
感じることはわかること(2) [2021.6.15改訂]

16. スキーマとメンタルモデル
先週に引き続き、第3章 感じることはわかること から、スキーマ、メンタルモデル、マジカルナンバー、チャンク、情報の外化など、わかりやすさや使いやすさをデザインするための重要な理論を学んでいきます。
スキーマ と スクリプト
まずスキーマとスクリプトについて学んでいきましょう。
みなさんが飲食店に食事をしに行くことを想像してみてください。思い浮かぶのはどんなことでしょうか? たとえば「お店に入って席に着き、メニューから料理を選び、店員を呼んで、注文をして、運ばれた料理をおいしく食べ、最後にレジで会計をして、お店を出る。」という一連の筋書きが思い浮かぶでしょうか。ところで、実際に食事に行くときに、このように自分がするべきこと(行為)をその都度このようにひとつひとつ細かく思い出しながらこなしていくということはありません(そんなことをしていたら疲れてしまいますし食事をした気になりません)。それはなぜでしょう?
私たちが、お店(レストラン)で何をすればいいのかをいちいち考え込むことなく食事をすることができるのは、すでに持っているひとまとまりの知識(スキーマ)を使っているからです。
スキーマとはある対象に対して人間が持っているまとまった知識のことです。スクリプトは、スキーマの中でも時間的な順序がはっきりしているものをこう呼ぶことが多いのです。
(心を動かすデザインの秘密 p107)
表3-01 レストラン・スクリプト の例では、このスキーマが時間軸を持ったストーリー(スクリプト)として記述されていますので、ひとつひとつの手順を追いながら読んでみてください。
スキーマについては、108ページに「お子様ランチ」の例が載っています。では、さっそく「お子様ランチ」の絵を手元でラフに描いてみましょう。
-----[描く時間]-----
どんな「お子様ランチ」が描けたでしょうか。それぞれの「お子様ランチ」の描写が多少違っていたとしても、ほかの人に見せたときに「あー、お子様ランチだね。」ということがわかるのは強固なスキーマがあるためです。

「お子様ランチ」のイラストの例。(いらすとや より)
デザインへの応用を考えると、たとえば誰か(クライアント)に依頼されてイラストを描く場合には、スキーマを利用して「お子様ランチ」の図柄を描くと、見るひとに伝わりやすくなります。お皿にのっているのは、チキンライス、旗、えびフライ、プリン(お菓子)などです。このとき、スキーマとは異なる特別なお子様ランチの図柄を描いてしまうと「え?これお子様ランチに見えない」と言われてうまく伝わらないかもしれません。また、海外で暮らしている人向けに説明するなど、いわゆる「日本風のお子様ランチ」のスキーマを持たない人たちに伝えたい場合にはイラストだけではなく他にも説明が必要になると思います。
●考えてみましょう
1.ハンバーガーショップを例にしてファーストフード店のレストラン・スクリプトを考え、「ハンバーガーショップ・スクリプト」を書いてみましょう。表3-01のレストラン・スクリプトとどこが同じで、どこが異なりますか?
2.ふだんとは違うバス路線を利用したときに、バスの乗り方や運賃の支払い方法で迷ったことはありませんか? その時に戸惑ったのはなぜでしょう? スキーマやスクリプトという言葉を使って説明してみましょう。
デザインとスキーマ
109ページに「IHクッキングヒーター(電磁調理器)」のデザイン事例が出ています。ガス器具や電熱器具などのスキーマは「炎が出て熱い」というものです。これを使って、火が出ない IHクッキングヒーターでも、通電中に天板を赤く光らせて加熱中であることを示すデザインをしています。実際には天板自体が発熱するわけではなく、スイッチが入って鍋底が加熱されていることを知らせているのです。
メンタルモデル
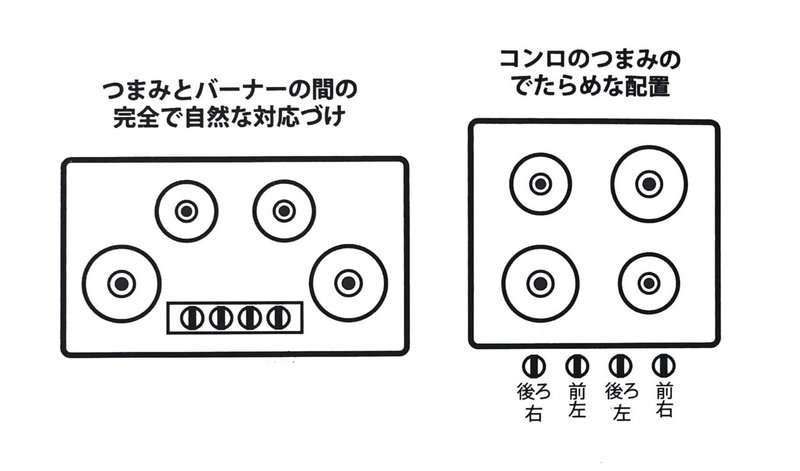
図 3-05 メンタルモデルとコンロのデザイン を見てください。図の左のコンロはつまみとバーナーとの間の自然な対応づけができているのに対して、右のコンロは、つまみとバーナーがでたらめな配置で並んでいます。右のコンロの手前に立って、たとえば一番左のつまみをひねると右奥のバーナーに火が着きます。料理の際にどのバーナーに着火するかいちいち確認していたら不便ですし、操作を誤って思わぬ事故にもなりかねません。

図 3-05 メンタルモデルとコンロのデザイン (Norman, 1990)
