
サービス開発におけるデザイナーの役割 #DXEL
DXEL.2 エンジニアとデザイナーが「いい関係」を築くためにというイベントで登壇しました。オープンな場でLTするのは初めてで、緊張でうまく喋れなかったところがあったので、補足しながら紹介できればと。
どんなイベント?
「異業種・異文化を理解し合おう」という趣旨で開催され、参加者も登壇者もエンジニアとデザイナーそれぞれ偏りすぎないように配慮された勉強会でした。
登壇テーマ
会社でやったペアプロが面白かったので、そのまま勢いで登壇申し込んでみました。
ただ改めてテーマを練っていくうちに、ペアプロやデザインツールは他の方と被りそうだったため、今回はテクニカル寄りではなく職業観っぽい話をすることにしました。
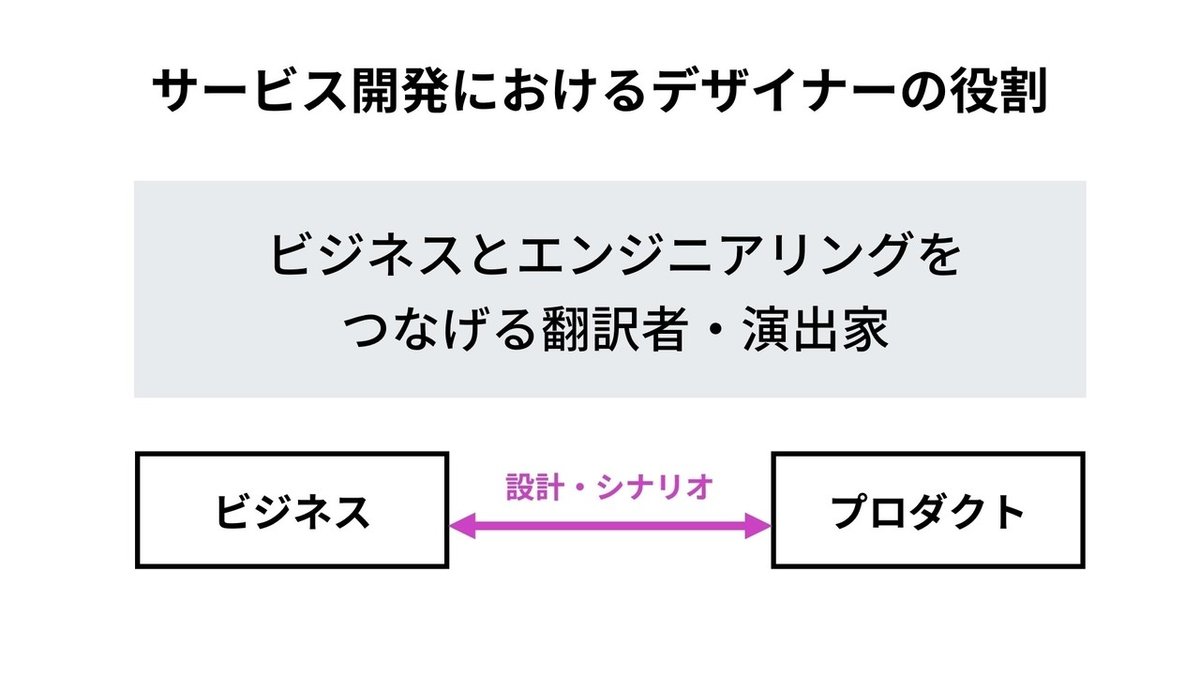
テーマは「サービス開発におけるデザイナーの役割」

デザイナーという職種は会社によって仕事内容や定義が全然違うし、その人個人のスキルセットによって画面設計のやり方は異なると前置きした上で、デザイナーを名乗っている私がサービスを作る中で「何を考え、どう動いているのか」を紹介していきました。
デザイナーの頭の中

まず左のイメージを使って、「世間一般的にデザイナーとはクリエイティブで、おしゃれでかっこいいものばかりを考えている生き物と思われてる」「エンジニアからはSketchやPhotoshopの画面ばっかりみてて、Zeplinでよく分からんデザインデータ渡してくる人」という偏見にまみれた見解を話していきました。
でも実際は見た目を綺麗にすることだけではなく、コミュニケーションや設計にも手間暇をかけています。

WebサービスのUIデザインは一貫性を保持するためにガイドラインを作るのが通例になっていて、ビジュアルデザインはUIアセットを使って効率化するようにしています。
全体的に見ると「なぜそのデザインを作るのか、本当にユーザーに必要とされているのか、どうやって作るのか」を考えたり、調べたり、チームで話し合う時間の方が多かったりします。
開発プロセスの中での担当業務

開発チームの中でデザイナーは要件定義&デザインの工程で特に動きが活発ではあるけれど、実は他工程でも仕事をしています。
要件定義をする上での判断材料になるよう、色んなステークホルダーとMTGしたり、必要あればユーザーインタビューを実施して情報収集します。
その集めた情報を元に、その画面において求められる要素や優先度を整理していきます。
それからワイヤーフレームやプロトタイプを使って、プロダクトの画面に落とし込んでレビューを重ねてブラッシュアップしていきます。
デザイナー同士でレビューしあったり、エンジニアが実装してくれた画面がデザインを再現できているかをチェックをして品質&精度を高めていきます。
また、そのデザインで施策の目的が達成できるのか、ユーザーにとって使いづらくないかを検証するために、ユーザビリティテストを実施することがあります。
UIデザインをどう説明しているか
次はUIデザインをPM&エンジニアに共有するときにどんな説明をするように心がけているかについて。

