
(第3回)「プログラミングやりたくない!」〜下から目線のコーディング武者修行〜
第3回では、
「そんなにやりたくなかったのに、なんでやることになったの?」
をフォローしてみようと。
ジジョーは色々あるんですが(^_^;)、一番大きい理由をあげると、
「もう自分でプログラミングした方が早くね?」
と思ったこと。
プログラミングをやる前は、お客さんとの交渉、作りたいイメージの確認、イメージをもとにラフデザイン作成、それから文言の修正……と、「プログラミング以外はぜんぶ」やっている形。
プログラミングの部分だけ人にお願いしてたんですが、プログラミングを手がける方から「ここはどうするの?」的な質問が。
そうしたことが何度か続いた結果、
「これもう、自分でプログラミングした方がスムーズな気がする」
と思い切りました。
*後から振り返ってみると、「やりたくないなぁ」と思ってるジャンルに取り組む時は、そういう「思い切り」が必要なのかな、と
「プログラミングやるしかないな」と思い切ったタイミングで、服部雄樹さんの入門書
『HTML&CSSとWebデザインが一冊できちんと身につく本』(技術評論社、2017年)

に出会えたのが大きかった!
それまでもプログラミング関連の書籍は手にしてましたが、「なんかちがう」というカンが働いて熟読にまで至らない……
服部さんのご本では
・「テキストエディタ(プログラミングのコードを打ち込むためのもの)はコレがいいよ」
・「IdとClassはこういう違いがあるよ」
・「◯◯は英語でこう読むよ」
と、
・「学習のための環境」
・「概念を例え話でわかりやすく」
・「プログラミング用語の原語(英語の◯◯の省略形)を解説」
が丁寧にフォローされていたので、手に取った瞬間、
「これだ!」
と思いました。
プログラミング学習では「写経」と言って、
「プログラミングのコードを丸写しすることで学習する」
方法がオススメされてますが、服部さんのご本で「写経の意味」を納得。たしかにこれは「写して覚えるのが一番スムーズ&確実!」
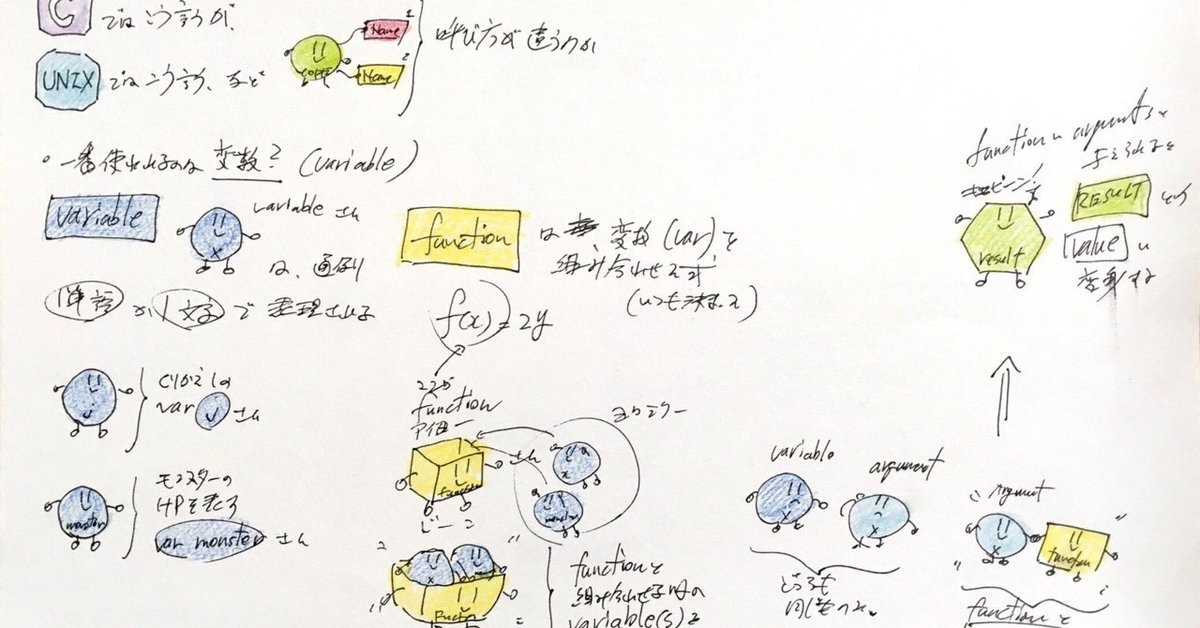
ーーそうは言っても、手書きのノート(*ブログ冒頭のイラストは、そうしたノートの一例)を取りながら進めていき、なんとか「それっぽい」画面ができるまで1ヶ月くらいはかかったでしょうか。
*あ、1ヶ月と言っても、毎日はやってないです(^_^;)
*気の向いたときにちょこちょこ打ち込む程度だったので、毎日やれば1週間くらいで終わる内容だと思います
ウェブページひとつ分を打ち込んだなぁーーと感慨にふけっていたら、あることに気づく。
「あれ? よく聞くJavaScriptを使わずに、HTMLとCSSだけで完成しちゃったけど?」
HTMLとCSSとJavaScriptは、「三位一体」だと思ってたので、「JavaScriptを使わなくてもちゃんと作れる」ことに拍子抜け。というより「キツネにつままれた」感じ。
このところ「JavaScriptは必須!」とよく耳にするのに、実際には使わなくてもいいんだーー
それなのに「JavaScriptは必須!」と言われる理由はなんなんだろうーー
それで次からJavaScriptの学習がスタートするのですが、それはまた次回に!
この記事が気に入ったらサポートをしてみませんか?
