
アプリストアバナーを作った話
初めまして!今年1月に入社したnextbeatデザイナーの寺田です。
初note記事は子育て情報メディア「KIDSNA」のアプリストアバナーを作成したことについてお話します!

「KIDSNA」アプリとは?
ママ、パパに役立つ子育て・育児情報を毎日配信しているアプリです。
本では読めないオリジナル記事が豊富で、保育士や子育て中のママ、パパのコメントが読めるのが特徴です🌈
今回はアプリDL数向上のためストアバナーのデザインを変えることになりました!
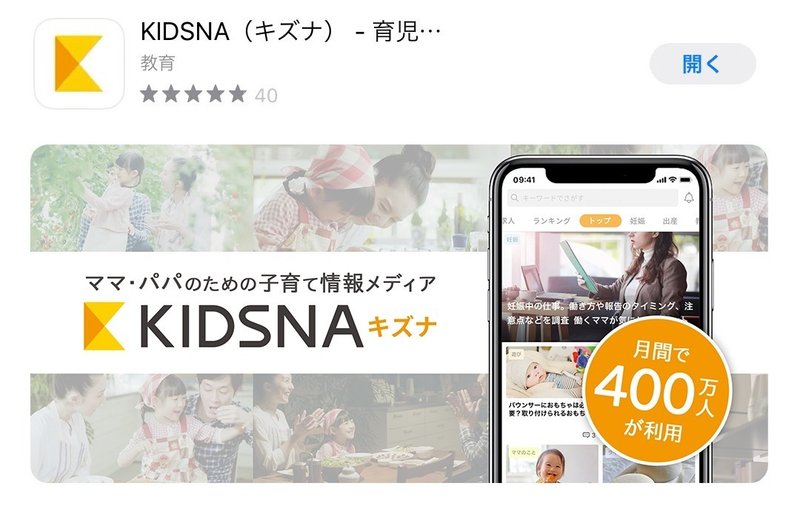
今までのアプリストア画像

横長でアプリ内検索するとどーんと1枚出てきます。
横スクロールするとこんな感じで他の画像も見られる仕様。

ここ変えたらもっと良くなるかな?ポイント
・訴求文言をパッと見てもっと複数見えるようにしたい
・画面領域を増やしたい
・競合他社アプリと差別化できる機能を前面に見せたい
→専門家のコメントが読めるところ、記事の質が良いところ
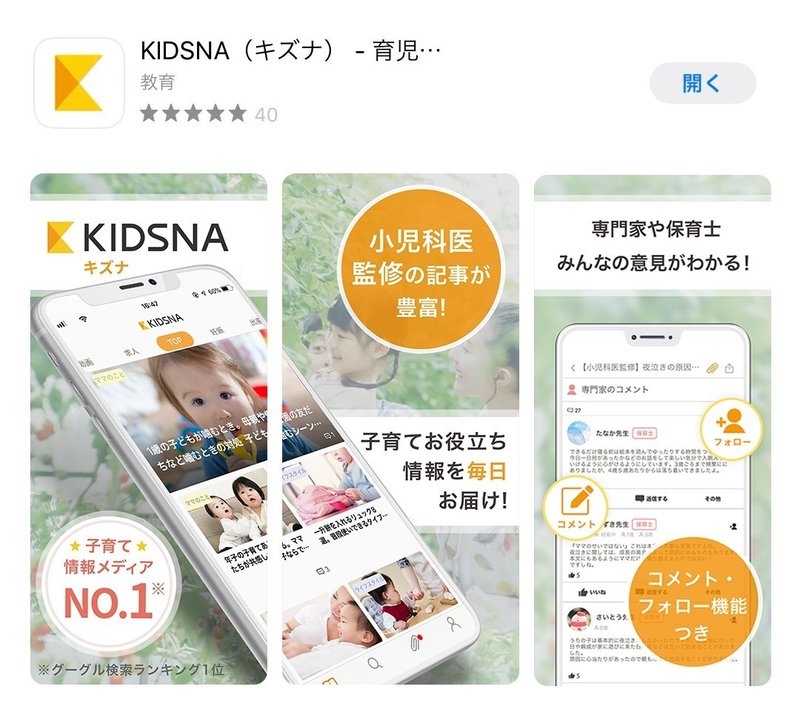
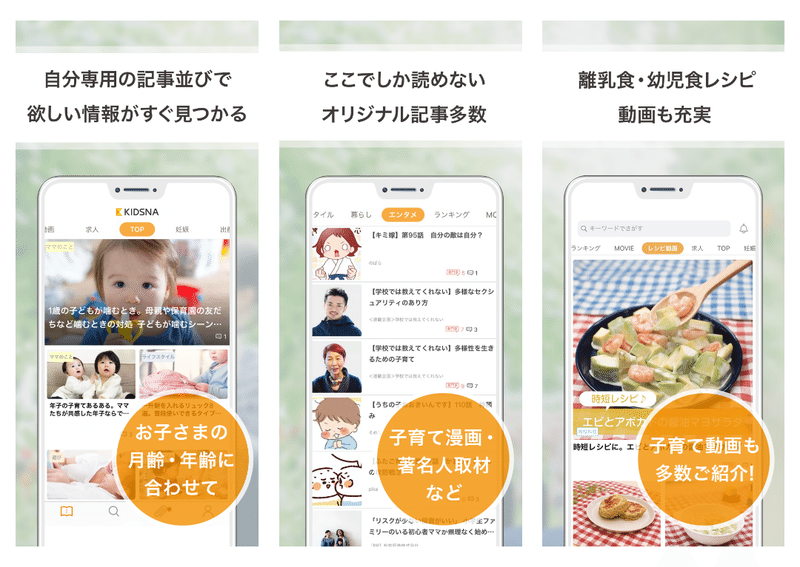
そして作ったアプリストア画像

テイストはそのまま保ちつつ縦長バナーに変更しました。
横スクロールするとこんな感じです。

縦長バナーのいいところはファーストビューで3枚見えるところ、画面領域が広いところです。
ここも変えてみました
・400万人利用→子育て情報メディアNO.1
・ここでしか読めない!強調
・レシピ動画をリリースしたので追加しました
次への課題
結果はまだはっきりとわかっていない状態ですが、現状DL数がそこまで上がったわけでもなく。。
課題を洗い出しブラッシュアップを続けます!
考えられる原因・仮説
・400万人利用の方が響いた?
・軽微な修正のためDL数向上に関しては弱い?
・アプリの中身を見せすぎているので実は興味を落としている?etc...
もちろんアプリストア内だけでなくwebページやSNSでの訴求もキズナチームで模索中です✏️
nextbeatはこうやってチームみんなで考え、プロダクトにまるっと携わることができるのでとても勉強になる毎日です!
あなたのデザイン体験談をお聞かせください
nextbeatでは毎週1回20時〜社内外交流会「NEXTBEAT HUB」をやっています!
少しでも興味を持たれた方、デザインやプロダクトについてぜひお気軽にお話してみませんか?
成功談や失敗談などなどお聞かせください☺︎
ご予約はこちら🍸
過去開催の様子はこちら🌈
この記事が気に入ったらサポートをしてみませんか?
