
【比べてわかる】UXライティング改善入門
こんにちは、デザイン戦略部のisoです。
今回はUXライティングを用いたサービスの改善例についてお話しします。
初めての投稿なので、少しだけ自己紹介をします。
デザイナー歴は約11年で、Newbeesには2014年に入社し今年で9年目になります。現在はおもにマッチングサービスのWeb・アプリのUIデザインを担当しています。
フルリモートで以前より自由な時間を多く持てるようになったこともあり、お気に入りの近所の川沿いの遊歩道を散歩する時間も取れるようになりました。
最近は徐々に日差しが強くなってきたので、冷感タイプのアームカバーやネッククーラーなどのグッズを買い揃え、熱中症にならないように対策して楽しんでいます。
はじめに
デザインを作るとき、コンテンツをユーザーにわかりやすく伝えるにはどうすれば良いか、悩むことが多々あります。
改善を模索している最中に、UXライティングという技術を知り、学習を始めてみました。
UXライティングとは、ユーザーがサービスを操作する際に、より良い体験ができるように言葉でサポートする技術です。
言葉の選び方や文字の配置など、些細な変化で大きな効果を生み出せることがわかりました。
今回は学習した内容をもとに、架空のサービスを例に、UXライティングを用いてどのような改善ができるのか考えてみました。
✏️改善1:検索フォーム
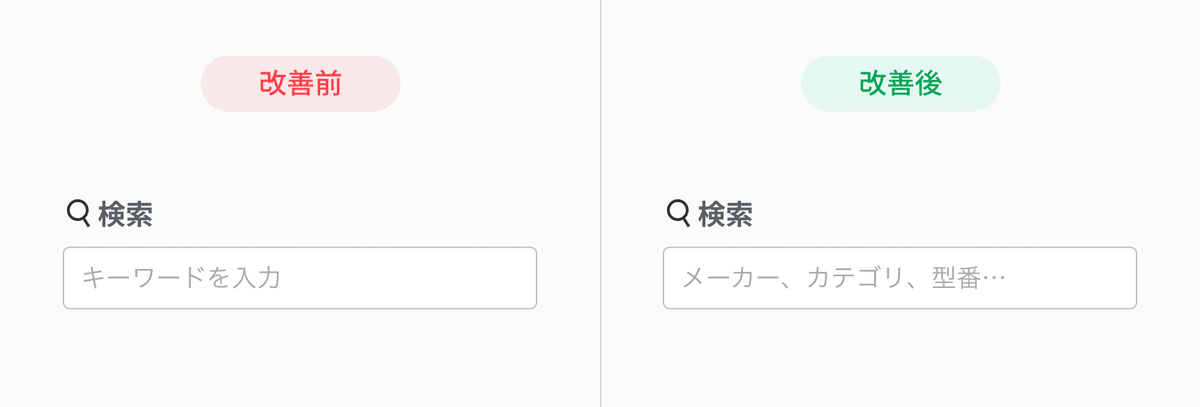
ショッピングサイトの商品検索フォームの例

