
ほんとに誰でも書けるJavaScript
PCがあればまじで誰でもかけます
ねっこと愉快な仲間たちの一人、32px(さんじゅうにぴくせる)です
この記事では、プログラミングをほとんどあるいは全くしたことがないような人を対象に、JavaScriptのプログラムを動かす方法を書きます。エディタとかは使わず、Google Chrome (ブラウザ) だけで動かせるものをつくるので、誰でも簡単にできます!
読んでてわからないことがあれば、気軽にTwitter(@yamanekko_)かコメントに書いてください〜
必要なもの
・PC
・Google Chrome
Google Chromeが入ってない人は、ここからインストールしてね
リンク先にWindowsとMacのやり方がそれぞれ書いてあるので、自分のPCにあわせたやり方でやってね
そもそもJavaScriptとは?
JavaScriptは、簡単にいうとWebページを動かすための言語です
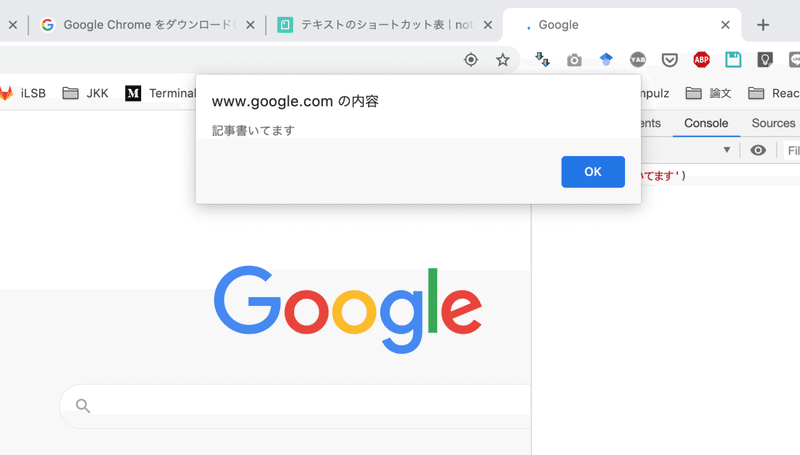
たとえば、こういうポップアップとか

