
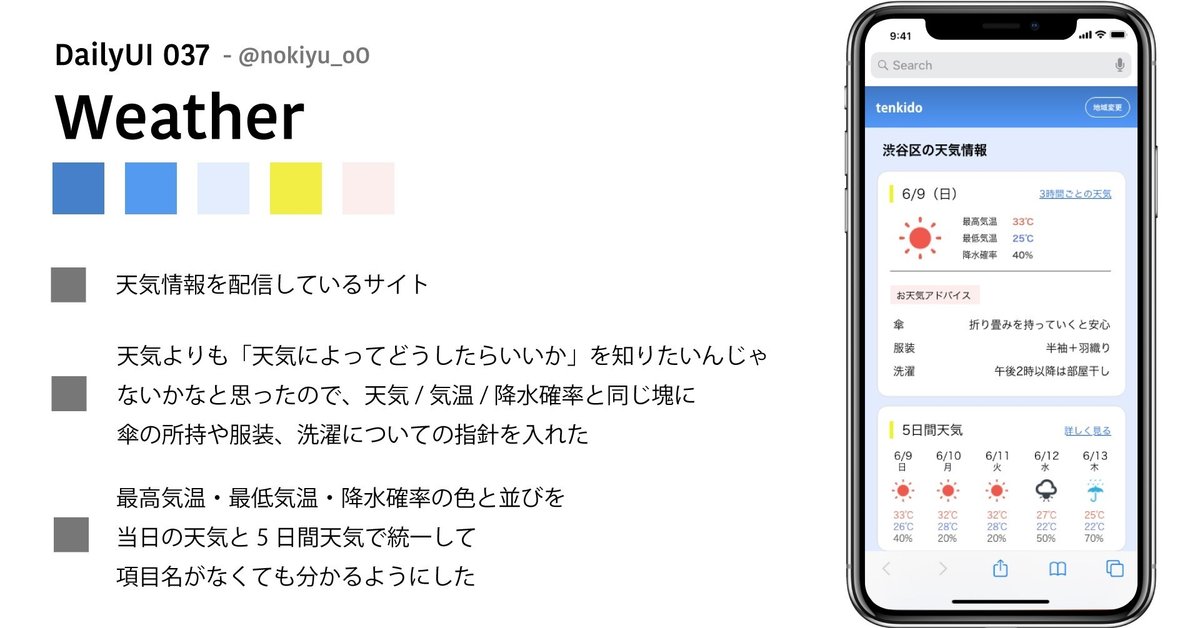
DailyUI 37 Weather
どんなサービスを想定したか
・天気情報を配信しているウェブサイト
どんな時のUIか
・渋谷区の天気情報にアクセスした時
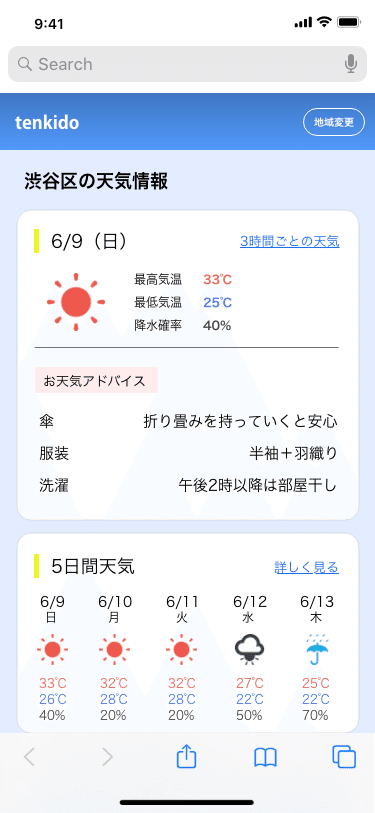
画像

工夫した点
・人は天気が知りたいのではなく、天気をもとにどういう行動をとった方が良いかを知るために天気予報を見るのではないかと思った。そのため天気/気温/降水確率と同じ階層に天気ごとの行動アドバイスを入れた(いっそ天気/気温/降水確率が無くても良い?とも考えたが、行動アドバイスの根拠として見られた方が安心感があるし、行動アドバイスで拾えない部分はそれをもとに自分で考えることもできそうだと思った)
・最高気温/最低気温/降水確率の色のルールを守り、上の枠内のように「最高気温」など見出しがなくても何の数値なのかわかるようにした(もっともこの並びと色なら普通に認知できると思うけど…)
作ってみた感想
・今(今日これから)の天気なのか、この先の天気なのかわからないなと思いました。3時間予報へのリンクは設けているものの、今日の天気だとしたら時間ごとのデータをこの画面の時点で出してあげる必要がありそう(22時現在、実際に各天気予報サイトを見て回ったのですが21時〜や19-24時の天気が出ていました)
・上記に加え、今日の天気だとしたらお天気アドバイスは的外れになってしまう場面が多そうです。この画面はこの先の天気予報の画面として、今日これからの天気は別できちんと作った方が良いかも。
2回目やるならどうする?
・今日の天気の画面を別途考えてみる
この記事が気に入ったらサポートをしてみませんか?
