
プロダクトのリニューアルへの第一歩として「デザイン思想」をまとめた話
株式会社スマートショッピングでデザイナーをしています、にーのです。
実は今。弊社では、まさにプロダクトリニューアルの真っ最中なのですが、このリニューアルを実現するまでに、下準備として、色々なことをやってきました。
その第一歩として、デザイン思想を言語化し、まとめたことを書きます。
はじまり
私が入社した時、プロダクトチームへのデザイナーの関わり方は、お世辞にもいいという状況ではありませんでした。
それもそのはず、デザイナーは最近入社したばかりで、それまではデザイナー不在で画面を作っていた模様。まさに、これから介入していこう!というタイミングでした。
とにかく、早くキャッチアップをするため、1番初めにしたことは、全画面のトレースでした。
大まかな目的は下記の通り。
画面の構造・つながりを理解し、ユースケースや使い方を探る
XDからFigmaへ乗り換えの準備
使用されているコンポーネントの理解
デザインシステムの構築
当時はまだXD(もはや懐かしい)を使っており、ファイルもバラバラな状態でした。
デザイナー自体も仕様を理解していない部分もあったので、PdMやエンジニアに確認して補完していきました。
全画面をトレースしてわかったこと
文言の表記揺れ
言葉が難しくてわからない箇所がある
使い方を誤ったUI
タスク思考で作られている
etc…それは複雑なものでした🥹
