
ユーザーインタビューでカードソーティングをするときに心がけていること
Ubieでプロダクトデザイナーをしている西田(@nikoko45)です。
この記事では、カードソーティングというUXリサーチ手法について書いていこうと思います。
カードソーティングは、プロダクトで表示したい情報/データの候補がたくさんあって、どの情報を出すべきか迷っているときにやると、参考になるアイデアが得られやすいのでおすすめです。
この記事はUbie Engineers & Designers Advent Calendar 2022に参加しています
カードソーティングとは
カードソーティングとは、ユーザーにカードを分類(ソーティング)してもらうUX調査手法です。
カードに書かれている情報を、それぞれのカテゴリに振り分けていく様子や理由を考察することで、「ユーザーがその情報に対して何を期待しているか」といったメンタルモデル分析や仮説検証を行います。
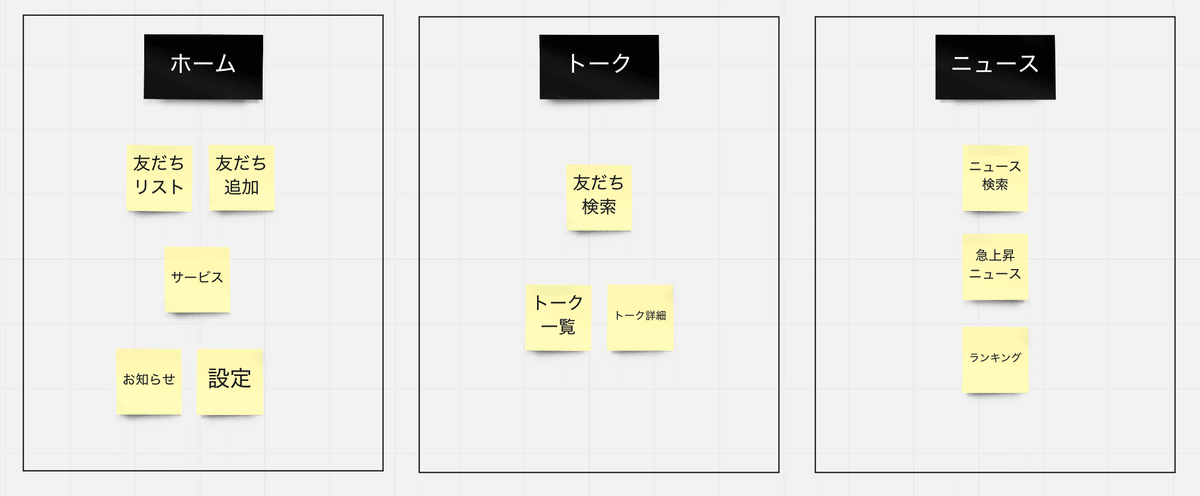
例:ナビゲーションメニュー
カードソーティングでよくある例としては、ナビゲーションメニューの情報設計があります。どのメニューにどの情報を分類すれば分かりやすいのかをユーザー視点で考察することができます。

Ubieでのリサーチ事例
最近のユーザーインタビューでは、このカードソーティングをアレンジしたワークショップを実施しています。カードアイテムを気になる順番に並び替えてもらい、各情報の重要度について検証しています。
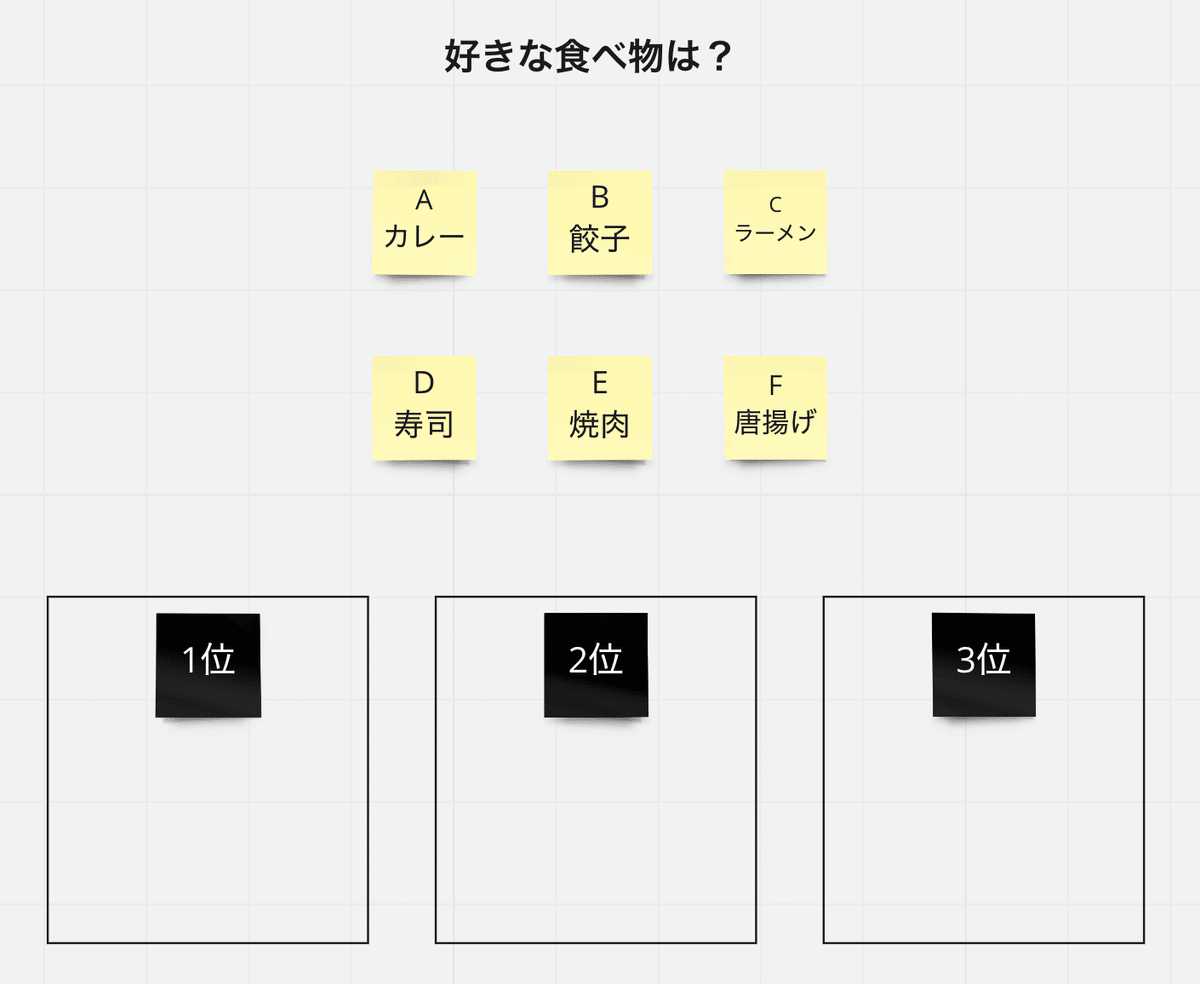
例:ランキング評価
A〜Fそれぞれのアイテムに順位をつけてください。

カードソーティングをするときに心がけていること
ぶっちゃけ優先順位を知りたいだけであれば、カードソーティングではなくアンケートでも調べることは可能です。ユーザーインタビューでカードソーティングをやる目的は、その人にとって何が大切なのかorそうでないのかの背景や心理を理解するためです。
N=1のストーリーを深く知る
