
アバターの軽量化なんも分からん人のための記事
アバター改変をよくする人が、「アバター軽量化なんもわからんからなんかいい方法教えてくれ!」「アバター軽量化したいけどなにしたらいいかわからん」というような人のための記事です。
最近Boothのお洋服がハイクオリティなものばかりである反面、PCへの負荷がだんだん高まっているなと思いつつも、「そろそろ軽量化したほうが良いかな~と思っているけど、何したらいいの???」となっている方もいるのではないでしょうか。
そういう軽量化なにもわからんマンの人でもできるように解説していこうと思います。
※記事作成時点 unity2022.3.22f1 SDK3.6.1
使うもの
アバター軽量化のための便利なツールが2つほどあります。これらを使って軽量化を図っていきます。
ツールを導入する
まず最初に、上記に挙げたツールを導入していきます。
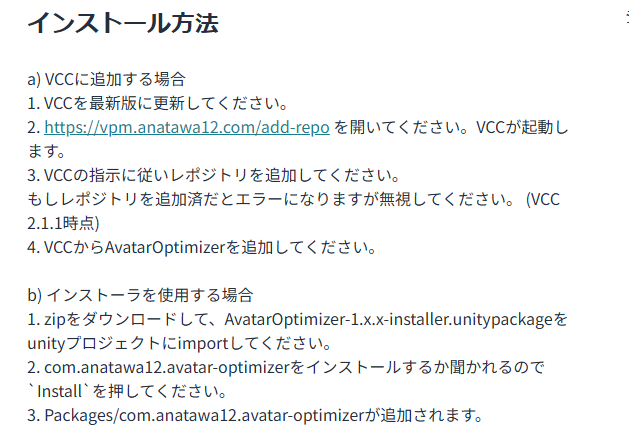
Avatar Optimizerは上のリンク先からインストール方法のところに導入方法が書かれています。

lilAvatarUtilsはGitHubからの導入となります。上記リンク先ですが、英語ばかりで難しそうなので画像付きで説明します。
まずアクセスして少し下にスクロールし、VRM CLIのところの青文字になっている「repos」をクリックします。

そうするとこのページが表示されます。
少し下の日本語で書かれていることの通りに作業を進めると導入できます。

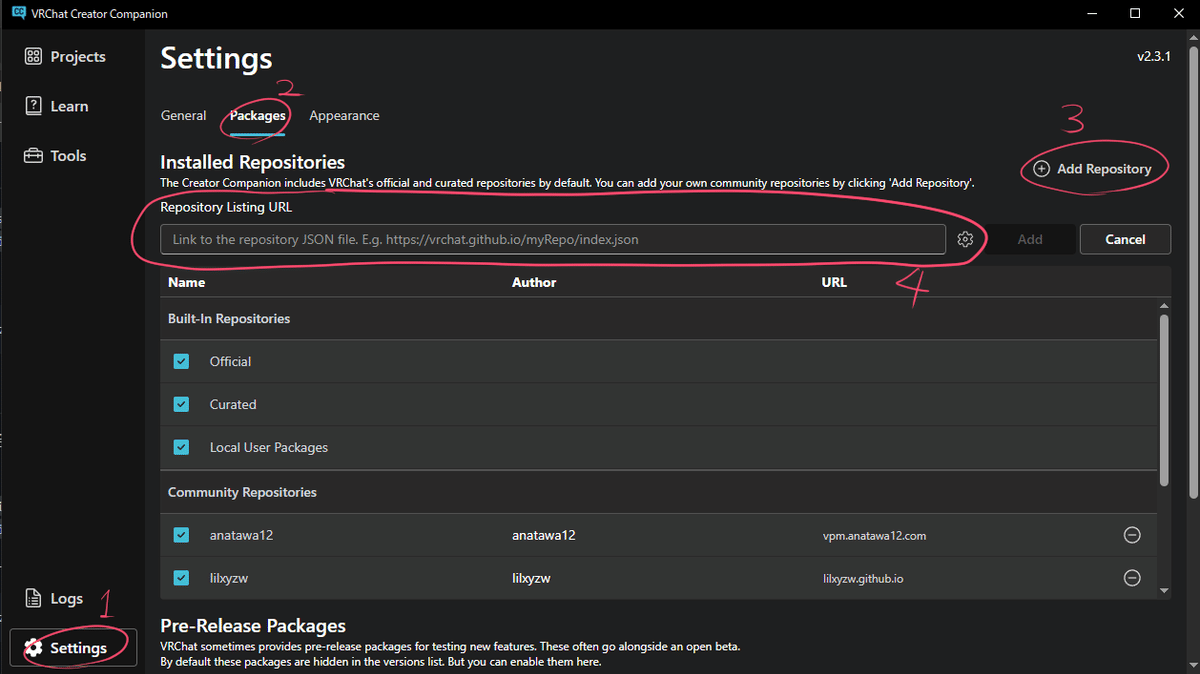
青文字の「こちら」をクリックするとVCCが開くのでSetting→Packages→Add Repositoryと押してRepository Listing URLのところにhttps://lilxyzw.github.io/vpm-repos/vpm.jsonをコピペしてAddを押すと導入できます。

