
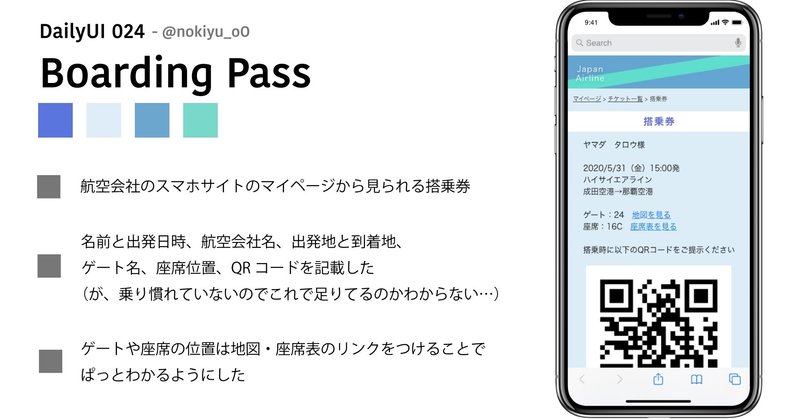
DailyUI 24 Boarding Pass
DailyUI24日目はBoarding Pass。私、情けないことに自分一人で飛行機に乗ったことがなくて何が載ってるのか全然覚えておらず、しかし何か参考にしたらそのまんまになってしまいそうだったので想像ベースでやりました。どれだけひどいことになってるのか楽しみですね!
どんなサービスを想定したか
・航空会社のスマホサイト。紙もののデザインでもいいのかな?と思ったのですが、今回はスマホを搭乗券にできるサービスを想定しました
どんな時のUIか
・マイページにログインし、自分が持っているチケット一覧から搭乗券を表示した時
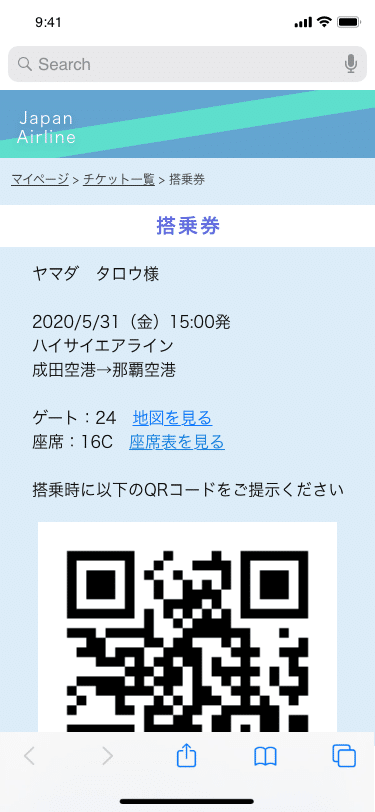
画像

工夫した点
・名前/出発日時/航空会社名/発着地/ゲート名/座席位置/QRコード(搭乗ゲートで使用)を記載した(足りてるのかな…)
・ゲートと座席位置は事前に確認できるよう、空港内地図/座席表へのリンクをつけた。空港内地図は空港に着いたら必要ないと思うのでその前の段階、例えば電車の時間を逆算したりするのに使えるといいなと思っています。座席表も位置次第では荷物の出し入れとかに影響しそうだから乗り込んでからではなくその前に使ってもらえると嬉しいなと思います
作ってみた感想
・実際の航空券(紙)と比較したところ、便名と到着予定時刻、窓側通路側の記載が足りていませんでした。あと保安検査場を何分前に通らないといけないとか、便自体の案内以外の部分でも不足がありました…
・航空券を見て「HANEDA」「OKINAWA」みたいなローマ字表記があったので、サイトで再現するなら言語切り替えボタンとか作ったら良いのかなと思いました
・「搭乗券」と「ヤマダ タロウ様」の間隔が狭くて気持ち悪いですね…グルーピングとか強調もどこをどうしたら良いのか考慮できておらずだったので、どこが大事な情報なのか優先順位を整理してから配置していった方がよかったです。
・個人情報が入っていることもありセッション保持時間は短めなのでは?と思ったのと、早々に機内モードにしてしまう人がいるかもしれないことを考慮すると、スクショ撮影ボタン(または画像書き出しして保存できる)がついていたら親切なサービスだなという印象になりそうです。すぐにコードが出なくてゲートで慌てたりすることが減らせそう。
2回目やるならどうする?
・足りなかった情報を入れ、優先順位を決めてから作る
・海外のユーザーのことを考える
・オフラインでの使い勝手を考える
この記事が気に入ったらサポートをしてみませんか?