「どうしてこのデザインにしたのか」という意味をロジカルに説明するために、ゴールや背景を文章にします。
キーポイントとなる意見は、口頭、SlackやGithubに散在している場合があるので、デザインを共有する際に箇条書きor要約をして、チームで話しやすいように情報整理することを心がけています。

色んな要因が絡み合う要件のときは、UIデザインを複数パターン作って提案をします。
私がよくやる手法としては3パターンの提示です。
①デザイン:プロダクトとしてあるべき姿&ビジュアルもいけてる理想案を詰め込んだもの
②ビジネス:大人の事情を忖度したもの
③開発:ユーザーゴールを仕様的には最低限達成できている開発工数ミニマム案
あえてレイアウトも仕様も全然違う方向性で設計し「何が本当に必要なのか、現実的にどこまで実装できるのか」の落としどころを考えていきます。
最初に理想案を説明するのは、konifarさんの記事で、
・ビジネス的な諸事情は考慮しつつも、デザイン上ここは譲れないというところははっきり主張する
・実装コストを意識しすぎないでデザインしてくれる。最初に出してくれるデザインはエゴの塊であってほしい。その上で各プラットフォームの実装に精通したエンジニアと落とし所を探る方がやりやすい
と言及していたのがすごく刺さっていて、常日頃から意識するようにしています。何回読んでも自問自答したくなる良記事なので、エンジニアとのコミュニケーションに悩むデザイナーさんは一読をおすすめします。

例えば「編集画面のデザインどうにかしたい」といったリクエストがあった場合、編集画面だけではなく、保存後のプレビューやエラー表示もあわせて考慮する必要があります。
プロトタイプのURLだけを投げるのではなく、操作イメージを録画したGIF画像をGithubに貼り付けることで、どんな手順や使い方を想定しているのかイメージを共有するようにしています。

エンジニアが困らないよう細かいところまで仕様設計&説明するだけでなく、画面上だけでなく、実際にどういったシチュエーションでユーザーがプロダクトを使いそうかを漫画にまとめたりします。
時系列に図解化することで、どのシーンにどの画面、機能、仕様が必要か分かったり、設計漏れに気付けたことがよくありました。あとこのタイミングで「こんなメッセージ出したら、ユーザーにとって不快なのでは?」と想像しやすくなります。
より良いサービス開発をするには
プロジェクト問わず、サービス&チーム全体を良くしていくための取り組みについて。

UIフローという機能とアクションを切り分けたフローチャートを使って、各画面にどんな機能があるのかを構造的に整理して、開発者以外にもプロダクトの仕様や全体図を把握しやすいように情報共有します。
あえてワイヤーフレームのような画面形式にはせず、デザイナー以外でも更新・流用しやすいようにテキスト&チャートにしておきます。

私が携わっているサービスを実際に利用してくれるのは主に10代の若者です。ジェネレーションギャップが激しいと思われるので、そのギャップを埋めるべく、実際にユーザーが使っている様子を観察して、仮説検証や改善点を探ります。
(参考:ユーザーテストでプロダクトを磨き込む)

以前まではデザインツールはPhotoshopやSketch、AdobeXDを各々使っていたのですが、ナレッジが溜まりにくいということで、Sketchに全移行してワークフローを整備をしました。
ツールを統一することで誰でもフォロー&レビューしやすい体制になり、以前よりも生産性があがって、コミュニケーション&ユーザーインタビューに時間をかける余裕ができました。
(参考:Sketch + InVision + Zeplin + Abstractで効率化するデザインフロー)
まとめ

私の中でデザイナーは、ビジネスとして実現したいアイデアをプロダクトの形に設計する翻訳者、ユーザーが心地よく楽しくプロダクトを使ってもらえるようなシナリオ / 世界観に沿って、どう魅力的に見せるかを演出する役割を担えると考えています。
ただシステムを設計すると無味乾燥な産物が出来上がってしまうため、「なんか良い。好き!」と感じさせるものをビジュアルで表現できるのがデザイナーができることだと思ってたり。
クサいポエムと引かれないかと心配だったのですが、好意的に受け止めてくれた方々がいて嬉しい。成仏できそうです。

私はサービス開発に必要な情報は誰にでも分かりやすく伝えることがとても大切だと考えています。UIに限らず、図解したり、漫画を描いたりと、チームのコミュニケーションが円滑になるような働きかけをしています。

私たちデザイナー&エンジニアは、いつもパソコンの画面を眺めているがゆえについつい思考がデジタルに寄りがちです。サービスを使っているのは、現実世界の生身の人間だからこそ、ユーザー側の生活・行動を理解する必要があります。
「デザイン=問題解決」だと言われることがありますが、その問題を解決するアプローチは必ずしもデジタルだけなく、CSや営業からのアプローチが効果的な場合があります。
サービスをもっと良くしていくために、ユーザー行動 / 事業全体からみた最善策を提案していきたい。そのためにオンライン・オフラインに潜在 / 散在する情報を引き出し、分かりやすいフォーマットで伝え、プロダクトの形にアウトプットできるのがデザイナーの役割だと考えています。
感想
今回の登壇はエンジニアだらけで、しかも会社外で話すのは初めてだったので、とても緊張しました。スライド資料や発表する上で特に気をつけたのは専門用語を使わないことでした。
私が話した内容はUXデザインっぽい知識も含んでいました。おそらくデザイナーばかりの勉強会だったら専門用語を使ってドヤァとカッコつけたがっていたと思います。
自分の常識が通じなさそうな環境で話す機会は、斜に構えず、力み過ぎず、素直に自分の価値観に向き合えた時間でした。
貴重な機会をいただき、ありがとうございました。それでは。
いいなと思ったら応援しよう!