両方とも導入出来たらManaged Packagesで導入したツールがあるか確認してみましょう。


まずは普通に改変する
Boothで購入したリッチなお洋服をいつも通りに改変します。
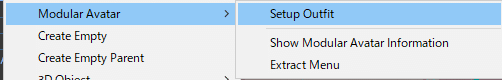
ポピュラーなのはModular AvatarでSet Outfitして対応衣装を着せることだと思います。

軽量化なんも分からん!な人はあとは自分好みの影や色の設定をしたり、アクセサリーを追加したりしてそのままアバターアップロードするのがいつもの流れかと思われますが、ここから軽量化の作業を開始します。
lilAvatarUtilsでテクスチャメモリを減らす
Boothで買った衣装をそのまま着せるとどうしてもテクスチャメモリが多くなりがちです。テクスチャメモリが多いとVRAMの消費が激しくなってしまい、GPUの描画能力が十分でもVRAMを食いつぶすことによって本来の性能が発揮できず、FPSが下がってしまいます。インスタンスの人数が増えれば増えるほどVRAMを消費してしまうため、一人でもテクスチャメモリが少ない方が良いです。
そのためlilAvatarUtilsを使用します。
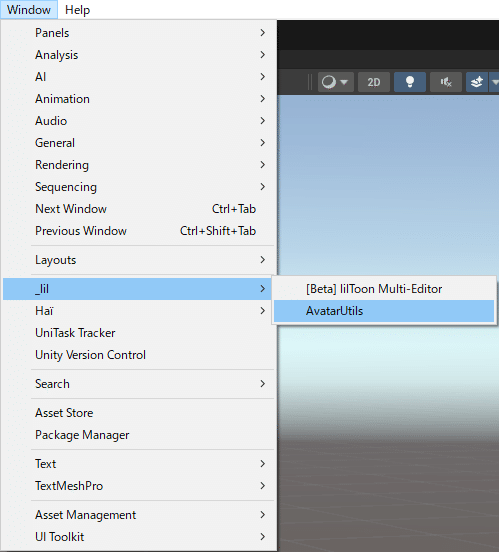
unity画面上部のWindowから_lil→AvatarUtilsと選択します。