(心を動かすデザインの秘密 p111)
このコンロの例はノーマンの「誰のためのデザイン?」からの引用です。ノーマンはメンタルモデルについて以下のように説明しています。
メンタルモデルは、その名からもわかるように人の頭の中にあって、モノがどう動作するかについてのその人の理解を表す概念モデルである。同じモノに対しても、人それぞれの異なるメンタルモデルがあるだろう。実際、ある人が一つのものに対していくつかのメンタルモデルを持つこともある。それぞれは、その働きの異なる側面に対応している。モデル同士が矛盾することさえあり得るのである。
(誰のためのデザイン? 増補・改定版 p36)
メンタルモデルについては、「ユーザーがどのようなメンタルモデルを持っているか?」という点に関心が集まりがちですが、認知科学の理論でのポイントは、ユーザーが頭の中にそのような『モデル』を作って操作をしていると考える という点にあります。ですから、ユーザーの持つメンタルモデルに合わせるだけでなく、変わっていくメンタルモデルをサポートする、あるいは、メンタルモデルの構築を助けるようなUIをデザインする、と考えることもできます。メンタルモデルが作りやすく、次回からもそのメンタルモデルを使って操作できる(学びやすさ)ということも大切な考え方です。
以前の回でヒューマンインタフェースガイドラインについて学びましたが、「一貫性」「安定性」「メタファー」などの様々な指針は、こうしてみるとスキーマやメンタルモデルのような人間の認知の特性を考慮したものであることがわかります。
17. 情報量のコントロール
マジカル・ナンバー 「7プラスマイナス2」
人間がいちどに記憶することができる量には「7プラスマイナス2個」程度になる、という研究があります。114ページに夕飯の材料7つが載っていますが覚えられるでしょうか? マジカルナンバーの単位は「個」なので5〜9文字ではなく、まとまりにすればさらに覚えられることになります。図3-06 2つの文字列をそれぞれ15秒程度でどれだけたくさん覚えられるか? を試してみましょう。果たして覚えられるでしょうか?
チャンク
図3-06の一見すると無意味な文字列は数が増えると覚えられなくなりますが、いくつかに区切ってまとまりにすると、わりとかんたんに覚えることができます。(2)は、エヌイーシー|ティーディーエル|ユーエスジェイ|アイビーエム と4つに分けると覚えやすくなります。このような意味のあるまとまりをチャンクと言います。
表3-02 情報をまとめる方法 に「まとまり」として、近接、類同、よき(良き)連続、良い形、併合の5つが示されています。デザインに応用できる大事な要素ですので目を通しておきましょう。
情報の外化
学校の試験などで憶えがあると思いますが、選択式の問題(選択肢から選んで答える)と、記述式の問題(単語や文章を書いて答える)を比べると、選択式の問題の方が記述式よりも解答がしやすいのではないでしょうか? 選択肢の中から選ぶような場合は「記憶の再認」と言い、内容を思い出すような場合は「記憶の再生」と言います。思い出しやすいのは再認の方です。
この記憶の特性を利用すれば、必要な情報は頭の中ではなく外に置いておくと思い出しやすくなることがわかります。これを「情報の外化」といいます。 図3-07 さまざまなリモコンのデザイン(p118) を見てください。リモコンの全機能を覚えている人はおそらくいないでしょう。それでも並んでいる操作ボタンやラベルを見ればある程度は機能や使い方を思い出すことができます。
パソコンのアプリケーションでも同様です。たとえば、みなさんが illustratorやphotoshopの機能をすべて覚えなくても使うことができるのは、メニューバーに並ぶメニューやツールパレットを見てそこから選べる(再認)からです。
再認と再生の話は、以前のグラフィカルユーザーインタフェースの説明にも出てきましたが、これも認知の特性をふまえた上でそのようにUIがデザインされているということです。同様に認知の様々な理論を理解した上であらためて、ヒューマンインタフェースガイドラインを読むと、なぜこのような原則がガイドラインとして設定されたのかがわかり理解が深まります。
18. 「わかりやすさ」を作る
みなさんは日常的にウェブサイトや、スマホのアプリを使っていると思いますので、わかりにくいサイトからはすぐ離脱するし、使いにくいアプリはすぐ削除するのではないでしょうか?