問題点は?:何を検索するのか考える必要がある。
改善の目的:検索の対象を連想させる内容を表示し、一から考える必要を無くす。
💡改善例①

フォームのプレースホルダー(入力フォーム内側の仮テキスト)に「メーカー、カテゴリ、型番・・・」と表記し、検索例を提示します。
検索フォームの改善には別の方法も考えられます。
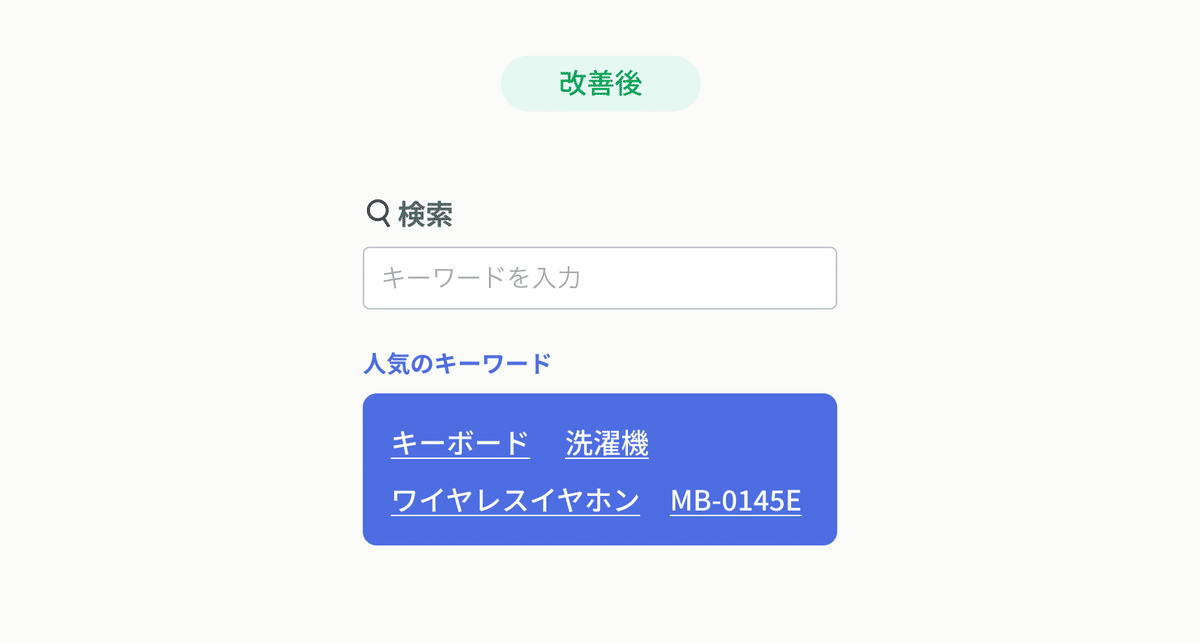
💡改善例②

今どのような商品が検索されているかを、「人気のキーワード」としてピックアップ表示します。
キーワードを選択して、そのまま商品の検索もできます。
また、ワードから商品を連想させることで、フォームへの入力も促せます。
人間は何もない状態から考えたり思い出したりするよりも、与えられた選択肢の中からアイディアを探し出すほうが、脳に負担がかからないと言われています。
そして、認知が簡単なものに対して、親しみや安心感を覚えます。
これを「認知容易性」と言います。
✏️改善2:キャンセルダイアログ
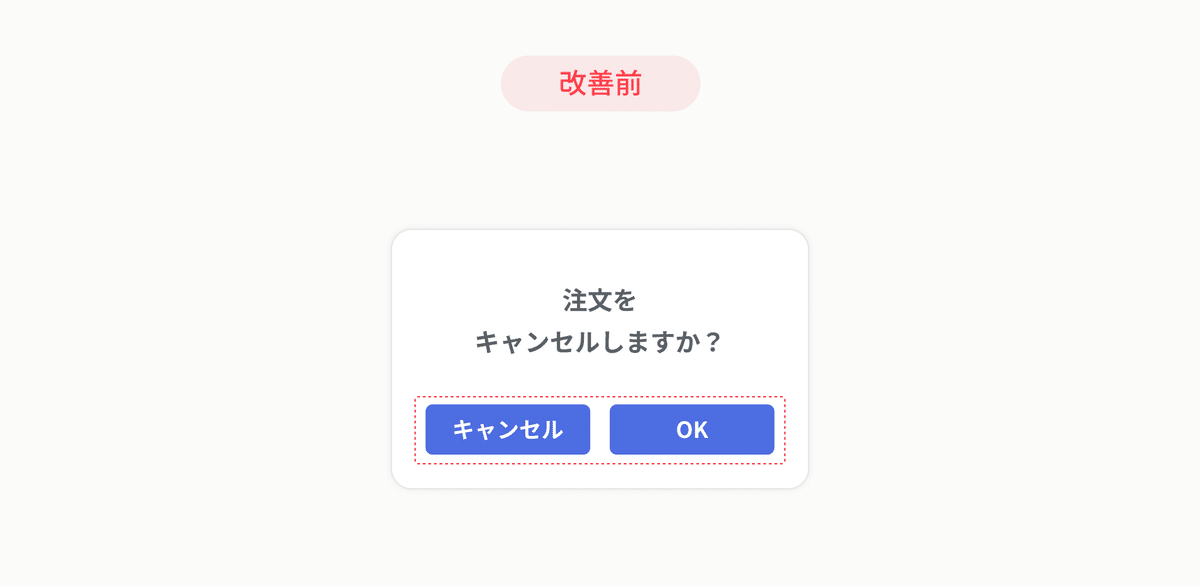
ショッピングサイトの注文キャンセル時のダイアログの例

