
36歳がHTMLを勉強してみる_その3
前回に引き続き、HTMLを勉強してきます。
【やったこと】
●divタグを使ってみる
●tableタグを使ってみる
【参考サイト】
今回はdivタグとテーブルタグについて勉強していきます。
divタグとは、divで囲った部分をブロック要素として扱うことができるタグです。
ブロック要素とは、レイアウトの一つのまとまりとして認識する要素です。
divタグの主な属性として、「class属性」や「id属性」、「style属性」があります。
実際にどのような動作をするか確認してみます。
●divタグを使ってみる
ファイル名:myhtml.html
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>習慣</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<h1>こんにちは</h1>
<h2>こんにちは</h2>
<h3>h3タグ</h3>
<h3 class='green'>h3クラスタグ</h3>
<h4>h4タグ</h4>
<h4 id='orange'>h4IDタグ</h4>
<h5>こんにちは</h5>
<h6>こんにちは</h6>
<a href= "https://note.com">noteへのリンク</a>
<div class = 'green'>今日は晴れです。</div> #追加
<div class = 'green'>明日は雨です。</div> #追加
<p class = 'green'>今日は晴れです。</p> #追加
<p class = 'green'>明日は雨です。</p> #追加
</body>
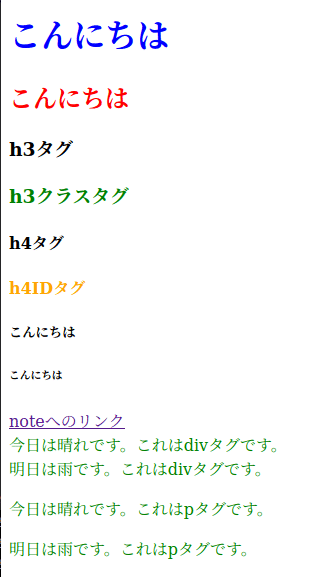
</html>divタグを使って、「今日は晴れです。」、「明日は雨です。」と表示してみました。
pタグも似たようなタグなので比較してみました。

ほぼ同じですが、余白がpタグの方が多いくらいですね。
以上で、divタグは終わりです。
続いて、tableタグをやってみます。
●tableタグを使ってみる
tableタグとは読んだままでテーブル(表)を作成するためのタグです。
<tr>、<th>、<td>を組み合わせて利用します。
それぞれの意味は以下になります。
<th>:表の見出し
<tr>:表の行
<td>:表のデータ
例えば、以下の表があるとします。
|-----------|--------------|
| 名前 | 年齢 |←<th> and <tr>
|-----------|--------------|
| shin | 36←<td> |←<tr>
|-----------|--------------|
| goku | 28←<td> |←<tr>
|-----------|--------------|
この表の場合の各要素は次のようになります。
<th>:名前と年齢
<tr>:名前の行、shinの行、gokuの行
<td>:shin、36、goku、28
コードにしてみます。
ファイル名:myhtml.html
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>習慣</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<h1>こんにちは</h1>
<h2>こんにちは</h2>
<h3>h3タグ</h3>
<h3 class='green'>h3クラスタグ</h3>
<h4>h4タグ</h4>
<h4 id='orange'>h4IDタグ</h4>
<h5>こんにちは</h5>
<h6>こんにちは</h6>
<a href= "https://note.com">noteへのリンク</a>
<div class = 'green'>今日は晴れです。これはdivタグです。</div>
<div class = 'green'>明日は雨です。これはdivタグです。</div>
<p class = 'green'>今日は晴れです。これはpタグです。</p>
<p class = 'green'>明日は雨です。これはpタグです。</p>
#ここから追加-----------
<table border="1">
<tr><th>名前</th><th>年齢</th></tr>
<tr><td>shin</td><td>36</td></tr>
<tr><td>goku</td><td>28</td></tr>
</table>
#ここまで--------------
</body>
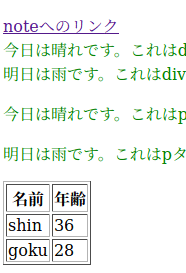
</html>表示してみます。

ちゃんとテーブルとして表示されています。
本日はここまでです。
ありがとうございました。