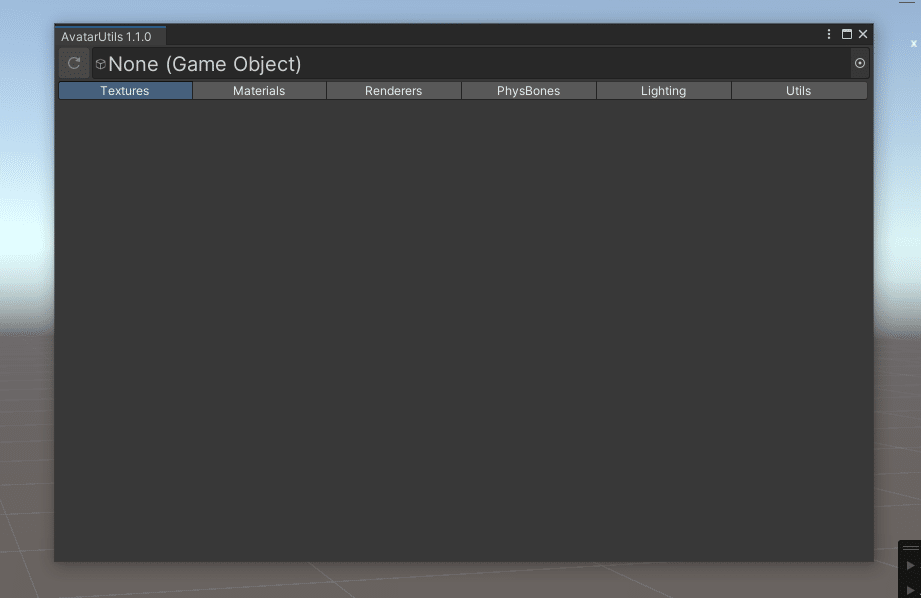
そうするとAvatarUtilsというウィンドウが表示されます。

None(Game Object)と表示されているところにお洋服のPrefabを入れます。
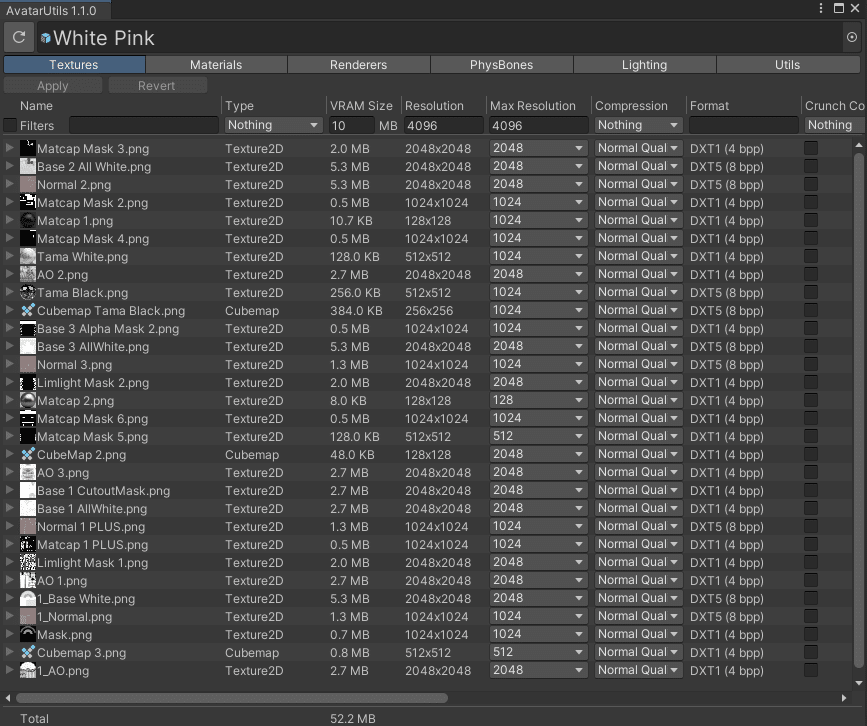
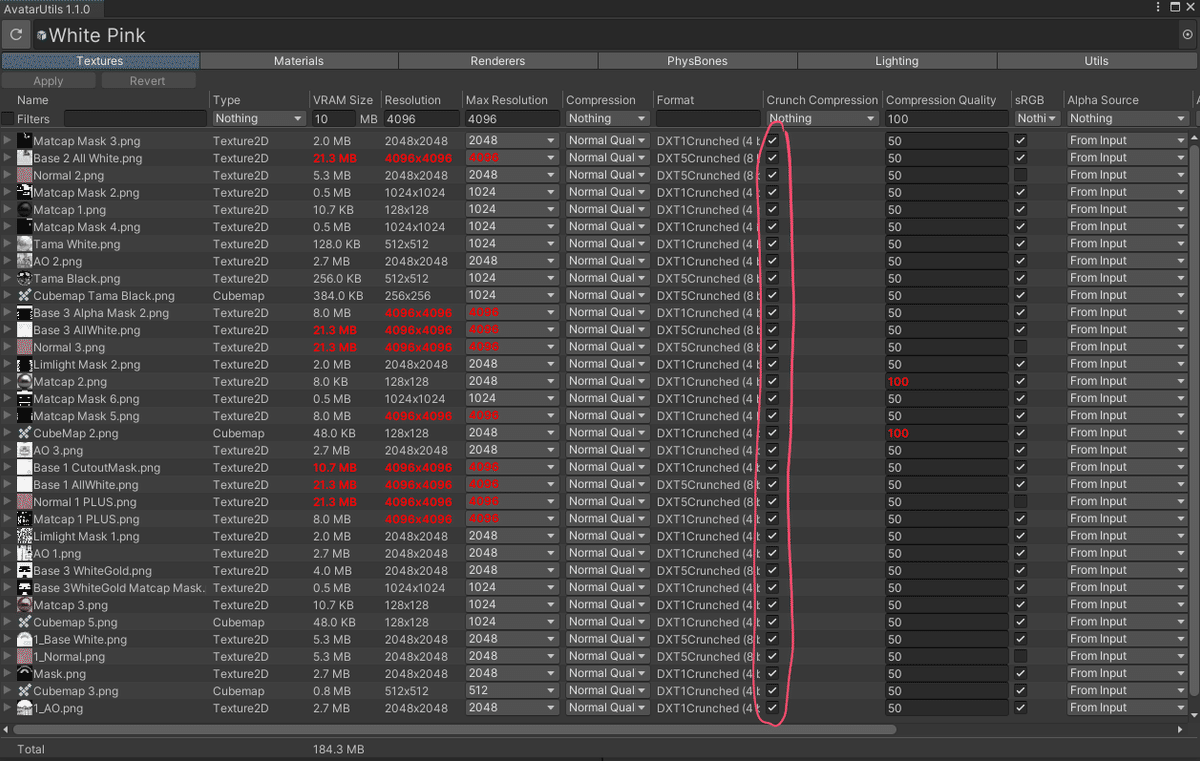
HierarchyでもProjectのところからでもPrefabをドラッグアンドドロップで持っていくと、画像のように使用しているテクスチャやマテリアルの情報が表示されます。