問題点は?:どちらのボタンを押せば良いのかわかりにくい。
改善の目的:アクションによって、どのような処理が行われるかを明確にする。
💡改善例

改善前は、ボタンを押すことによって一体何をキャンセルするのか、非常にわかりづらくなっていました(注文をキャンセルするのか?注文をキャンセルすることをキャンセルするのか?)。
「キャンセル」というボタンに、補足の言葉をプラスして、どのような処理が行われるのかを明確にします。
✏️改善3:ヘルプページへのリンク
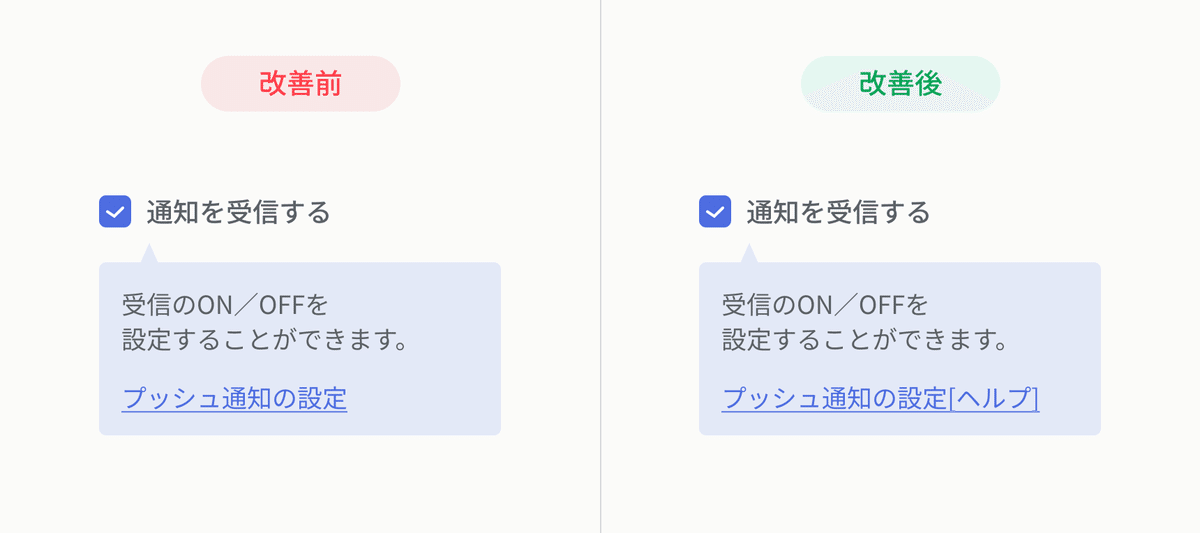
ヘルプページへのテキストリンクの例

問題点は?:リンク先が「設定を行う画面」への遷移であると誤解を招く。
改善の目的:「ヘルプ画面」へ遷移するリンクであると明確にする。
💡改善例

迷いそうなアクションに対して、「ツールチップ」(対象の周辺に表示する補足)を用いてサポートのための情報を記載すると、ユーザーの助けになります。
この例では、リンク名として概要のみ記載されているので、「プッシュ通知の設定」自体を行う画面への遷移、と誤解される恐れがあります。
誤解を防ぐため、「ヘルプ」の文字や、「ヘルプを参照」などの文字をリンク名に加え、ヘルプページへ遷移することを明確にすることが大切です。
✏️改善4:パスワードのお問い合わせ
パスワードの問い合わせへのリンク名の例