もちろん、考え抜いた末そうなったことや、機能の継ぎ足しで複雑なものになっていってしまったことなどは承知していたので(当たり前に難しいこと)リスペクトは忘れません。
それにしてもこの全画面トレース、本当に得るものが多いです。1人目デザイナーがまずやるべきことなのかも。
さらに、毎回プロダクトチームは、施策毎に細かな思想の議論からすることも多く、その認識合わせに議論が長引く傾向が続いていました。
特に指針がないと、実装工数が少ないものになりがちなことも課題の一つでした。工数が少ないこと自体は良いものの、"線”としてのユーザー体験の設計がされていないため、結果としてユーザーが使いにくいものになってしまっている部分がありました。
まずは言葉の定義など、指針作りから
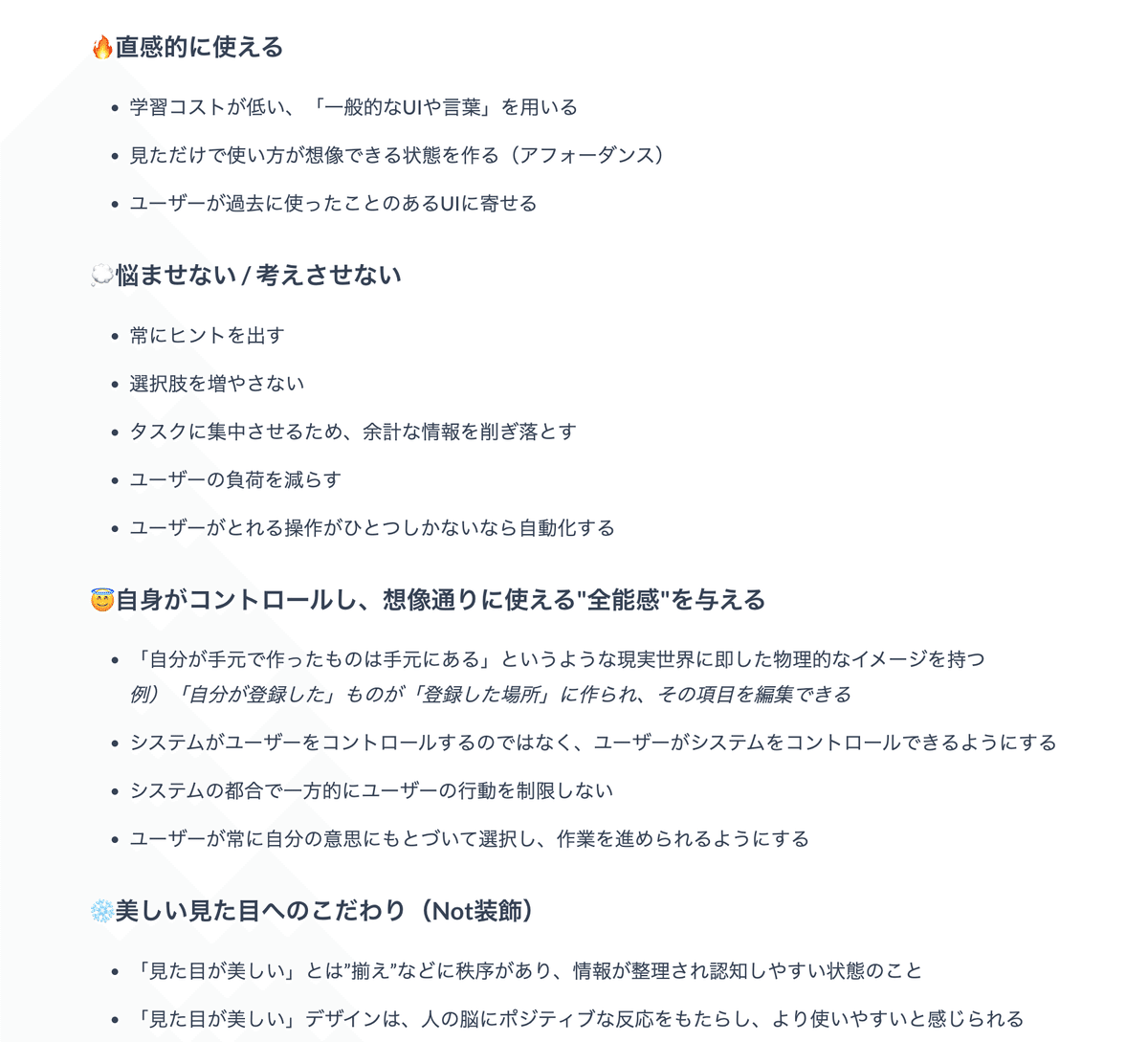
例えば、チームが悩むポイントで、よく言われる「直感的」という言葉。
そもそも直感的とはなにか?UIとして何がどうなっていると直感的と言えるのか?
人それぞれ示し合わせたこともなかったので、まずはそのあたりから定義していくことにしました。とにかく言語化だぁ

これは一部分ですが、このあたりの書籍から参考・引用しました。
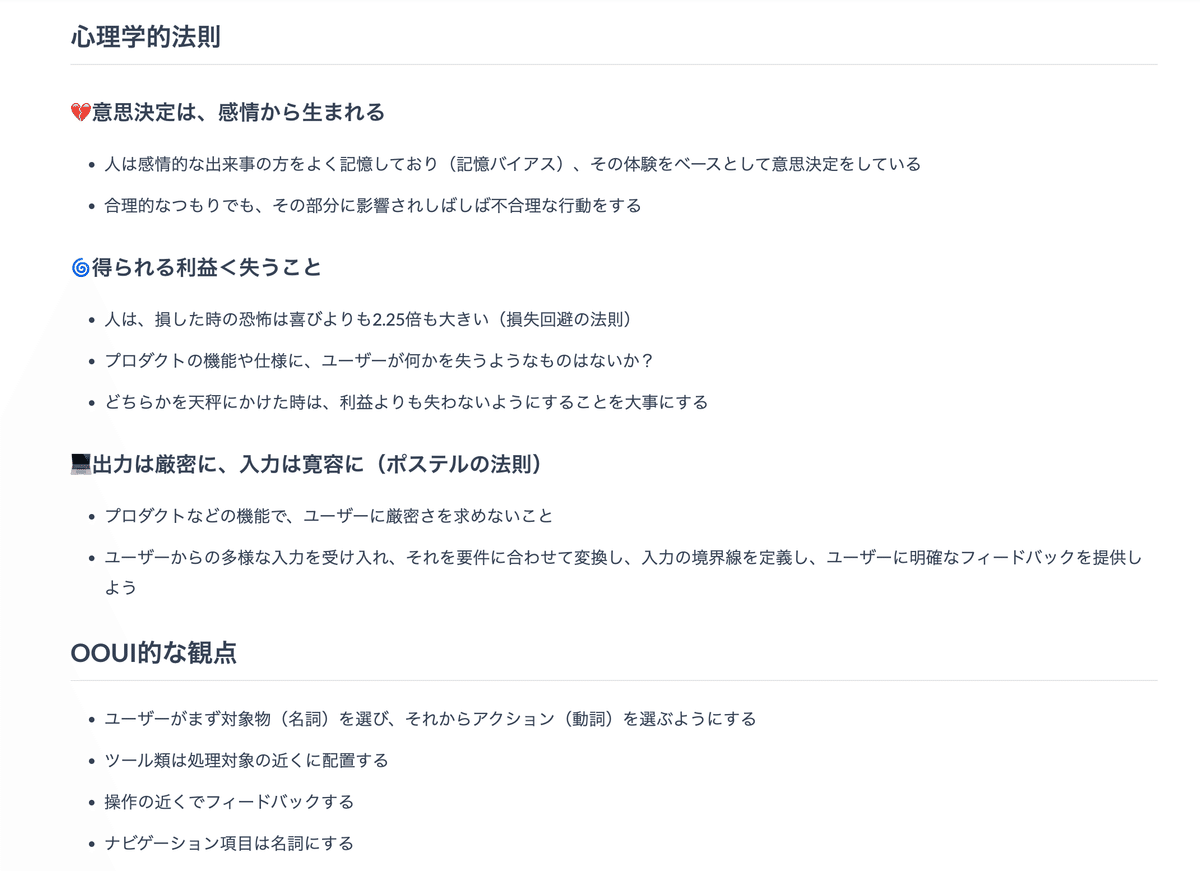
人間の考え方、いわゆる行動経済学をベースに、迷ったらこちらを取るべきを明文化していきます。