左下にTotalと書かれてあり、その右に184.3MBとありますが、これが衣装単体でのテクスチャメモリ使用量です。
これの他にアバター自体の髪の毛やらフェイステクスチャ、ボディテクスチャやらが追加されていくとテクスチャメモリは200MBを超えてしまいます。
ここから何をするかというと、まず最初にテクスチャ解像度を下げます。
4096となっているところを2048にして、Applyを押して更新します。



更新ボタンを押すことでテクスチャを変更した後の設定でテクスチャメモリを見ることができます。
このように一覧から解像度を下げていき、テクスチャメモリを減らしていきます。

テクスチャ解像度を下げてテクスチャメモリを184.3MBから52.2MBにできました。しかしここでこう思う人も居るでしょう。
こんなにテクスチャ解像度落としたら見栄えが悪くなるのでは?
確かに、テクスチャの解像度を下げることで豪華な意匠のお洋服が荒く表示され、華やかさを失ってしまうこともあります。
ただ個人的にここまで解像度を落としたお洋服を改変したアバターをフレンドに見せても特段粗が目立つことなく綺麗に見えるとのことだったので問題を感じてません。
人間の目に映るレベルで違和感を感じないのであれば、多少は落としても快適にVRCしたほうが良いと思いました。
UVにもよりますがマスクテクスチャは4kでなくても問題なかったり、マットキャップも256x256でも綺麗に表示されたりなので落とせるところは落としましょう。
もちろん、どのくらい解像度を落としても良いかはその人の判断によりますが、超至近距離で舐め回すようにテクスチャを見てもらうことが日常でなければこのくらい思いっきり落としても大丈夫です。
AvatarOptimizerでマテリアルとスキンドメッシュを減らす
次にマテリアルスロット数とスキンドメッシュレンダラーの数を減らします。
なんでマテリアルやスキンドメッシュが多いとまずいのかというと、VRChatではアバターを表示するときにCPUさんからGPUさんに「こういう見た目のアバターがあるから表示してね~」って命令を送ります。
マテリアルやスキンドメッシュが多いとこの命令の回数が多くなってCPUさんとGPUさんが大忙しになってしまいます。
衣装のオブジェクトを一つにまとめている人とそうじゃない人だと見た目が同じでも負荷が全く異なります。
だからテクスチャメモリだけじゃなくてこっちも軽量化しないといけないのです。
Trace And Optimizeを追加する
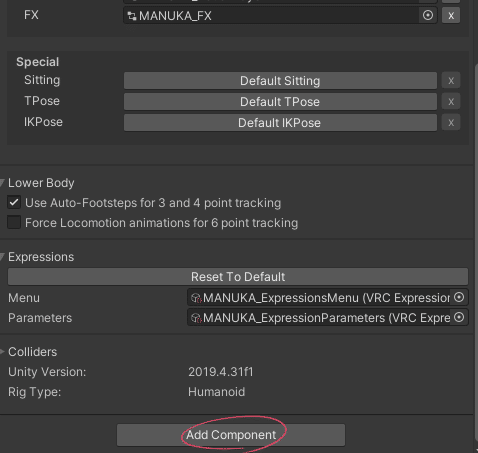
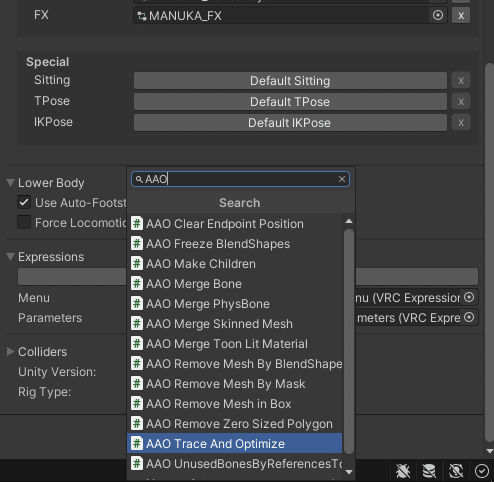
アバターのPrefabからInspectorの一番下にAddComponentを押します。

