
36歳がHTMLを勉強してみる_その1
Djangoを勉強していてHTMLの知識が必要なことがわかりましたので、これからHTMLについて学んでいこうと思います。
【やったこと】
●HTMLで簡単なWebページを作成する
●リンクを作成してみる
【参考サイト】
http://www.tohoho-web.com/html/index.htm
まずは、一番簡単なWebページです。
●HTMLで簡単なWebページを作成する
以下のコードを、テキストエディタなどに貼り付けて、次のファイル名で保存します。
ファイル名:myhtml.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>習慣</title>
</head>
<body>
<h1>こんにちは</h1>
<h2>こんにちは</h2>
<h3>こんにちは</h3>
<h4>こんにちは</h4>
<h5>こんにちは</h5>
<h6>こんにちは</h6>
</body>
</html>このコードでは、タイトルに「習慣」、内容に「こんにちは」と表示させています。
<title>:ブラウザのタイトルを表示します。
<body>:内容を書きます。
<h1>:見出しのレベルです。レベルが大きくなるほど文字が小さくなります。
大なり小なり(<>)の記号を使ってブラウザで表示させる文字の種類やリンクなど様々なことができるようになります。
これらを要素(タグ)と言います。
タグの終わりには「/」を使うことになっています。
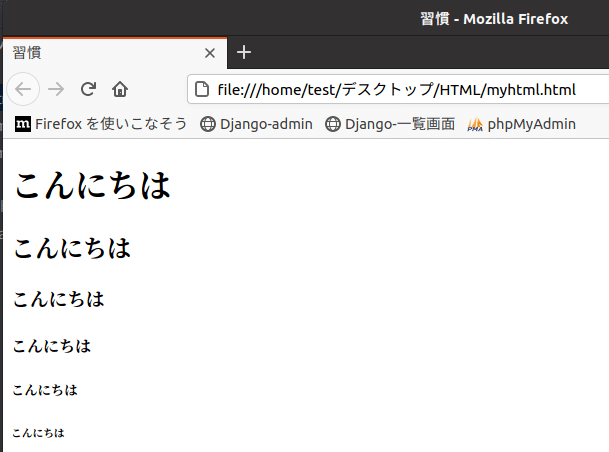
保存したHTMLファイルを開くと次のようなページが表示されます。

●リンクを作成してみる
続いてリンクを入れてみます。
リンクを使う場合は以下のタグを使います。
<a href = "リンク先のURL">表示する文字列</a>
ファイル名:myhtml.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>習慣</title>
</head>
<body>
<h1>こんにちは</h1>
<h2>こんにちは</h2>
<h3>こんにちは</h3>
<h4>こんにちは</h4>
<h5>こんにちは</h5>
<h6>こんにちは</h6>
<a href= "https://note.com">noteへのリンク</a> #追加
</body>
</html>noteへのリンクを追加しました。
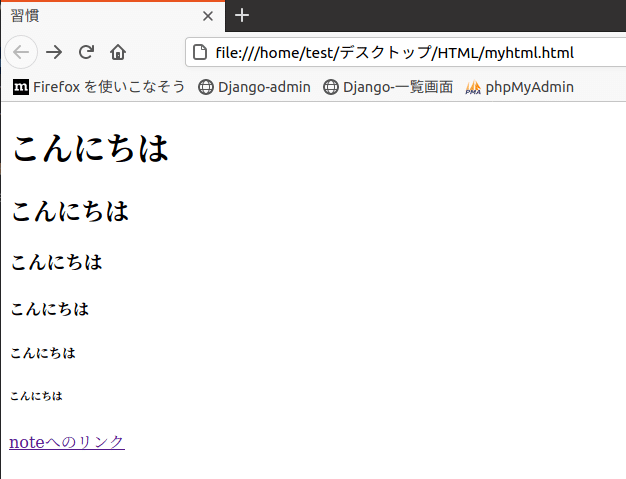
ブラウザを再読み込みすると以下のようになります。

リンクをクリックするとnoteに移動します。簡単ですね。
本日はここまでです。
ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
