
【web】便利サイト
web制作初心者である私にとっては、いろんな方の知恵や力を借りてこそなんですよね・・・。
今回は、そんな初心者の私が活用させていただいているサイトをご紹介します。
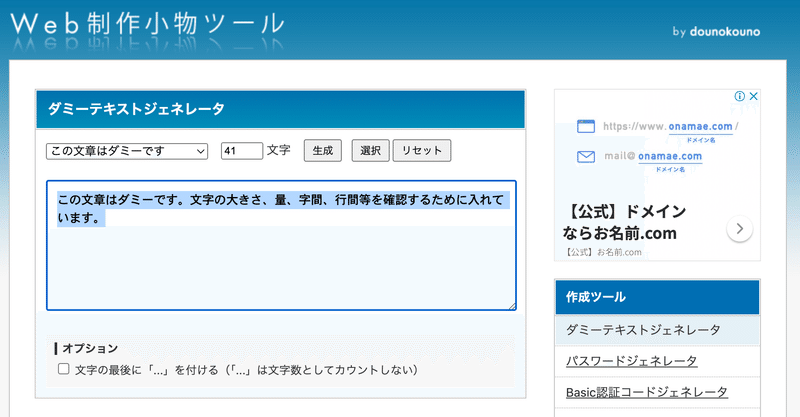
ダミーテキストジェネレータ
まずは「ダミーテキストジェネレータ」です。
ワイヤーフレームを作成する際や、文章が決まっていないけどここに50文字くらいテキストを挿入するなどの場合に、自分で打ち込むのは面倒ですよね・・・。
そんな時に私はこの「ダミーテキストジェネレータ」を活用しています。

とてもシンプルで使いやすいです。
文字数も1文字ずつで生成指定できますし、「生成」を押すと生成されたテキストが選択された状態になるので、すぐコピーもできます!
WEB GENERATOR
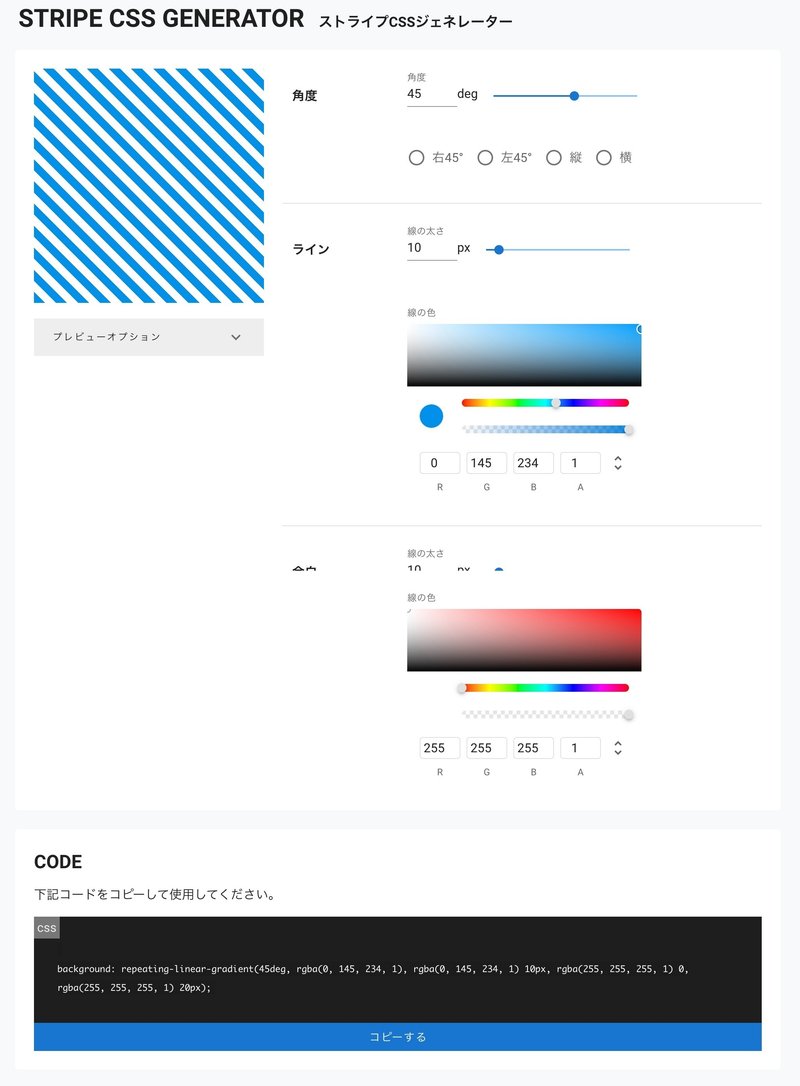
次は「WEB GENERATOR」です。
CSSでの装飾
・ストライプ
・グラデーション
・テキストシャドウ
・ボックスシャドウ
・変形
・三角形
・画像フィルター
・ブレンドモード
数値変換
・比率計算
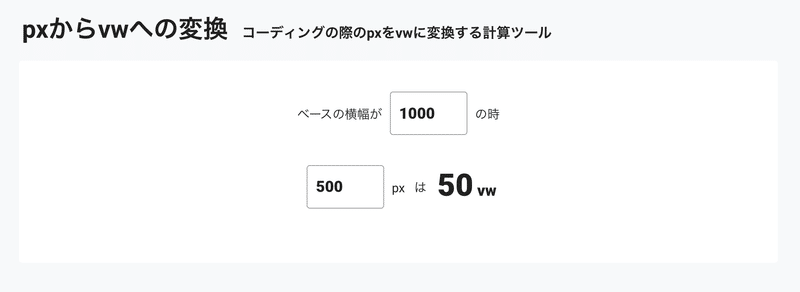
・pxからvwへの変換
・pxからemへの変換
・%からpxへの変換
・line-height計算
・大文字↔️小文字変換
ができるサイトです!