そして検索欄にAAOと入力し、Trace And Optimizeを選択します。

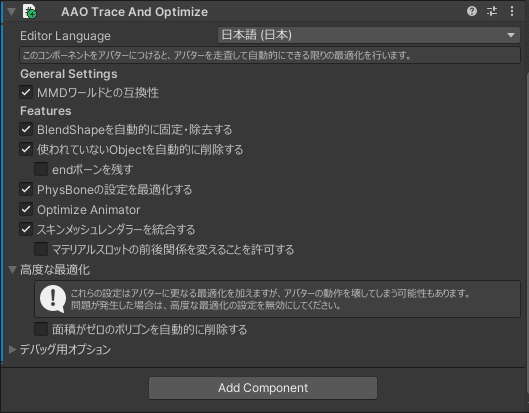
Trace And Optimizeが追加されました

このコンポーネントは簡単に言うと「なんかいい感じに軽量化してくれるすごいやつ」です。要らないボーン(PB含む)や非表示オブジェクトはアップロード時に取り除かれてビルドされるのでめんどくさい作業無く軽量化ができます。自動でメッシュも統合してくれる優れものです。アニメーションによってオブジェクトをオンオフする場合もそのメッシュを除いて統合してくれます。コンポーネント追加するだけなので簡単ですね。
Trace And Optimizeについては以下のリンク先で説明がされています。
このコンポーネントを追加したことでギミックが動かなくなるのは例外なくバグのようなので、問題が起きたら作者様に連絡してください。
自分がいつもやっている作業(必須ではないので飛ばしてOK)
"スキンメッシュレンダラーを統合する"のチェックを外した場合メッシュを統合する作業をします。個人的にこの作業が慣れてしまってだいたい自分はこの方法で軽量化しています。自動でやるよりどのメッシュが統合されるのかを自分で確認しながらやりたい人向けです。
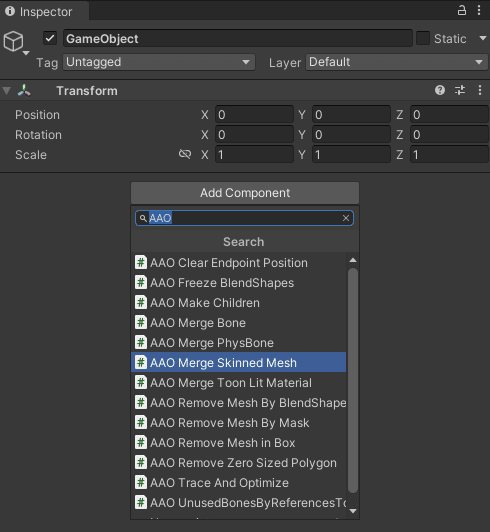
アバター右クリックでGame Objectを作りそのGame ObjectにAdd ComponentからAAO Merge Skinned Meshを追加します。


そうするとSkinned Mesh RendererとAAO Merge Skinned Meshが追加されます。

先にRoot BoneにアバターのボーンのHip、Anchor OverrideにHipやらChestやらを追加してください。Boundsの数値も他のオブジェクトと同じ数値にするといいと思います。Body(お顔の)オブジェクトと同じにしてます。

そうしたらスキンメッシュレンダラーの追加する要素のところに統合するオブジェクトを入れていきます。
まずゲームオブジェクトのInspector右上の鍵みたいなアイコンをクリックして固定します。

Hierarchyで一つにまとめたいオブジェクトを選択します

Inspectorのスキンメッシュレンダラーの追加する要素にドラッグアンドドロップします。

手動で統合すると、たまにエラーが出るときがあります。
たいていはアニメーション周りなので、アニメーションでオブジェクトの制御をしている場合はそれを消すなどをしてください。
アニメーションの切り替えで物の出し入れできなくなってもいいよ~って人は無視してアップロードしていいです。

アニメーションを外すなどしましょう
軽量化後のアバターを見る
この状態でアバターをアップロードすると、マテリアルとスキンドメッシュが統合された状態でアップロードされます。
アップロードせずともVRC上での状態が確認する方法があります。
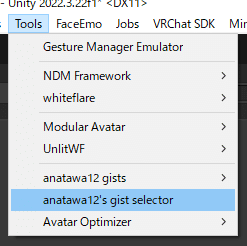
Tools→anawata12's gist selectorと選択します。

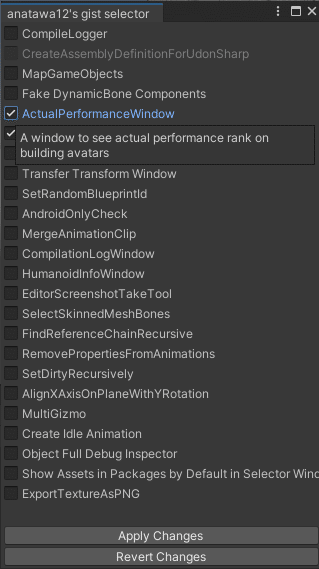
ActualPerformanceWindowにチェックを入れてApply Changesをクリックします。

