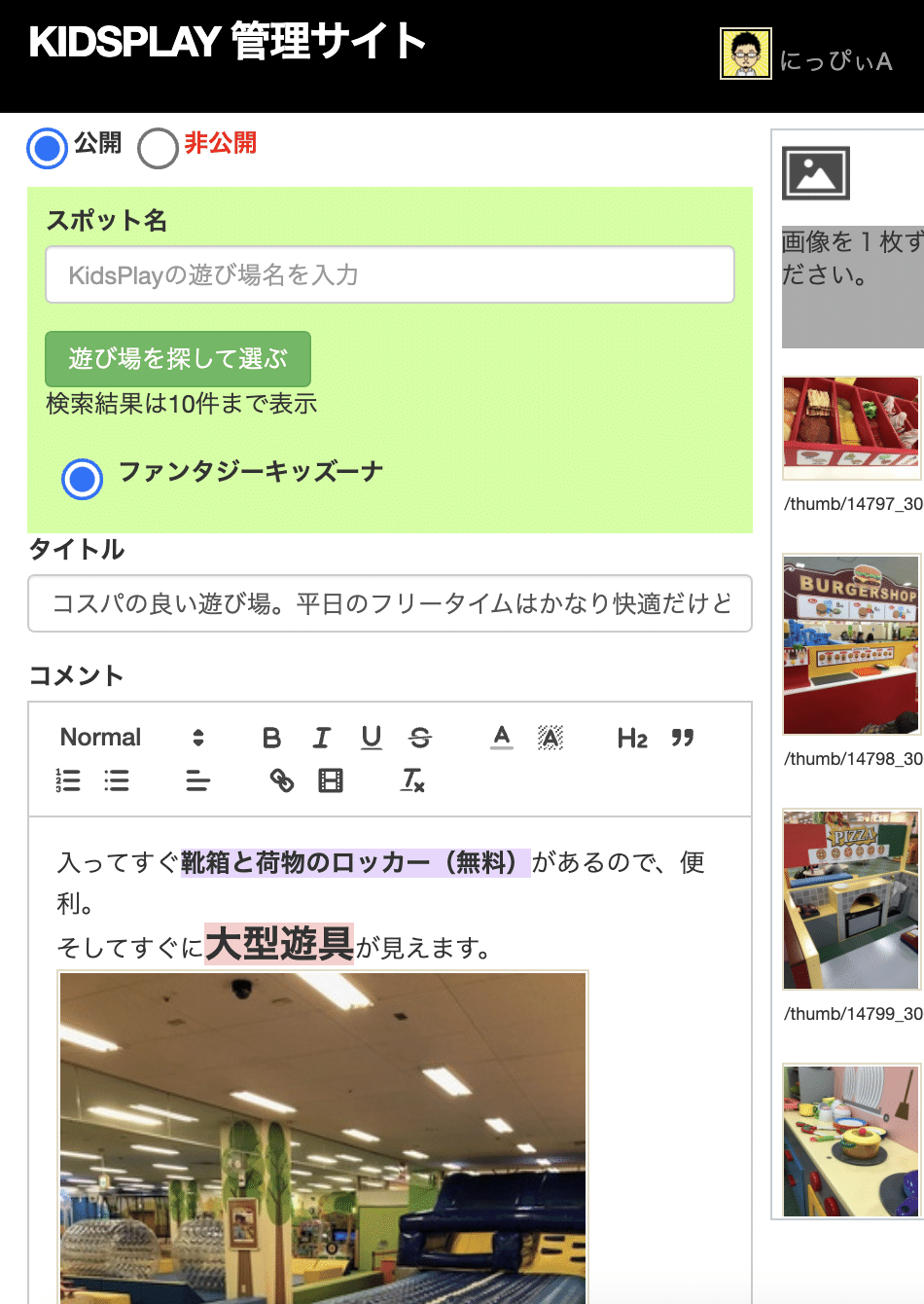
kidsPlayの肝となるデータですが、こちらも地道に管理サイトに入れています。当初はレポートと写真を登録して単に表示していましたが、現在では、文字の装飾や文中に写真を入れることができるようにしています。
wisywigエディターというやつですね。

↑で入力した記事は以下のようになります。
ちなみにwisywigエディターを自分で作るのは大変なので、ライブラリを組み込んでいます。自分はQuillというものを使っています。
操作性も良いし、組み込み易かったので個人的にはおすすめです。
駅データ
kidsplayでは駅の近くのスポットとか表示しているため、駅名や位置情報を持っています。こちらは駅データ.jpさんがなんと無料で公開しています。ありがたやです。
駅、路線をTB LにいれてRailsで以下のように呼び出せるようにしています。便利ですねー
Station.find_by(name: "船橋")
=> #<Station id: 1562, code: 1131331, name: "船橋", line_code: 11313, ・・・
Line.find_by(name:"JR中央・総武線")
=> #<Line id: 62, code: 11313, name: "JR中央・総武線", kana: "チュウオウ・ソウブセン",・・・
// 総武線の駅一覧
Line.find_by(name:"JR中央・総武線").stations.map(&:name)
=> ["三鷹", "吉祥寺", "西荻窪", "荻窪", "阿佐ケ谷", "高円寺", ・・・]以上です。
他にも色々データを持っていますが、主要なデータはこんな感じです。
基本的に、汎用データはありものを手に入れて利用し、それ以外は地道に作成する感じです。
ちなみに、自分だけでは限界があるので、周りの人に手伝ってもらったり、お金を払って在宅ワーカさんに依頼するのも良いと思います。
在宅ワーカさんはクラウドワークスやランサーズのようなサイトを仲介してお願いするのが楽でおすすめです。
ちなみに、サイトの特性上、ママさんに入れてもらったほうが良いと思っていまして、私はシュフティーという主婦の方が多く登録しているサイトを使っています。この辺りは別にお話しできればと思います。

この記事が気に入ったらサポートをしてみませんか?
