
Googleフォントの使い方
こんにちは、つちだにんじんです。
今回はGoogleフォントについて書きます。
web上だとフォントに限りがあって、デザインの幅が狭まりますよね・・・
そんな中でも、Googleフォントを使えばフォントの幅も広がるのでお勧めです!!
Googleフォントとは?
Googleフォントは、Googleフォントで提供されているフォントをwebサイトに読み込むことで、そのフォントを表示することができるようになるというものです。
Chrome以外のOSでも表示してくれるので、とても良いツールです。
webデザインをされる際には必須のになるかと思います。
ちなみに、Googleフォントにならなんでもフォントがあるわけではありません。
ですので、webサイトのデザインを考える時には、web上で使えるフォントであるかを確認して作ると構築の際に楽です。
Googleフォントの読み込み方法
使いたいフォントをカゴに入れる
①まずはGoogleフォントにアクセスします。↓
②使いたいフォントを検索し、必要なフォントを全てカゴに入れていきます。
(お金はかかりません)

③必要なフォントを全てカゴに入れたら、カゴのアイコンをクリックしてカートの中身を確認します。
(再度言いますが無料です安心してください)

カゴに入れたフォントの必要なweightやstyleを選ぶ
フォントによっては、太さや種類が複数ある場合があります。

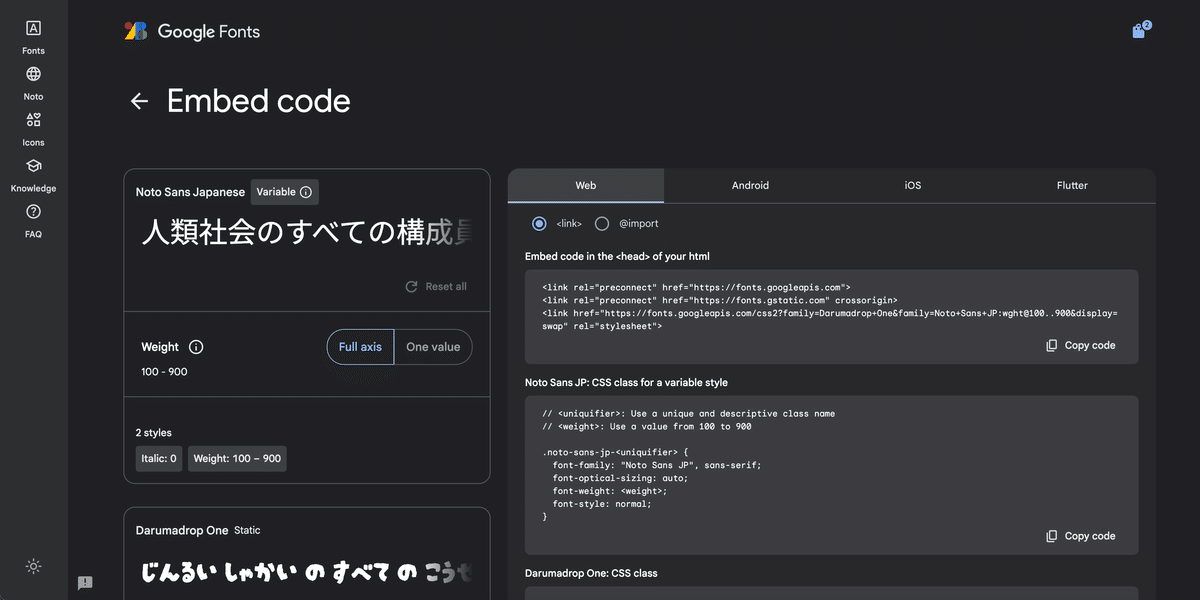
これはNoto Sans Japaneseのフォントですが、weightやstyleが複数あります。
One valueだと1つ選ぶことができ、Full axisだと全種類読み込むこととなります。
必要に合わせて選んでください。
(種類が多くなりすぎると読み込みが遅くなるので、必要な分だけにするのがお勧めです)
・・・あ、ちなみにweightやstyleはカゴに入れる段階で必要な分を選ぶことができます(すっとぼけ大馬鹿者)
読み込むためのコードをコピーする
必要なフォントが揃ったら、読み込む用のコードをコピーします。