これでunityのプレイモードもしくはGesture Manager起動時にアップロード後の状態が確認できるようになります。

アバターの見た目を一切変更することなく軽量化することができます。やるだけ得なのでみんなやろうね。
これでだいたいなんとかなる
いつもやっている軽量化ですが、こんな感じでだいたいアバター詳細画面での表記は改善します。最近のアバターやBoothのお洋服だと、ポリゴンやPBの数的にverypoor不可避なのですが、同じverypoorでも結構変わってくると思うのでやっておくことをお勧めします。
AvatarOptimizerにはPBの数も減らすことのできる機能がありますが、一つにまとめるにはPBのパラメーターを同じにする必要があったり、PB自体にパフォーマンスと安定性の改善がいくつか行われているようなので元気がある時にやるくらいですね。
Physboneに対してパフォーマンスと安定性の改善がいくつか行われています!その一環として、VRCPhysBone、VRCPhysBoneColliderのコンポーネントの最大数は1つのアバターで256に制限されます。
— VRChat 日本語公式 (@VRChat_JP) June 16, 2023
でもなんか軽量化された気がしない人へ
これでも思ったように改善されてない人も居るかと思います。
その場合、衣装を着せる前のアバターに何か無駄なものが残っている可能性が高いです。「衣装着せただけなのにアバター容量が100MB行っちゃった」という経験のある人がそのパターンであることが多いのではないでしょうか。その場合、もう一度lilAvatarUtilsを使用して、アバターを調べる必要があります。
lilAvatarUtilsで不必要なデータを取り除く
これまでアバターに着せる衣装に使われているテクスチャを表示して、それらの軽量化を行ってきました、今度はアバターのデータを表示してみます。

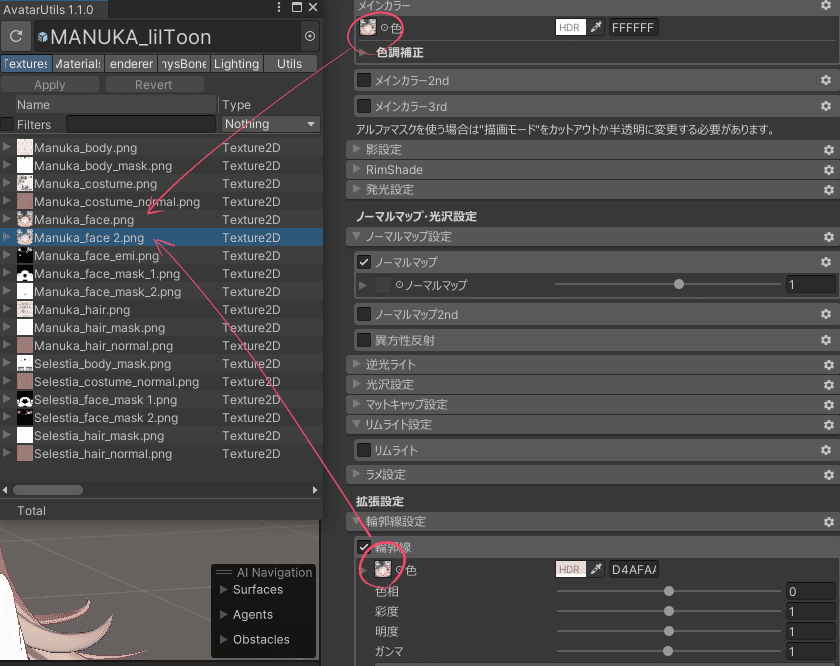
お気づきになりましたか。4kテクスチャを使っているのもそうなのですが、ここで気になるのはお顔のテクスチャが3枚使われていたり、別のアバターに使用しているテクスチャが混ざっていたりしています。
皆さんもアバターを改変していると、その膨大な量のデータによっていつのまにかマテリアルやそこに使用しているテクスチャがごちゃ混ぜになってしまうことがあるはずです。このアバターも、度重なる改変によって不必要なテクスチャたちがここに入れられてしまっています。
これではいくら衣装を軽量化しても効果があまりありません。なのでこの不必要なテクスチャを取り除いていきます。
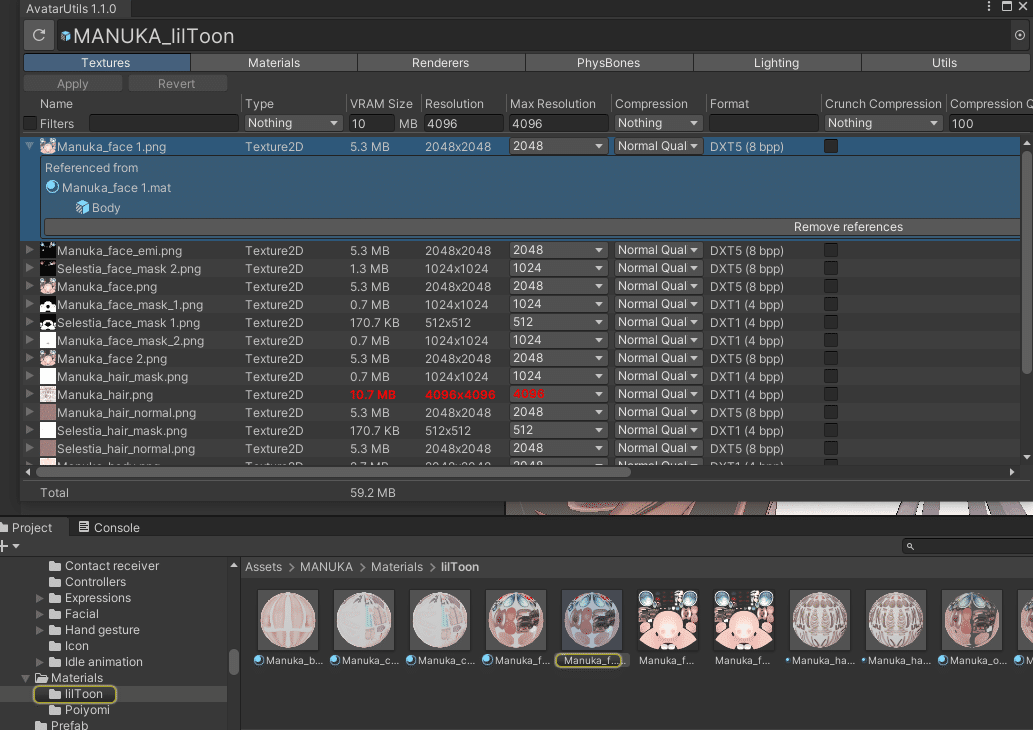
テクスチャの左の三角の部分を押すと、そのテクスチャが使われているマテリアル、そのマテリアルが使われているオブジェクトが表示されます。

