
ついにAndroid版が(まだBeta版だけど)出たのでVivaldiというブラウザについて書いてみる
もともとOperaユーザーだったこともあり、その創業者がOpera社を去ったあと、新たにリリースしたブラウザということで、バージョン1からなんだかんだ他のブラウザにたまに戻ったりしながらもずっと使い続けているVivaldi。
「実装するかどうかに迷ったら、ユーザーが選択可能な設定として実装する」(ソースわすれましたがたしかそんなようなことを言っていたはず…)という思想で、使ってみればわかると思いますがとにかくカスタマイズ性が高いブラウザです。
バグ・不具合との戦い
カスタマイズ性が高い反面、なかなか安定しない部分もあり、とくに実用にあまり大きな弊害のない不具合とかだとなかなか治らないことも結構あり、ヘビーユーザーほどそういう安定性のところで不満がでたりすることもありましたが、リリースから数年経ち、以前に比べれば大分安定してきたように感じます。
※一節ではベースになっているChromiumのバージョンアップ頻度も激しいため、そもそもChromiumを大きくカスタマイズすること事態が茨の道という話もあります
Android版が来た(まだBata)
ずっとアナウンスだけはされていてなかなかリリースされずにいたAndroid版が、今日、急にBata版ですが、ダウンロードできるようになりました。
まだ軽く触っただけですが、こちらはBetaとはいえ当時デスクトップ版がリリースされた時に比べれば比較的安定している印象です。
Android版のこともまで書くと、また記事が長くなってしまうので、それはまたしばらく使ってみてから、として、この記事では長らく(定期的に他ブラウザと併用しながらも)ずっと使いつづけてきたデスクトップ版のVivaldiについて、その機能やデザインなど、デザイナーとして自分が特に気に入っているところを少しだけ挙げて見ようと思います。
タブサイクル機能(Control + Tab)

macOSでControl + Tabを押すと、タブが切り替えられるのは、Chromeにもある機能です。
ただ、Chromeだと「右のタブに移動」という挙動ですが、Vivaldiの場合は「ひとつ前に表示していたタブに戻る」という挙動になります。
(設定でChromeと同じ挙動にすることも可能)
macOSだと、Command + Tabで「アプリを切り替える」という機能がありますが、これも「一つ前に表示していたアプリに戻る」という挙動なので、それと非常に近い感覚で使うことができます。
タブを閉じるボタンがタブの左側に表示されている(macOSの場合)
Macは昔から、ウインドウを閉じるボタンは左上に表示されます。
その理由などについては下記の考察記事が参考になります。