意外にもこの明文化が、いつも自分が感じていたことを言語化できたので、とても腹落ちしました。言語化ってやはり大事…。

そして、忘れてはいけないOOUIの話。これは書籍購入して、社内で勉強会を実施しました。
知識として知っておくだけでも、天と地ほど違うので、ナレッジシェア大事。本当は公式のワークショップとか入れられたら良かったんですが、結構お高い・・・。いつかやりたい
UI自体のお作法、アクセシビリティも明文化
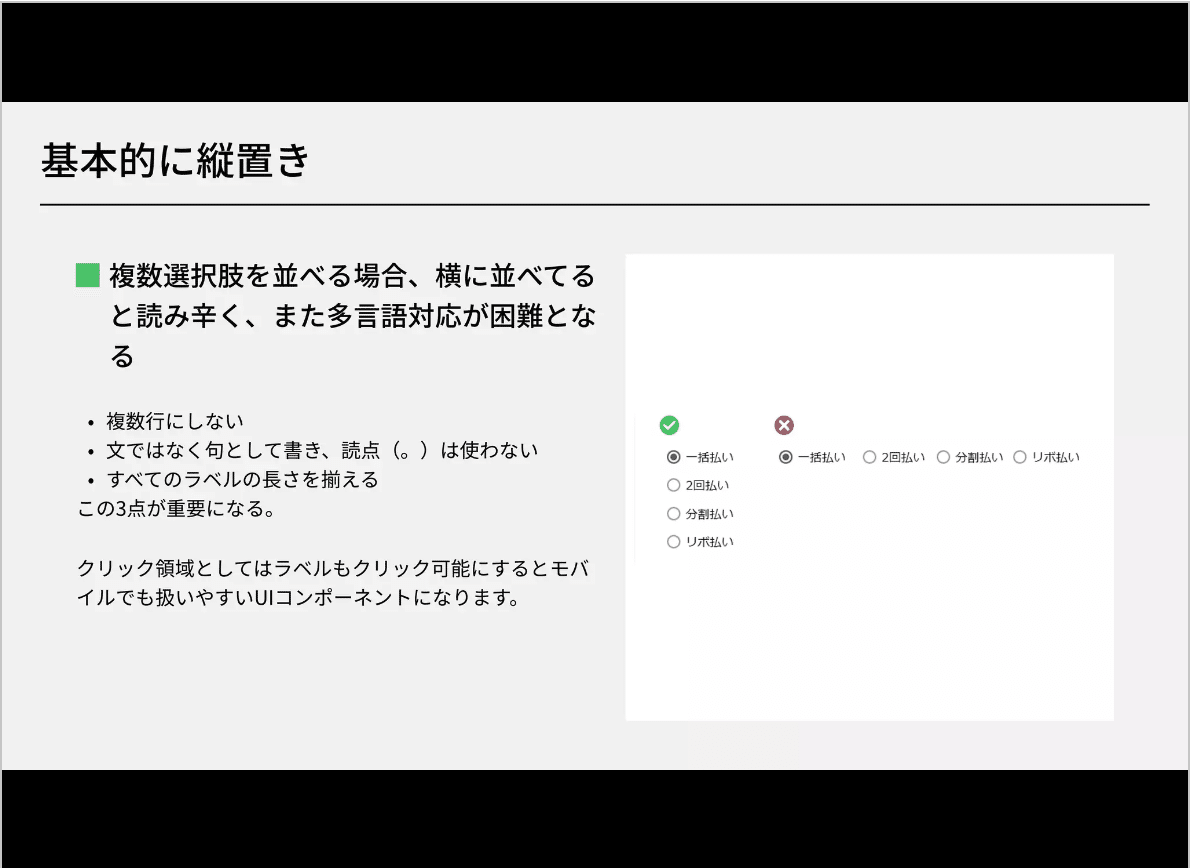
UI自体にも使い方があります。どんなシーンでどのUIを使うか。チームは、UIのメリットやデメリットを把握する必要があります。
こちらは、デザイナー主導でUIパーツの手法や注意点をまとめたものを制作しました。
実はこの取り組みは、デザイナーの発言権を強めるため、諸々のロジックがあることを証明するような取り組みでもあったなぁと思います。

そして、アクセシビリティについては、現段階で厳密にチェックする体制をすぐ作れないということもあり、一旦デザイナーチームの中で、UIを作る上で、ここまでは守ろうと言う最低限のラインを決めるに止めました。
UIデザインをやっていると、本当に細かいことをたくさん決断する瞬間が多々やってきます。
トーストは上から?下から?中央に出す?
inputにかかるエラーメッセージと、全体にかかるエラーメッセージの出し方の違いだったり、上に出すのか下に出すのか…。