さらにマテリアルの名前をクリックすると、Assets内のどこにそのマテリアルがあるかを強調表示してくれます。テクスチャの名前をクリックしたときも同様です。

このマテリアルの中から重複するテクスチャを特定して取り除くのも良いのですが、もっと楽な方法があります。
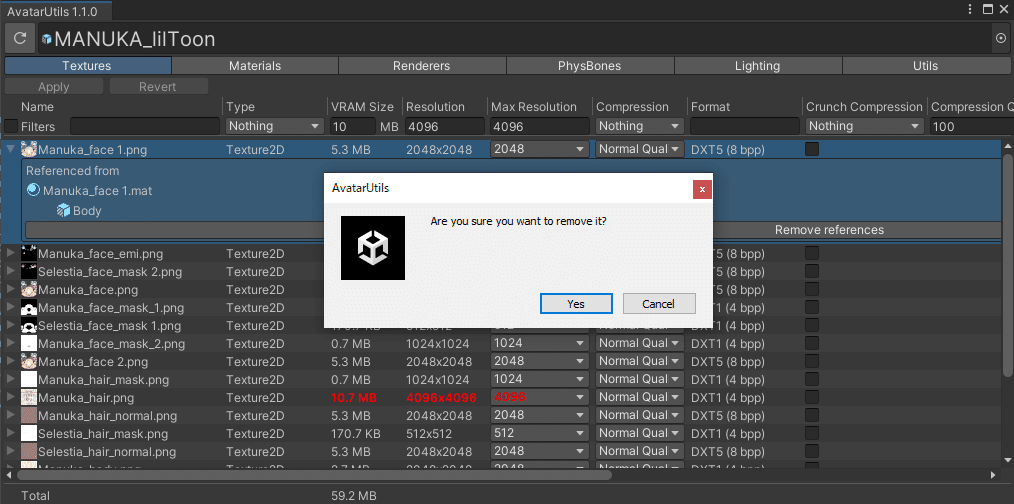
三角を押して展開されたところの下にRemove referencesとあるのでそれを押すとこのアバターに使われているテクスチャを取り除くことができます。

重複するテクスチャは一つだけ使うようにして、他のアバターから混ざってしまったテクスチャは片っ端から取り除いていきましょう。
liltoonの機能オンオフでもテクスチャは読み込まれてしまう
ちなみにliltoonの場合ですが、輪郭線をオフにしても輪郭線の設定に入っているテクスチャやマスクはきちんとアバターに組み込まれてしまうので使わないのなら取り除いたほうが良いです。
これは輪郭線以外でも、ノーマルマップなどでも同様です。