Vivaldiではタブを閉じた時のアクションも任意に設定でき、自分は「一つ前に表示していたタブを表示する」という設定になっている(たしかこれがデフォルト…ではないかとおもう)ので、「タブを閉じる=ひとつ前のタブに戻る」であり、その点からも左側にあるべきだと感じています。
また個人的にMacを使ってきた経験が長いこともあり、Command + Wというウインドウ(タブ)を閉じるショートカットも、「W」キーがキーボードの左上にあるので、UIとショートカットの関連性も感覚的にマッチしやすい、ということもあります。
ただ、これは習慣が影響する部分もあり、Windowsを使っているひとであれば、右上に閉じるボタンのほうがしっくり来るのではないでしょうか。
VivaldiはWindows版であれば閉じるボタンはタブの右サイドに現れます。
OSの慣習にあわせたUIになっている点も、Vivaldiの良い点だと思います。
Androidと同期できてMarkdown表示もできるメモ機能

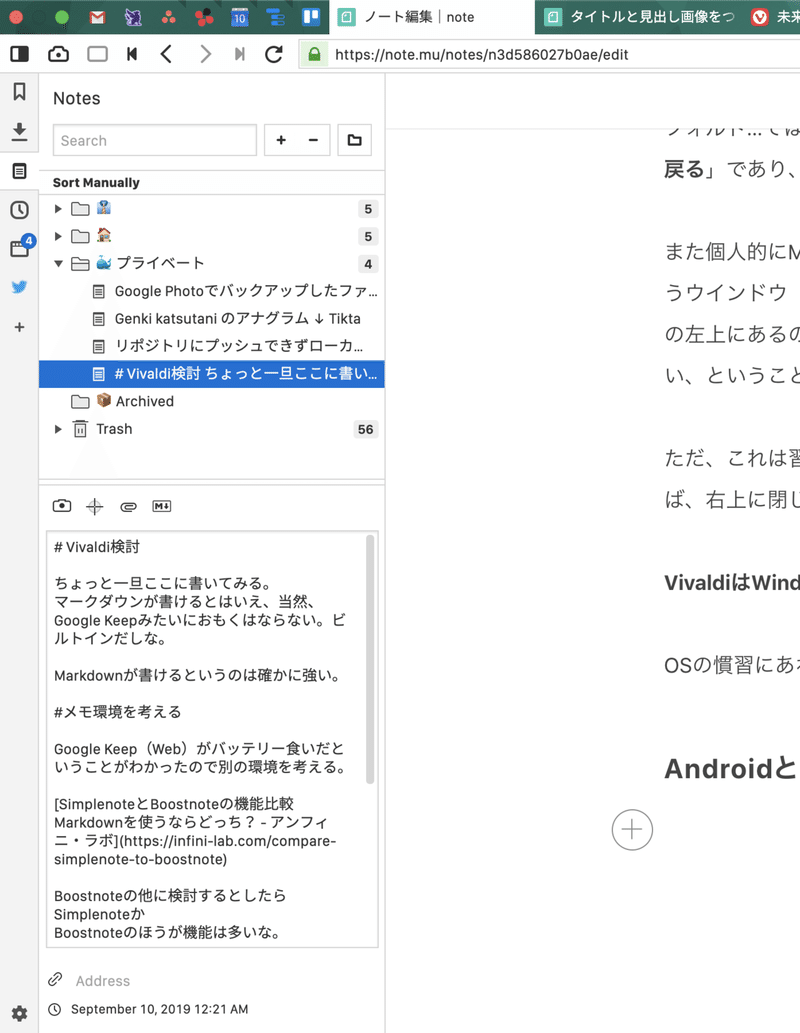
もともと、Vivaldiにはサイドメニューにメモ機能があり、Webサイトを表示しながらメモを書くことができる作りになっていました。
Vivaldiにはもともと同期(バックアップ)機能が備わっていて、今回あらたにその同期機能を備えたAndroid版が登場したことで、Vivaldiのメモ機能はデスクトップとモバイルでシームレスに使えるMarkdownメモになりました。
Markdownのレンダリングや、メモにURLや画像などを貼り付ける機能はまだデスクトップ版だけのようですが、同期機能は結構優秀で同期のタイムラグも比較的少なく、日頃の仕事やプライベートのメモとして問題なく使えそうです。
まとめ
Vivaldiは、
• タブスタック
• タブタイリング
• タブを画面の横とか下にも置ける
• タブサムネイル
などタブ関係の機能が充実していて、そのあたりの便利機能を紹介する記事は多いのですが、UIやちょっとした使い勝手の部分は以外とそういう目立った機能に隠れてしまいがちなので、今回はそういったデザイン面で気に入ってるところを書いてみました。
もし、Vivaldiに興味を持たれたら、ぜひ一度使ってみてください!
今日から使い始めたAndroid版Vivaldiも、色々と自分が他のブラウザのUIでちょっと気になる部分などが僕の理想に近いかたちになっていたり、良い感じだったので、また別の記事で感想など書いてみようと思います。
追伸: ちなみに、VivaldiのUIのアイコンは、以前の記事で紹介したFigmaで作られているみたいです。
この記事が気に入ったらサポートをしてみませんか?