CSSの装飾ジェネレーターは、プレビューを見ながら好みの装飾に調節するだけ!!!
それをそのままコード生成までしてくれるので、コピペするだけでできてしまいます!!!初心者に優しい!!!

私はこの数値変換にとても助けられています。
figmaなどでのデザインって、文字はpx表記なので相対値でコーディングする時に直感で数値を入れては確認・・・なんてことをしていました。
でもこのサイトのおかげで、その手間を省けるようになりました!!
有難い!!!
カラーコードを別単位に変換するツール
こちらはカラーに関してです。
1つ目のサイトはKEZOさんという方の制作されたツールで、カラーコードを入れるとrgba値に変換してくれます。

視覚的に透明度や色味を確認できるので、使いやすいです。
2つ目はカラーコード、RGB、RGB(a)値、HSV値のどれかの値を入れると、その全てのタイプの値を教えてくれるサイトです。

こちらのサイトには、カラーコード変換以外にも
・URLエンコード・デコード
・HTML特殊文字変換ツール
・Unicodeエスケープシーケンス変換ツール
・数値文字参照変換ツール
もありました!
WEB CODE TOOLS
最後は「WEB CODE TOOLS」です。
こちらは日本語に対応していませんので、Google翻訳機能を使うことをお勧めします。
このサイトはもうとにかく便利なコードジェネレーターです。


「オプション」「プレビュー」「コード」の表示が見れるようになっていて、プレビューを見ながらオプションにある項目を入力していくだけ!!
完成したものが「コード」欄に書き出せれていくので、それをコピペしてしまえばOKです。なんて便利・・・。
使っていると、知らなかったプロパティがあったりして「こんなこともできるのか!」と勉強にもなります笑
今回はweb制作に関する便利なサイトをご紹介しました。
他にも色々活用しているツールはありますが、キリがないので・・・笑
私の個人サイトもありますので、よかったら覗いてみてください↓
この記事が気に入ったらサポートをしてみませんか?