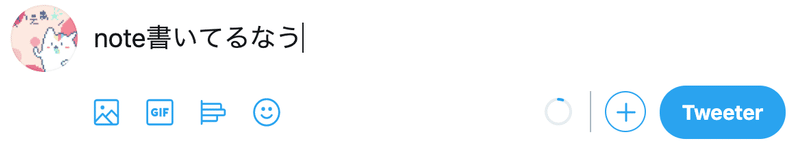
Twitterの文字数をカウントする機能とかも、

JavaScriptで動いてます
というか、ブラウザで動くものは基本的にぜんぶJavaScriptで動いています
いいかえると、JavaScriptが書けるようになると自分でWebサービス(サイトとかゲームとか)が作れるようになります
が、いきなり大きいものをつくるのは大変なので、まずは簡単なプログラムを書く方法をこの記事では紹介します
JavaScriptプログラムを動かす方法
JavaScriptで書いたプログラムを動かすには、主に3つの方法があります
1. PCにあるファイルをブラウザで開く
2. オンラインエディタを使う
3. Google Chromeのコンソールを使う
この記事では、いちばん簡単な「3. Google Chromeのコンソールを使う」の方法でプログラムを書きますが、1と2についても軽く紹介しておきます
1. PCにあるファイルをブラウザで開く
JavaScriptプログラムが書かれたファイルは、.jsで終わります (拡張子がjs、という意味ですが、「拡張子」が何かわからなければスルーしてokです)。MS Wordのファイルが.docや.docxで終わったり、PDFファイルには.pdfがファイル名の最後についているように、JavaScriptプログラムのファイルには、.jsがついています
.jsで終わるJavaScriptファイルをGoogle Chrome (ブラウザならGoogle Chromeじゃなくてもok) で開くと、そのファイルに書いてあるプログラムが動きます
2. オンラインエディタを使う
ブラウザ上でJavaScriptプログラムを書いて、書いたものが同じ画面で動くオンラインエディタと呼ばれるサービスを使って、JavaScriptプログラムを書くこともできます
代表的なものには、
があって、それぞれ特徴があるので、自分にあったものを使うとよいとおもいます
「javascript online editor」でググると、色々でてきます
Google Chromeのコンソールを開く
本題のGoogle Chromeのコンソールを使ってJavaScriptプログラムを動かす方法を解説していきます
Google Chromeには、デフォルトでJavaScriptを動かせる機能がついていて、それをコンソールと呼びます
(コンソールは、本当はプログラムを動かすのがメインの機能じゃなくて、いったん作ったプログラムのエラーとかを見るのが主な仕事ですが、ここでは割愛)
コンソールは、
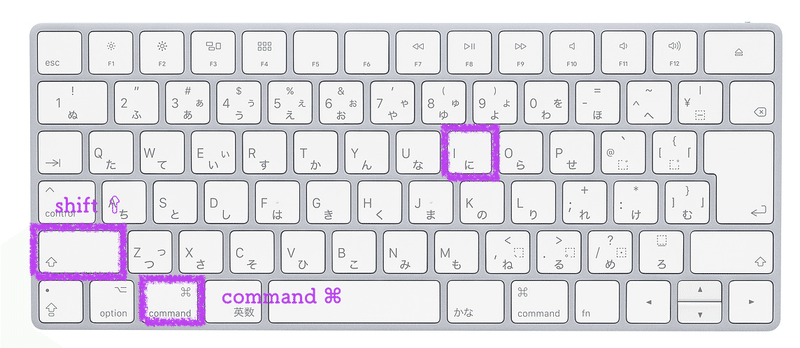
・Macなら command ⌘ + shift ⇧ + I
・Windowsなら Ctrl + Shift + I
で開きます
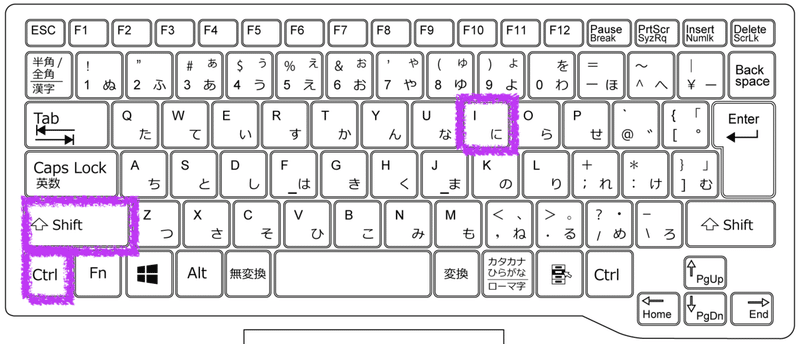
どこに何のキーがあるかまだわからない人は↓を見てね


(http://www.sharots.com/sozai/keyboard.html のイラストを編集)
どのタブでもいいので、command ⌘ + shift ⇧ + I (Mac) または Ctrl + Shift + I (Windows) を押してみましょう
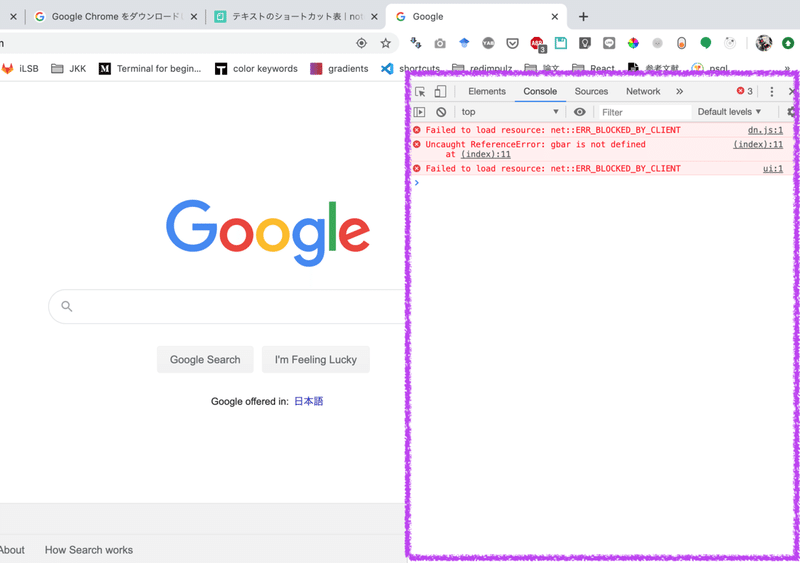
たとえば、Googleのページでコンソールを開くと、こういう画面↓になります