問題点は?:無機質な印象を受ける。
改善の目的:人間らしさを感じられるサービスづくりで、共感を得る。
💡改善例

改善後の例では、ユーザーに対して「パスワードをお忘れですか?」と語りかけるような文体を使用しました。
人間はサービスに「人間らしさ」を感じると、愛着を持ち、反応を返そうとすると言われています。
使用する文言は、できるだけ直接語りかけるような言葉に近づけるのが重要です。
✏️改善5:エラーメッセージの表示
入力フォームでのエラーメッセージの例

問題点は?:何がエラーの原因となっているか伝わらない。
改善の目的:入力を完了させるには、どうすれば良いかをしっかりと伝える。
💡改善例

入力フォームのエラーメッセージは、ユーザーにとって煩わしいものです。
適切にエラーの解消方法を伝えないと、サービスに対して不信感を抱く可能性もあります。
そのため、エラーの原因と解消方法を、わかりやすく端的に伝える必要があります。
適切なエラーメッセージのポイント
エラーの内容を具体的にする。
高圧的な言い方をしない。
ユーザーが理解できる内容で表記する(専門用語や、難解な表現を使用しない)。
エラーは対象箇所のそばに表記する。
また、エラーが発生する可能性がある箇所には、あらかじめ補足を入れておくことも大切です。
例えば、今回の改善では「郵便番号」の欄に「半角7文字」と提示し、適切な入力を促しています。
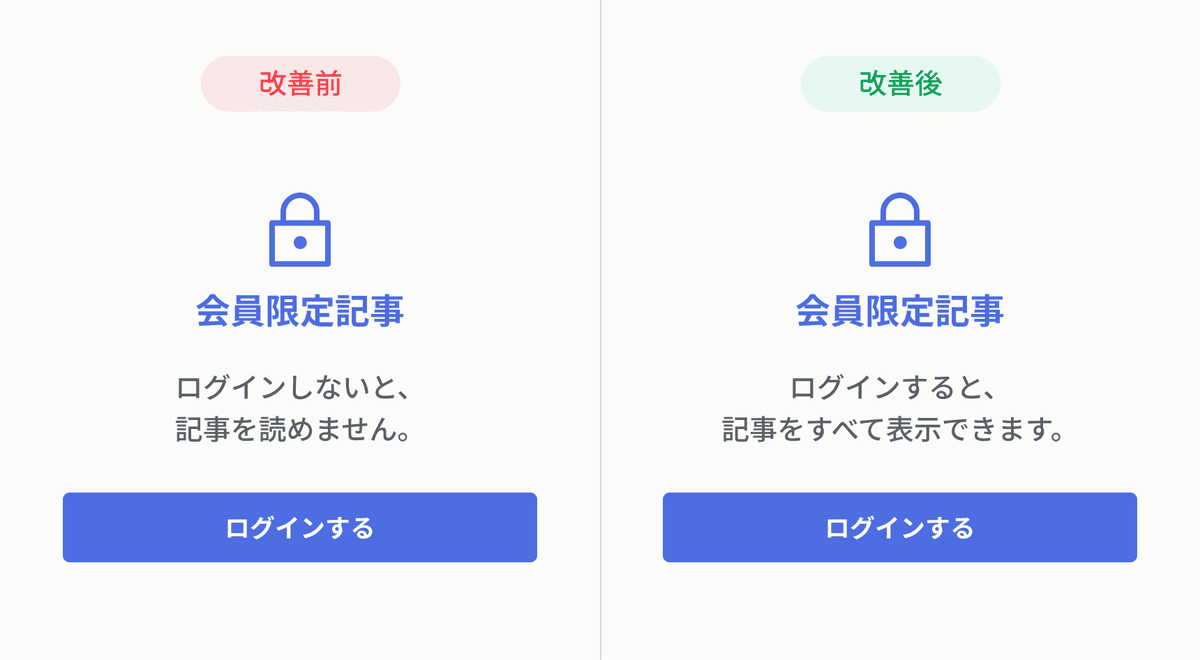
✏️改善6:ログインが必要な画面
ログインで閲覧できる記事画面の例