あまりに選択が多いので、なぜそうやるのかを言語化しておかないと、デザイナー自身も迷ったり忘れたりしてしまう。
だから、この場合はこういう理由(思想)でこうする!という宣言みたいなものを、作りながら定義していきました。
この細かいルール決めのプロセス、今までは1人で決めていたことが多かったのですが、同じ場所に複数人デザイナーがいることで、相談ができるので本当によかったです。
正直どっちでもそんな変わらん、みたいなものもあるなかで、それでもよりベストなものはこっちだ!みたいな会話ができる有り難さよ。
まとめ
このデザイン思想。まだまだ浸透したとは言えませんが、まずはデザイナー自身の考えていることを言語化するだけで、より明確にルールを意識することができるようになったと感じます。
また、UIの説明の時に「デザイン思想としては〜」という説明ができると、チームの納得感と、議論の際の決断スピードが明確に上がると実感します。
一貫性を持ったUIを作る上では何より大事なので、デザイン思想を言語化するといいことしかないな!というお話でした。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
(宣伝)スマートショッピングでは、一緒に上流からjoinしてくださる、UIデザイナー・PdM・エンジニア歓迎します!
カジュアル面談もやっていますので、ぜひお気軽にDMください。
この記事が気に入ったらサポートをしてみませんか?