ユーザーとしてはそれで何も困りませんが、もし自分がデザイナーとしてそれらのサイトやアプリに関わっているとしたらどうでしょうか? ユーザーの離脱の原因はあなたがデザインしたわかりにくいUIかもしれません。自分がデザインを担当したサイトやアプリをユーザーに楽しんで長く使ってもらうためには、使いやすさやわかりやすさが重要だということがリアルに想像できるのではないかと思います。
使いやすくわかりやすいデザインのために
図3-08 シーリングライトのカバー の例を見てみましょう。カバーの掃除やライトの調整・交換が必要になった時に「取扱説明書」が手元にない(探しても出てこない)ことはよくありますし、そもそも説明書を見ようとしない人もいます。カバーに表示があればそれを見てその場で対応することができます。これも使いやすさのためのデザインの配慮です。
図3-09 ヨーロッパの男性用トイレ の写真を見てください。便器の位置が低いということがシグニフィアとなり、それが子供用の便器だとひと目でわかります。
このようにデザインで使いやすさやわかりやすさを実現する事は大事なことですが、それでもデザインでは解決できないこともあります。その場合は「教育によって使い方を身に付ける」という解決方法があります。自動車の運転技能はこれに当たります。自動車本体の操作(運転)をいくら簡単にしても一定の運転技能がなければ事故を起こしかねませんし、社会の中では交通法規を覚えて守る必要があります。教習(教育)を受けた人に運転免許証を交付するという社会的な仕組みを取り入れて安全性を確保しているわけです。
●考えてみましょう
ふだん利用しているもの、あるいはいま部屋の中を見渡して周囲にあるもの、スマホの中のアプリなどの中に使いにくい、わかりにくいと感じているものはないでしょうか? (ひとつぐらいあると思いますが)
それらを使ってみて、使いにくい、わかりにくいところはどこですか? もっと使いやすくわかりやすく改善することはできるでしょうか。
もし改善する場合、あなたなら具体的にどのようにリ・デザインするでしょうか? また、そのために今回学んだスキーマ、スクリプト、メンタルモデル、対応づけ、チャンク、シグニフィア、教育などのどれを応用したらよいでしょうか?
まとめ
前回と今回の2回にわたって使いやすさやわかりやすさを実現するための重要な認知科学の理論を学んできました。美しさや時代に合ったトレンドなどと同様に、使いやすさやわかりやすさを実現することもデザインの役割です。
何度も登場しているノーマンの「誰のためのデザイン 増補・改定版」には、第1章 毎日使う道具の精神病理学 に前回と今回で学んだ様々な認知の理論やインタラクションの基本原則などのより詳しい説明があります。UIUXデザインやウェブデザインのプロを目指すひと、より深く学びたいひとには一読をすすめます。
[話題提供: ゲームUI]
最近は、ゲーム会社の求人にも「UIデザイン」という職種が並ぶようになりました。ゲームのUIはコンテンツと密接に関わるため何から何までわかりやすくするというアプローチではありませんが、たとえば初心者にとって使いやすさやわかりやすさは、離脱せずにプレイし続けるためのモチベーションにも関わります。認知科学の知識を持っていることで、ゲームプランナーの要求に応えながら、ユーザーにとってうれしいゲームUIをデザインしていくこともできるでしょう。
[上級編: 状況論的認知研究]
メンタルモデルに関連して、上級者向けの理論をひとつ紹介しておきます。認知科学の研究の中に「状況論的認知研究」という分野があります。
サッチマン (L.A.Suchman) は、「プランと状況的行為 人間-機械コミュニケーションの可能性」(1999)で、人間の行動はすべてが事前に計画されているというわけではなく状況との相互作用で決められると主張しました。確かに「ペットボトルを手に取ってキャップを開けてお茶を飲む」ときに、すべての行動を初めから決めていて寸分違わず実行しているというよりも、刻一刻と行為を調整しながら目的(お茶を飲む)を実行していると考える方が自然な感じもします。
このように人間と状況とのインタラクションという考え方を持ち込むと、メンタルモデルの捉え方が少し変わってくるはずです(サッチマンはメンタルモデルを全否定しているわけではありません)。興味を持った人は専門書などでさらに深堀りしてしてみてください。