読み込む用のコードは、右側にあるやつです。
まずはHTMLに記述する用のタグです。

HTMLには赤で囲ってある
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=~~~省略~~" rel="stylesheet">この部分をコピーして貼り付けます。
貼り付け先は、HTMLのhead内です。
私はCSS読み込みタグの上にGoogle Fontの読み込みタグを記述してます。
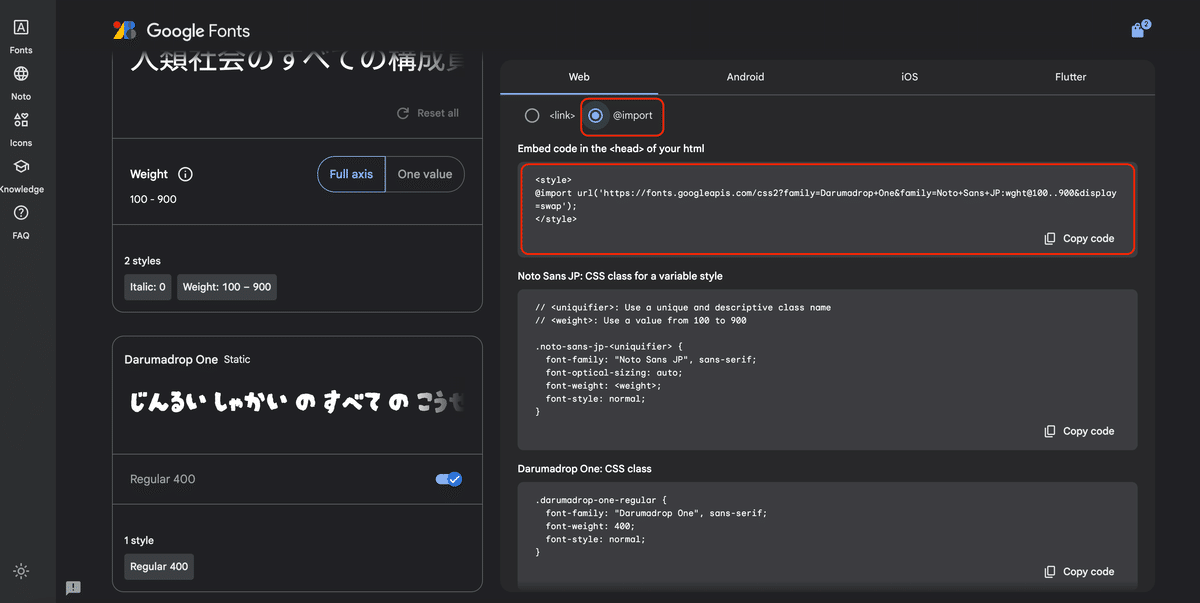
次はCSSに貼り付けるタコードです。

@importをクリックすると、今度はCSS用の読み込みコードが出てきます。
これをCSSの「@charset "UTF-8";」の下に貼り付けておいたらOKです!
これでフォントの読み込みは完了です!
しかしこれでは読み込んだだけなので、反映はされません。
フォントを反映させる
ここからは読み込んだフォントを実際に反映させていきます。
反映させるのはCSSで行います。
とても簡単です。
「とりあえずサイト内共通でデフォルトフォントはこれ!」というのがあるなら、
*{
font-family: "Noto Sans JP", sans-serif;
font-style: normal;
font-weight: 100;
}こんな感じでフォントを指定していきます。
(「*」はallでの指定)

ちなみに親切にfont-familyやweightなどここに書いてあるので、これをコピペすればOKです。
「一部ここにだけこのフォントを適応させたい!」という場合は、その部分にフォントの種類を指定するCSSを当ててやってください。
p{
font-family: "Darumadrop One", sans-serif;
font-weight: 400;
font-style: normal;
}↑こんな感じで。
Googleフォントを活用して、ぜひいい感じのwebサイトを作ってみてください!
私のHPです。
webやグラフィックデザイン、イラスト制作などのお仕事がありましたら、ぜひこちらからお気軽にお問合せください!
この記事が気に入ったらサポートをしてみませんか?
