
36歳がDjangoを勉強してみた(ランチマップWebアプリを作る_その5)
今回もpaizaで勉強したWebアプリケーションフレームワークのDjangoについて書きます。
paizaの有料コースになりますので、無料で公開するとその他のお金を払っている方に申し訳ないため、この記事も有料で配信しています。
今日やったことです。
【やったこと】
●お店の詳細ページを作成する
前回は共通テンプレートの作成とBootstrapを導入しました。
今回はお店の詳細ページを作成します。
詳細ページは一覧ページと同じようにクラスベース汎用ビューを利用してプログラムする量を少なくします。
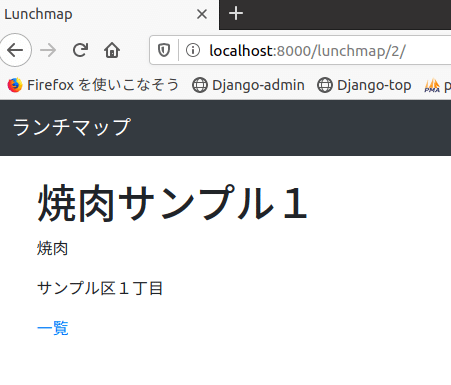
この記事の通り行うと以下のようなアウトプットになります。
●ランチマップアプリ画面(詳細画面)

それではどのように作成するかコードを書いていきます。
今までの差分で設定するため、過去の設定内容は以下のマガジンを参照ください。
●今回は以下のファイルを修正します。
・urls.py
・views.py
・shop_detail.html 新規作成
・shop_list.html
まずは、urls.pyに詳細画面のルーティングを追記します。
ここから先は
2,079字
/
3画像
¥ 100
この記事が気に入ったらサポートをしてみませんか?
