
精神衛生を保つため Chrome で Twitter を閲覧している時にフォロワー数を非表示にする
はじめに
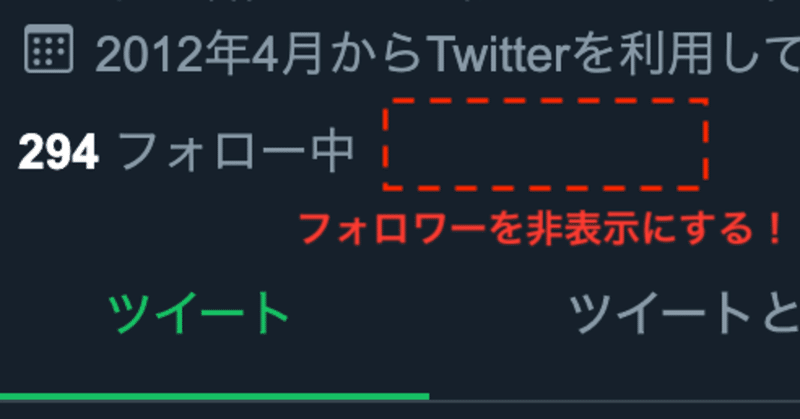
いつも Twitter をやっている時にフォロワー数の増減を気にしないように心がけているのですが、やはり数字の変化に気づいてしまうと気分が浮いたり沈んだりしてしまう状況が発生してしまってました。。そこで自身のフォロワー数を常に見えなくするための方法について探ってみました。
1. Chrome ウェブストアから Stylebot プラグインを追加する
Stylebot プラグインを利用することで、自身が定義した CSS を特定のページで反映させることが出来るようになります。このプラグインの拡張機能を Chrome に導入することで twitter.com へのアクセス時、自身のフォロワー数を見ないで済むように設定していきたいと思います。
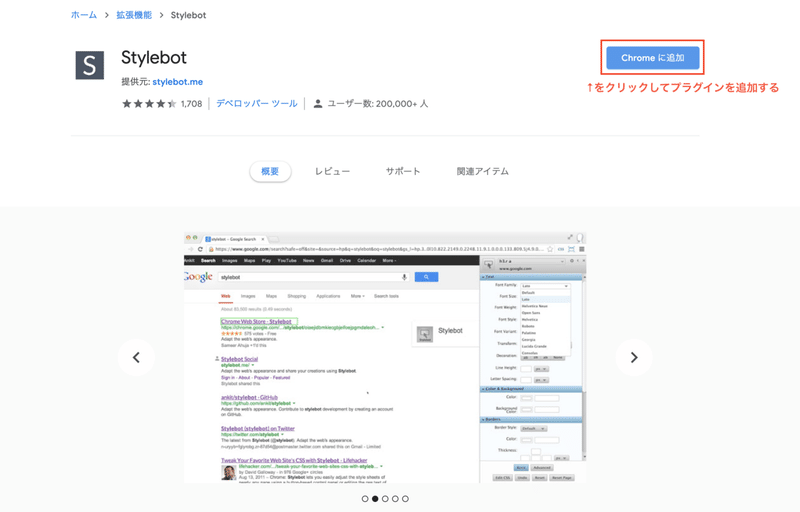
まずは Stylebot プラグインの追加を Chrome ウェブストア から行いましょう。

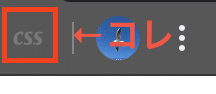
拡張機能が無事に追加出来ると Chrome 画面上部のツールバーに CSS というマークが追加されていることが確認出来るはずです。

2. Stylebot を利用して Twitter 上で自身のフォロワー数が表示されないよう設定する
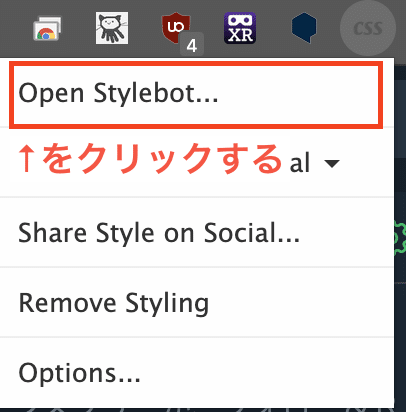
Stylebot プラグインが無事に追加出来たら twitter.com に遷移します。その後、Chrome 画面上部のツールバーの CSS をクリックし 'Open Stylebot...' という項目をクリックします。

