
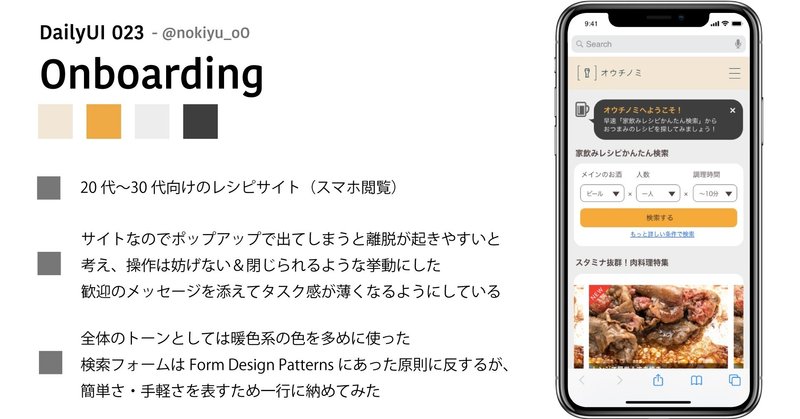
DailyUI 23 Onboarding
DailyUI23日目はOnboarding。またしても訊き慣れない言葉…と思い調べたのですが、チュートリアルみたいな、ユーザーがスムーズに利用に入れるようサポートするものと思っていいのかな?ツール系の会社さんとかがオンボーディングに1名アサインします〜的なことを言ってるのも聞いたことがあります…
どんなサービスを想定したか
・20〜30代向けのレシピサイト。家飲みにぴったりなメニューを探すことができるのが特徴。台所や買い物先で使うのでスマホサイトをメインに展開している想定
どんな時のUIか
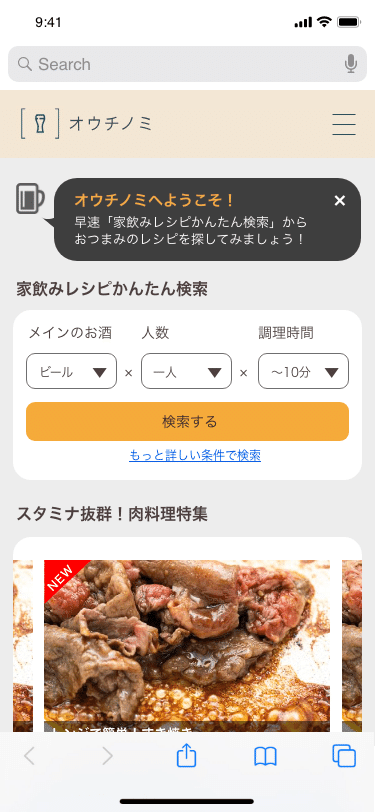
・初回訪問、あるいは2回目以降でも検索したことがない人がトップページにアクセスした時に出る画面
画像

すき焼きおいしそう。画像はぱくたそさんから借りてきました
工夫した点
・ユーザーの操作を妨げないよう、非ポップアップ形式で出現中も操作を可能にし、閉じられるようにもした
・タスク的に提示されると「うるさいわい!自分で操作できるんじゃい!」という気持ちになってしまうことが多いので(なるな)、歓迎メッセージです〜ついでによければ〜くらいの空気感が出せるように「ようこそ」強調&吹き出しで親しみやすくした
・暖色系かつビールを思わせるような色で家飲みへのワクワク感を上げられるような配色にした
作ってみた感想
・個人的な感覚として、邪魔度はページ上部に置かれたもの<上のレイヤーに重ねられたものなので、こういうチュートリアル的なメッセージはポップアップで重ねるより上の方かな!と思って作りました。ポップアップで重ねるとそこ以外操作不能になるようなイメージもあったので。でもインクルーシブデザインでのコンテンツの優先順位って確か上は高い下は低いなんですよね…ポップアップの場合はどう定義されているのか気になります。
・というかそもそも、チュートリアルが必要なプロダクトってあんまり良いプロダクトじゃないような気がします。更に言うと今回のメッセージって読まないと分からないようなものでもないし。今通っている専門学校でも「ユーザーが説明なしでも使い方を理解できること」は大切だよと教えてもらっているので、チュートリアルに甘えてしまうのは分かりづらいプロダクトである証拠なのかもしれません。
・ビールっぽい配色&ロゴもビールにしてみましたが、ワインに合うレシピをよく見るユーザーには配色とロゴをワインにするとかで工夫するのも面白そう!
2回目やるならどうする?
・チュートリアルの必要性がありそうなサービスで作ってみる(操作性に馴染みがないけど便利そうな検索とか機能とか)
・インクルーシブデザインの優先度的に上のレイヤーと上の位置はどちらが強いのか調べてみる
この記事が気に入ったらサポートをしてみませんか?