問題点は?:否定的な表現でネガティブな印象を与える。
改善の目的:内容は同じでも、表現をポジティブにする。
💡改善例

「○○しないと、できない」を「○○すると、できる」というポジティブな表現に言い換えます。
ユーザーには、サービスに対してできるだけポジティブな印象を持ってもらいたいものです。
何かができないことを伝える際には、「できない」を「○○をすればできる」に言い換えて、ポジティブな印象にすることが大切です。
✏️改善7:お問い合わせの送信ボタン
物件情報サイトのお問い合わせ画面の例

問題点は?:行動のきっかけにつながらないボタン。
改善の目的:メリットを伝え、行動を促すようにサポートする。
💡改善例

改善前のボタンは「送信」というシンプルなものです。
どのようなアクションが実行されるのかというのは伝わりますが、それだけです。
「まずは」や「無料」など、補足の文言を加えることで、ユーザーにとってのメリットが明確になり、行動を促すことができます。
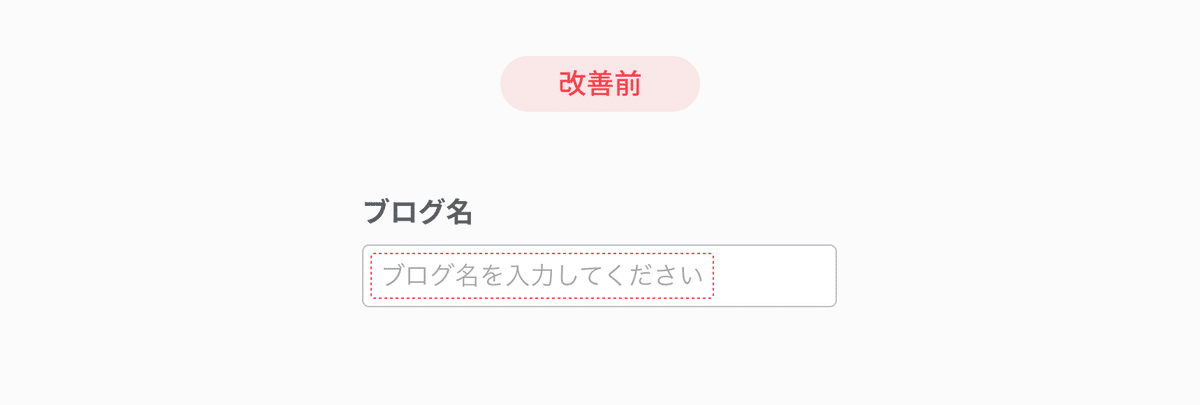
✏️改善8:入力フォームの補助
ブログサービス登録時のブログ名の入力フォームの例

問題点は?:入力を迷う内容に対し、サポートがない。
改善の目的:ここでは「とりあえず」の内容で一旦入力を完了してもらう。
💡改善例

会員登録に時間がかかると、サービスからの離脱につながります。
項目の入力は、できるだけサクサク進めてもらいたいところです。
私もそうなのですが、何事にも優柔不断で物事を決めるのに時間がかかってしまう人は少なくありません。
ブログ名など、無限に考えを広げられる箇所については、あらかじめ入力例を提示したり、「いつでも変更できます」などの補足で後からじっくり考えてもらうようにサポートできます。
まとめ
サービスの良さを伝えたり、体験を高めようとしたりすると、どうしても主語が「サービス」となってしまいがちですが、あくまで主役は「ユーザー」であると認識することが大切だと改めて感じました。
UXライティングのテクニックは多岐にわたりますが、根本はユーザーを第一に考えた、おもてなしの気持ちです。
今後もこの気持ちを意識して、技術を学んでいきたいと思いました。
参考文献
鬼石 真裕 ,KAIZEN TEAM. 2万回のA/Bテストからわかった 支持されるWebデザイン事例集. 技術評論社. 2018
Nicole Fenton. 伝わるWebライティング -スタイルと目的をもって共感をあつめる文章を書く方法. ビー・エヌ・エヌ新社. 2015
Newbeesでは一緒に働く仲間を募集しています
フルリモート&フレックス勤務を導入し、場所にとらわれない自由な仕事のやり方が可能です。詳細は以下をご覧ください。