これまで実施してきたカードソーティングの結果をふまえると、そのユーザーが大事だと感じたものは、そのユーザー自身がこれまで悩んでいた課題を解決してくれたという成功体験に関連していることが多い傾向にありました。一方でそこまで重要ではないと判断されたものでは、過去の失敗体験や好き嫌いが影響しているといった共通点があります。
ユーザーインタビューでは、それらの体験にまつわる具体的な行動・思考を話してもらうことが大きな目的で、カードソーティングはあくまでそのエピソードを聞き出す話のきっかけの一つに過ぎないと考えています。
「なぜ?」と直接聞くことを避ける
また、過去エピソードの深掘りをするときは、「なぜ?」とダイレクトに理由を聞くことは避けるようにしています。「なぜ?」といったワードを使うと、分かりやすく説明をしようとして身構えたり、無理やりこじつけた返答をして、ユーザーの思考が歪められる可能性があるからです。
(参照:ユーザーインタビューで「なぜ?」って聞いちゃダメなんですか?)
なので「なぜ?」といった聞き方は、なるべく避けるようにして、「その情報に関するエピソードを教えてください」といった質問の仕方を心がけています(なかなか難しいですが…)
質問例
✅ Do
・〇〇に関するエピソードがあれば教えてください。
・〇〇した時に感じたことを教えてください。
🚫 Don't
・なぜ〇〇を選んだんですか?
まとめ
カードソーティングを使ったUXリサーチを行うと、情報の分類を通じて、ユーザーのメンタルモデルを理解したり、仮説を検証することができます。
また、カードソーティングは、リモートでのオンラインインタビューでやりやすいのも特徴です。カードの作成・並び替えは、MiroやFigJamの付箋を使うと簡単にできるため、オンラインインタビューでも進行しやすいです。
最後に
Ubieに入社して約半年経つのですが、毎週のようにユーザーインタビューに参加しています。
カードソーティングみたいに情報アイテムだけでニーズ検証するときもあれば、コンセプトイメージやプロトタイプでユーザーテストしたりと、目的に応じて、様々な調査手法を組み合わせながら、UXリサーチをしています。
これからもユーザーのことを深く知れるリサーチを模索していければと考えています。
We're Hiring!
一緒にプロダクト開発してくれる仲間を募集中です👋
https://recruit.ubie.life/top
いいなと思ったら応援しよう!

