
36歳がDjangoを勉強してみた(ランチマップWebアプリを作る_その4)
今回もpaizaで勉強したWebアプリケーションフレームワークのDjangoについて書きます。
paizaの有料コースになりますので、無料で公開するとその他のお金を払っている方に申し訳ないため、この記事も有料で配信しています。
今日やったことです。
【やったこと】
●共通テンプレートにBootstrapを導入する
前回はお店一覧を表示するようにしました。
今回は、テンプレートを共通テンプレート化して、さらにお店の一覧の見栄えをよくするため、Bootstrapを導入してみます。
この記事の通り行うと以下のようなアウトプットになります。
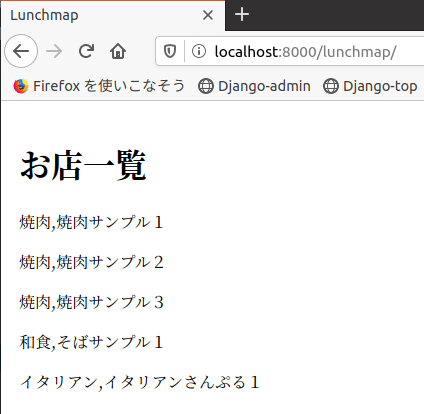
●ランチマップアプリ画面(Bootstrap導入前)

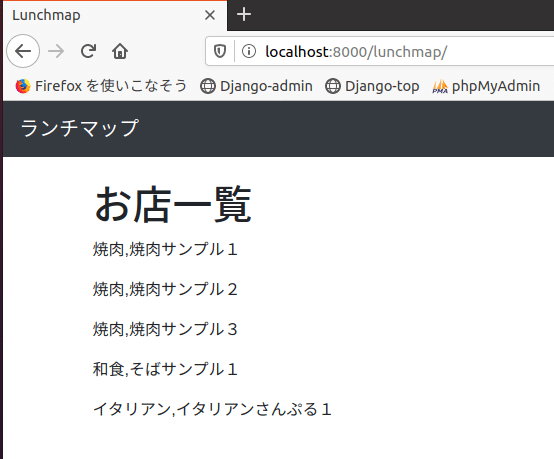
●ランチマップアプリ画面(Bootstrap導入後)

それではどのように作成するかコードを書いていきます。
今までの差分で設定するため、過去の設定内容は以下のマガジンを参照ください。
●今回は以下のファイルを修正します。
・base.html 新規作成
・shop_list.html
ここから先は
1,572字
/
1画像
¥ 100
この記事が気に入ったらチップで応援してみませんか?
