
Daily UI #004: Calculator
Become a better Designer in 100 days
100日後にもっといいデザイナーになる
Daily UI
今日のテーマ
Design Hint...
Design a calculator. Standard, scientific, or specialty calculator for something such as a mortgage? Is it for a phone, a tablet, a web app?
電卓をデザインせよ。普通の電卓、関数電卓、住宅ローンの計算などができる専用電卓?電話、タブレット、それともWEBアプリ?
電卓でよくする計算は?
仕事で電卓を使う時、よく使う機能は足し算、割り算、掛け算など、単純なものが多い。複雑な計算になるとエクセルを使うだろう。
卓上の電卓で割と好きなのが税額を計算する時。税抜と税込両方出したい時、請求書を作るときにエクセルの計算が合っているのか確認できて便利。

アプリで複雑な電卓は必要か
卓上の電卓をアプリで作るとして、困るのはボタンの数。
税計算ができる電卓はすごく便利だけど、ボタンの数が多くて割と大きいサイズのものが多い。ほとんど使わないボタン、意味のわからないボタンが多くて、説明書がないとわからないことも出てくる。
色々考えた結果、スマホアプリに入れられるボタンの数が限られているので、必要最低限なボタンと途中で自分が入力した計算式がわかるものを作ることにした。
色について
ボタンを並べる時に、色をどうするか迷った。
加算、減算、乗算、除算の四則演算はよく利用するので白い背景に統一。
数字と小数点は同じグループに属すので同じ色。
マイナス、プラス、パーセントやACは色を揃えて、最後に答えを出したいボタンを一番目立つ色にした。
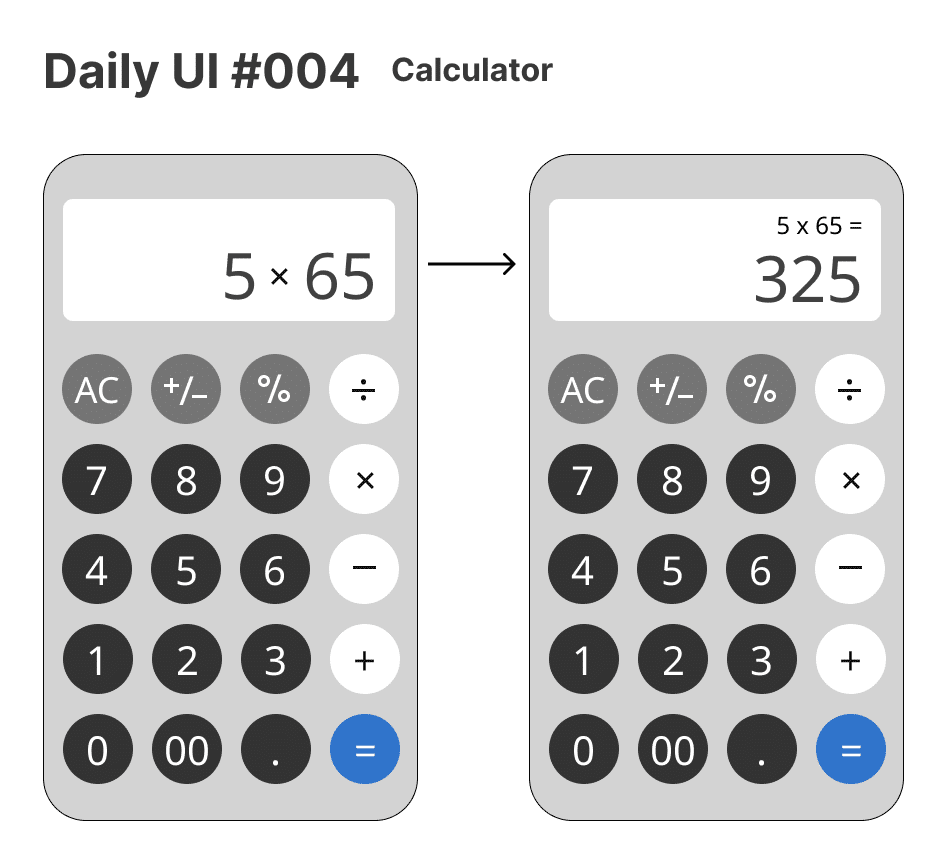
完成したデザイン

税計算をアプリでやるのは、別の機会に考えたいと思う。
ちなみに直近私が関わったECサイトでは、各商品に税率を設定しておき、ユーザーが注文する際に注文履歴に各商品の税額が表示されているようになっている。領収書発行の時に、間違った税率が登録されているとバレる😅ので間違いなく登録する必要がある。
インボイス制度もあるし、税の計算がわかりやすい電卓の需要は増えてくると思うので、それをアプリで表現するにはどうすればいいか、時間がある時に考えたい。
最後まで読んでいただき、ありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