紫で囲った部分がconsoleで、ここにプログラムを書いていきます
赤い文字が色々出ていますが、これは無視してokです(自分でプログラムを書くようになったら無視しちゃだめですが、今のところは無視してok)
赤文字を消したかったら、コンソールの左上にあるこのアイコン↓を押してください
![]()
プログラムを書く
コンソールを開いて、プログラムを書く準備ができたので、やっとJavaScriptを書きます
プログラム1. 「Hello, world!」を出力する
入門プログラムあるあるをやってみます
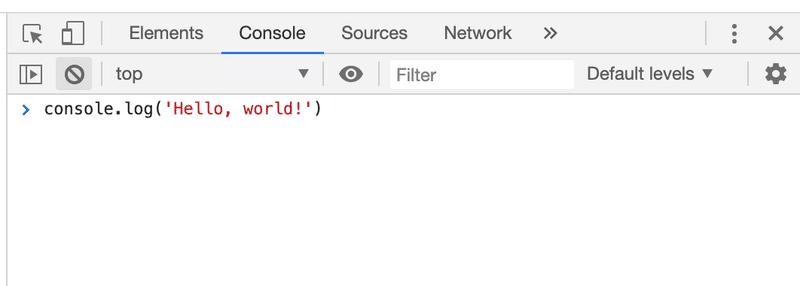
コンソールの一番下にある青い矢印に、
console.log('Hello, world!')と打ってください
こんな感じで↓

打てたら、return (Mac) キー または enter (Windows) を押します

注意: シングルクォート(')を打ち忘れると動かないので気をつけてね!
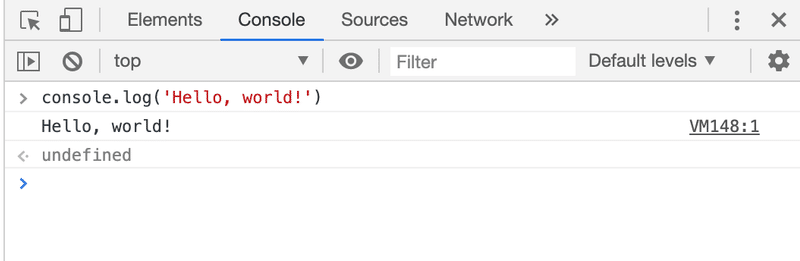
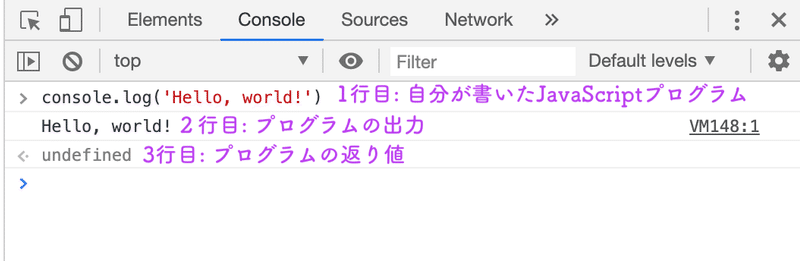
コンソールに出てるものを解説するとこう↓

3行目は今は考えなくていいので、2行目に"Hello, world!"と出ているのを確認してください
これで、はじめてのJavaScriptプログラムが書けました
やったね!!
プログラムの解説
今書いた1行プログラムがどういう意味かを説明します
書いたものを再掲すると、
console.log('Hello, world!')で、これは「コンソールにHello, world!って出力してね」という意味のプログラムです
もっというと、
console.log()は、引数をコンソールに出力する関数です
「引数」と「関数」と、2つの新しい言葉が出てきましたが、あまり深く考えず、
・関数: キカイに対する命令
・引数: 関数の()の中身
みたいにふわっと捉えられればokです
console.log('Hello, world!')この例では、
・関数: console.log()
・(console.log()の)引数: 'Hello, world!'
となります
まとめ
JavaScriptプログラムを動かす方法:
1. PCにあるファイルをブラウザで開く
2. オンラインエディタを使う
3. Google Chromeのコンソールを使う
Google Chromeのコンソールの開き方:
・Macなら command ⌘ + shift ⇧ + I
・Windowsなら Ctrl + Shift + I
今回書いたプログラム:
console.log('Hello, world!')記事末問題
記事の終わりに、記事の内容を踏まえた問題をおいていこうかなあなどと考えました
今回の問題は、
Q. コンソールに今日の日付を書いてみよう
です
解答例ものっけときます
![]()
できたらTwitterなりnoteなりに貼ってくれるとうれしいなあ
問題への解答以外も、こんな記事書いてほしいとか、ここわからん、とかあったら気軽にコメントなりツイートなりしてください〜〜
(特に学生さんが)初心者からプログラミングでアルバイト出来るように支援する新しい形態のサービスの運営に使わせていただきます!(あとちょっぴり学費) よろしければサポート頂けるとめちゃ嬉しいです!