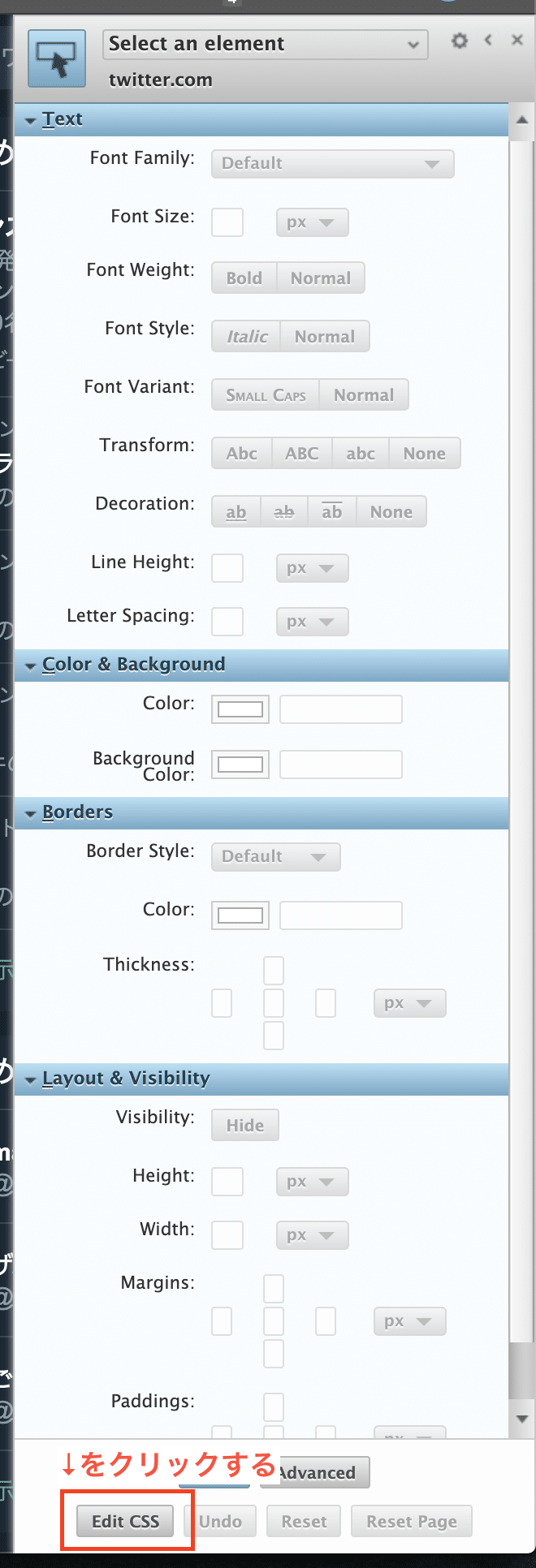
そうすると画面右側に大きく Stylebot のメニューが表示されるので画面最下部に表示されている 'Edit CSS' ボタンをクリックします。

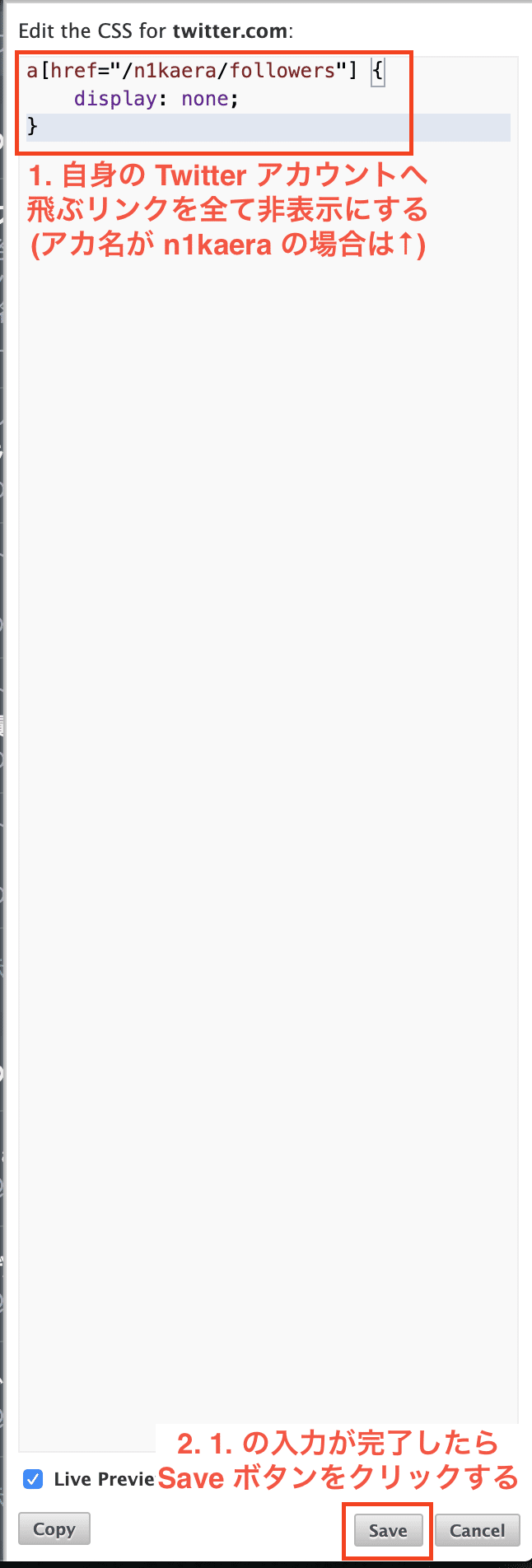
あとは ↓ のようにフォロワー表示に関連した要素を消すための CSS を入力すれば、作業完了です。
a[href="/<自身のアカウント名>/followers"] {
display: none;
}
これで Twitter 画面上で自身のフォロワー数を目にすることが無くなるようになったはずです。
おわりに
SNS をやっていると無意識に目に入ってくる情報から気分が左右されてしまうことが多々ありますが、そういった事態を未然に防ぐための手立てとして Stylebot を有効活用できると健全に SNS を楽しむことが出来そうで良いなと感じました。
この記事が気に入ったらサポートをしてみませんか?
