
36歳がHTMLを勉強してみる_その5
前回に引き続き、HTMLを勉強してきます。
【やったこと】
●Bootstrapを使ってtableを表示してみる
【参考サイト】
今回はBootstrapを使ってtableを表示したいと思います。
実際にどのような動作をするか確認してみます。
●Bootstrapを使ってtableを表示してみる
ファイル名:myhtml.html
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1"> #追加
<title>習慣</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css" integrity="sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I" crossorigin="anonymous"> #追加
</head>
<body>
<table class="table"> #修正
<tr><th>名前</th><th>年齢</th></tr>
<tr><td>shin</td><td>36</td></tr>
<tr><td>goku</td><td>28</td></tr>
</table>
</body>
</html>Bootstrapを利用するのは簡単で、以前作成したtableタグにclassを追加するだけです。
まずは、「class="table」の時にどのような表示になるかを確認してみます。
比較するため、変更前と後を載せておきます。
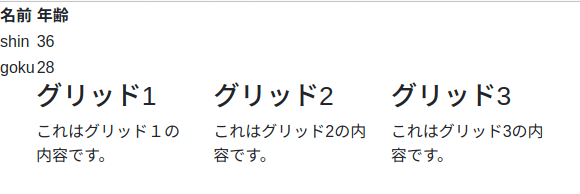
・変更前(Bootstrap無し)

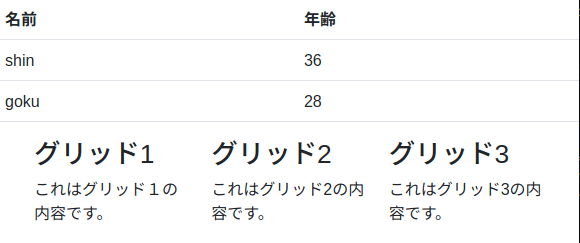
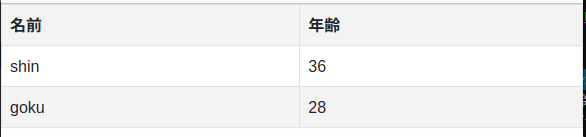
・変更後(Bootstrap5_class="table)

表になりましたが、まだデザイン的にはイマイチです。
その他のclassも確認してみます。
・table class="table table-striped"

"table table-striped"を指定するとテーブルがストライプ柄になります。
・table class="table table-dark table-striped"

"table table-dark table-striped"を指定すると背景がダークのストライプ柄になります。
・table class="table table-hover"

"table table-hover"を指定すると表の上にマウスがあると色が反転するようになります。
・table class="table table-striped table-bordered"

"table table-bordered"はボーダーラインを追加できます。
ちなみに、今までのもので組み合わせも可能です。
ストライプとボーダーを組み合わせてみます。
・table class="table table-bordered"

次は、タイトルだけ色を変えてみます。
その場合は、テーブルタグの下に次のタグを入れます。
タイトル:<thead></thead>
内容:<tbody></tbody>
<table class="table">
<thead class="table-dark">
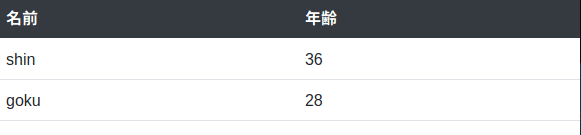
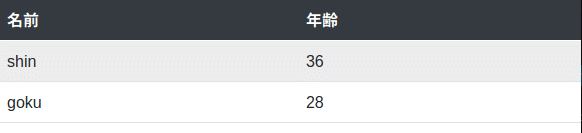
<tr ><th>名前</th><th>年齢</th></tr>
</thead>
<tbody>
<tr><td>shin</td><td>36</td></tr>
<tr><td>goku</td><td>28</td></tr>
</tbody>
</table>・thead class="table-dark"

もちろん今までものと合わせて使うこともできます。
テーブルホバーとストライプを合わせてみます。
・table class="table table-hover table-striped"

こんな感じです。Bootstrapを使うとテーブルの内容も簡単に変更できるので是非使ってみましょう。
本日はここまでです。
ありがとうございました。
