
Unityと仲良くしたいVRChat日記(6).animファイルでアバターを踊らせる
今回の記事はかなり自分の備忘用。
前回のようにアバターの衣装を着替えさせて、ちゃんと着れてるかどうか確認したいときはビルドしてVRChatで実際に動かしてみるのが普通。
でもちょっと修正するたびにビルドすると時間がかかるし、VRChatのデスクトップモードだと腕や脚までちゃんと着れてるか確認しにくい。
そんなとき便利なのが、「.anim」形式のアニメーションでUnity上で動かすという方法。
試しにBoothで神楽もいさんの「それっぽい攻撃をしてポーズをとってくれるカッコいい系のanimationファイル」(無料版)を使ってみる。ダウンロードした.animファイルを以下の順番で組み込む。(順番に注意!)
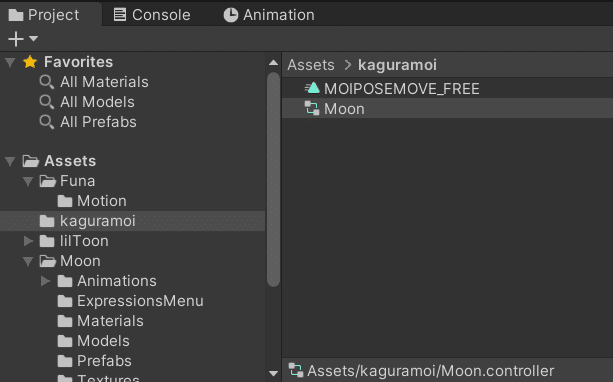
1.ダウンロードした.animファイルをUnityのAssetsにドラッグ&ドロップする。.animファイルに△アイコンが付いて現れる。

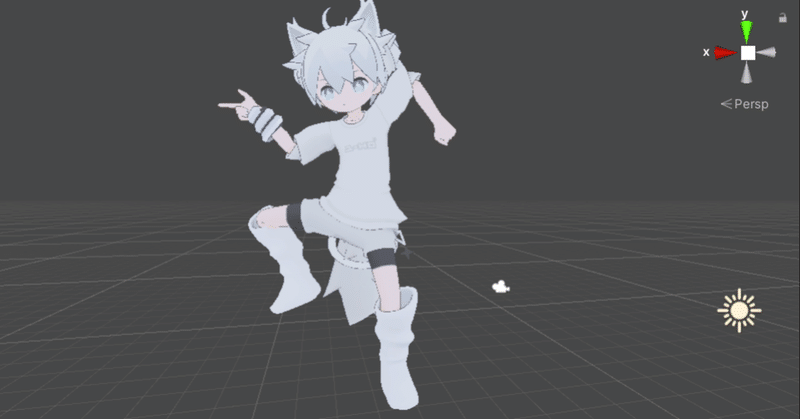
2.Unityの「Game」タブを選び、アバターの表示をSceneからGameに切り替える。アバターが表示されていない場合はカメラの位置がずれているので、Sceneに戻してよい感じにアバターが表示されるようカメラ位置と角度を調整する。

3.Game表示にして再生ボタンを押す。再生ボタンが青くなったことを確認。
4.アニメーションファイル、この例ではMOIPOSEMOVE_FREEを「Hierarchyウインドウのアバターのトップ階層」(この例だとMoon)にドラッグ&ドロップすると再生される。再生されない場合は一時停止ボタンを押すとアニメーションが始まるはず。

5.再生ボタンを押し、青くなくなってアバターがTポーズに戻れば終了。
AssetsにMoon.controllerというファイルができているがそのままでよい。ただし、別の.animファイルを再生したい場合はこのcontrollerファイルを削除しないと更新されないようだ。

一点注意で、ステップ3の再生ボタンを押さずにステップ4をやってしまうとアニメーションコントローラーが書き換わってしまう。(それに対して、再生ボタンを押している間に変更した内容は再生が終了するとリセットされる)書き換わってしまった場合はAnimatorのControllerがMoonになっているの右の〇を押してNoneを選ぶか、プロジェクトを保存せずに開きなおす。

文字で書くと意外と長いが実際はわりと簡単で便利。何よりアニメーションしてくれるのがとっても楽しい。アニメーション制作者さんありがとう。
今回は.animファイルをダウンロードして組みこんだが、Boothのアニメーションでは複数のアニメーションがまとまった.unitypackage形式で配布されているものが多いようだ。こちらはアバターのインストールと同様、.unitypackageファイルをダブルクリックするとAssetsの下に展開されるので、そのフォルダの中から個別の.animファイルを選んで同様にすればOK。今回の方法はアクションメニューに組み込むアニメーションを選ぶためのお試し用途にも使えます。
こちらの情報を参考にさせていただきました。

この記事が気に入ったらサポートをしてみませんか?
