
DailyUI 31 File Upload
31日目はFile Upload。何日目だったか、フラッシュメッセージUIを考える時にたまたまアップロードのUIを作っていたのですが、今回は別のものを一から作りました。
どんなサービスを想定したか
・コミュニティ内でファイルを共有できるサイト(PC/スマホ対応)
・png、jpg、pdf、Aiなど色々な種類のファイルが共有できる
どんな時のUIか
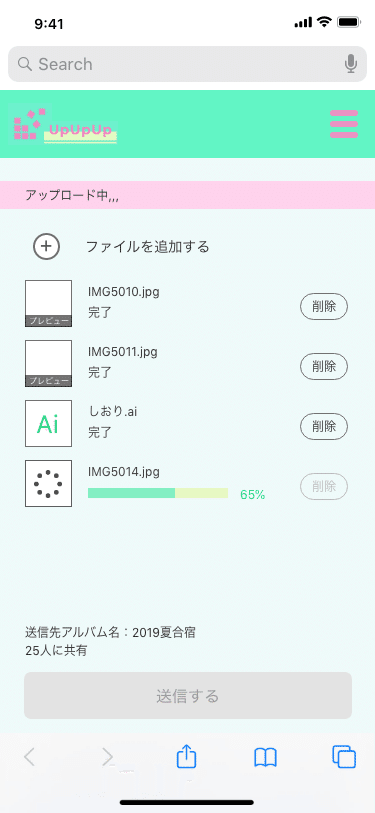
・「2019夏合宿」のアルバムから「ファイルを追加」を押し、カメラロールから写真をアップロードしている時
画像

工夫した点
・誤爆を防ぐ工夫をした
└アップロード=即共有ではなく、「送信する」ボタンを押すと共有される
└一部形式のファイルは事前にプレビューで確認できるように
└共有ボタンの前に送信先アルバム名と共有人数を出した
・アップロード進行状況はプログレスバーと%表示で視覚的にも数字的にも分かりやすくした
・ステータスを表示しておける場所(ピンクの帯部分)を作った
作ってみた感想
・スマホからAiファイルをアップする画面にしてしまいました(できないよね…?)
・ボタンの文言は「送信する」ではなく「共有する」にするべきだったなと思います。その方が共有前に大丈夫かな?と確認する気持ちになる気がする
・この状態でページから離れても良いのか分からないので、「あと何秒」とかの目安や「ページを閉じないでお待ちください」「離れてもアップロードは続きます」みたいなアナウンスを入れてあげないと不親切だなと思いました。そういう意図ではないと思うけど、他のサービスで「○MB」ってアップロードしたファイルのサイズが表示されるのは目安にもなるので親切だったんだなと思ったり…。離れてもアップロードし続けられる場合だと、「アップロード完了したけど共有はまだ」みたいな状態をいつまで保っていられるのかの考慮も必要そうです。離れていいよって言われたから離れてたらログインのセッション切れたとか普通にありそう
・今回hatchfulでロゴを作ってその配色をベースに色を組んだのですが、ちょっと目に痛いかも…ロゴは視認性や目立ち度を重視していてなんぼだと思うので基本そのままで良いのですが、サイトの背景とかに配色を組み込む場合はちょっとトーンを落とした方が良さそう
2回目やるならどうする?
・ボタン文言を変更する
・今取れる行動の明示をする
・ロゴとテーマカラーの配色の関係を考える
この記事が気に入ったらサポートをしてみませんか?