ちゃんとやればテクスチャメモリはめっちゃ減る
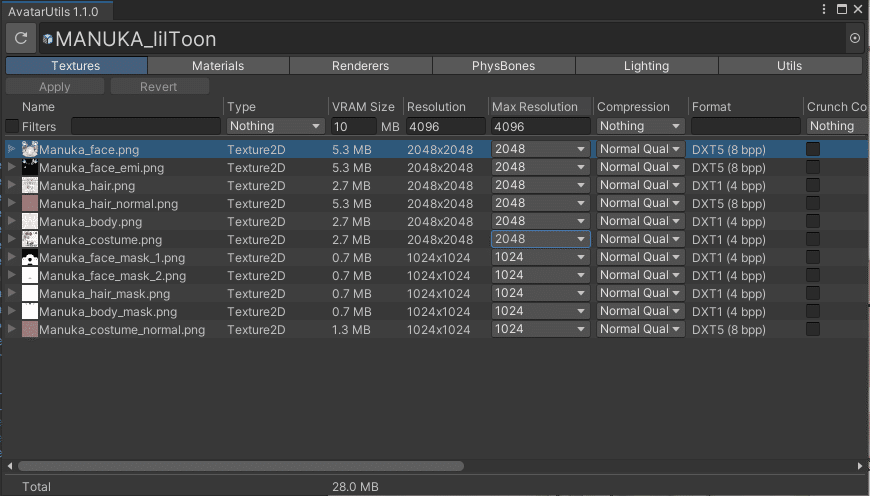
重複するテクスチャや、不必要な別アバターのテクスチャを取り除いた結果が以下の通りです。

最適化する前の59.2MBから28MBまで軽量化することができました。この状態で先ほどの衣装を着せると+52.2MBで80.2MBです。
着せたままの何もしない状態だと59.2+184.3で243.5MBになります。
アバターの軽量化をするかしないかでテクスチャメモリに3倍の差が出ました。
Crunch Compressionは必要無い
アバターの軽量化でcrunch compressionすると容量が減るからおすすめ!と思っている人も居るかと思われます。これはテクスチャを圧縮することで容量を減らすことができます。できるんですが、そもそもアバターをビルドするときに圧縮がかかるのでさらにここでcrunch compressionで圧縮しても恩恵が小さいので非推奨という意見があります。

VRChat公式も以下のように書いております。

専門家ではないのですが、詳しい方や公式がこう言っているのだから従っておこうの精神で衣装やアバターのテクスチャはすべてCrunch Compressionを解除しています。その作業もlilAvatarUtilsで簡単にできます。

おわりに
あとはアップロードするだけです。Trace And OptimizeやGame Objectを追加したアバターはprefab variant化しておくと次改変するときに軽量化の手間が減って楽ですね。
ここまで長々とお疲れさまでした。最初は結構な作業をさせられている気分になるでしょうが、慣れるとすぐに終わらせてアバターアップロードができるくらいには難しくない作業だと思っています。
ハイクオリティなお洋服が出てくる中、ぶいちゃ民の軽量化への意識が高まってくれたらいいな~と思っています。
やっぱり気合いの入れた改変は見ていて面白いし、そこから着想を得て改変するのも楽しいですが、最近のお洋服は重くなりがちですからね。
少しでも軽量化をしようとしている人の助けになれば幸いです。
ここまで読んでくださりありがとうございました。
ただのお気持ち
個人的にこういった軽量化は特にイベントに参加している方々にしていただけると遊びに行く人としては嬉しいものがあります。
普段からセーフティをかけてVRCを遊んでいるので、イベントにjoinできても出迎えてくれるキャストさんたちがロボットだったり宇宙人だったりすることがあるのですよね。GPUはRTX3060なのでちゃんとセーフティかけとかないと落ちちゃうことがあります。
それに、イベントキャストさんとしてもせっかく気合いを入れて改変したイベント用の衣装をできるだけ多くの人に見てもらいたい気持ちがあるはずです。月に1、2度かもしくは週に1回くらいしか会えない人たちの特別な空間であるはずだとは思いますが、それを「重いからアバター非表示にするのも仕方ない」とあきらめてしまうのは勿体ないなぁと感じてしまうのです。
steamvrで解像度を下げてギリギリ持ちこたえても、やっぱりガビガビな画質より綺麗な状態でキャストさんを見ていたいですからね。
もちろん、イベントに遊びに行く客側もちゃんと軽量化することが必要だと思います。せっかくキャストさんが綺麗な見た目を保ちつつ軽量化しても、お客さんが激重だったら意味ないですからね。そこに参加する全員が軽量化してこそ、意味があると思います。
以上、お気持ちでした。
この記事が気に入ったらサポートをしてみませんか?
