
はじめての模写コーディング
こんにちは☺︎いつもデザインの投稿をしていますが、今回はコーディングに関する勉強記録になります。
見本にしたサイトはこちら
コーディングしたものはこちら
取り組んだ理由
私はスクールでHTML/CSSを勉強したはいいものの、自分で一からサイトを作り上げられた経験がなく不安に思っていました。
そこで、MENTAのメンターさんに相談し、模写コーディングを通じて自分のスキルを今一度確認することにしました!
ここから工程ごとに学んだことや大変だったことを書いていきます。
0 - GitHub/SourceTreeの導入
はじめに、GitHubとSourceTreeを導入して自分のコードが随時記録されるようにしました。そもそものシステムもわからないしエラーでまくるしで、すごく大変でした…結局導入はメンターさんに手伝ってもらいました。
1 - HTML
⏳ 所要時間 3H
つまづいたところ
真っ白なところからHTMLをいざ書くとなると、「あれ、なんか気をつけた方がいいところあったっけ!?」となり、構成(hタグの使い方とsection要素の組み立て方)についてはしっかり復習しました。
指摘されたところ
・同じ意味の文章は一気にタグで囲んで、spanなどで後でデザインする
└今まで「ここは一行ずつ分かれているから、タグも分けよう」という風に組んでいが、一つのタグの中にまとめていれる方がわかりやすい!
・dl-dd-dtを活用する
└完全に存在を忘れていました…
他は、概ねできているとのことだったのでよかったです◎
2 -クラスをつける
⏳ 所要時間 1H
つまづいたところ
・クラスの命名方法
└今まで本当に適当にクラスを入れていたので、基準、やったらダメなこと、どの単語を使えばいいのかが全くわからず苦労しました。。。私が参考にしたサイトはこちらです。覚えていきたい!
3 -CSS
⏳ 所要時間 10H
つまづいたところ
・余白に背景色どうやって入れるのか
・アイコン部分の改行のやり方
・図形の作り方
・相対パス、絶対パス、ルート絶対パスについて
・Font-Familyの設定方法
・画像をCSS上でトリミングする
・Flexboxの設定
・dl-dd-dtタグのコーディング方法(要素を横に並べる)
・画像の取得方法
特に大変だったのが、
・TOPに戻るボタンの設定方法(position: sticky;とJSの設定)
└stickyを理解するのにかなり苦労しましたがなんとかできました。jsでは、クラスを追加したりスクロール数を取得する書き方を学びました!
指摘されたところ
・画像はFigureタグで囲んであげる
・横幅のmax-width決める
└小さくなった時のことまで考えられていませんでした💦
ここどうするんだろう!と思う点は多くありましたが、チャットでやり方を確認したり、自力で調べれば理解して解決することができました。
4 -レスポンシブデザイン
⏳ 所要時間 4H
つまづいたところ
・バーガーデザイン
└自分で見本にしたいコードをいじって同じ形にすることはできたものの、jsがうまく反応せず教えていただくことになりました
指摘されたところは特になし。割とサクサクできました!
5 - 全体を通じて
今後に活かしたいこと
・しっかりタグ/idをつける
└前回コーディングに挑戦した時は、要素が反応し合ってバグが大量発生してしまったのですが、今回は全てにタグをつけてコーディングしたので「ここなんでこうなっているの!?」という点がほぼなかったです
・Flexboxを使いこなせるようになりたい
└今回のコーディングを通じて結構復習できたので、今後もガンガン使っていきたいと思います!
・簡単なJavaScriptは書けるようになる
└HTML・CSSはほぼ自力で解決できるものの、Jsでエラーが出ると何もできなくなってしまうので、基礎知識や論理は頭に入れて使えるようになりたいと思います。コピペに頼らない!
勉強する上で工夫していること
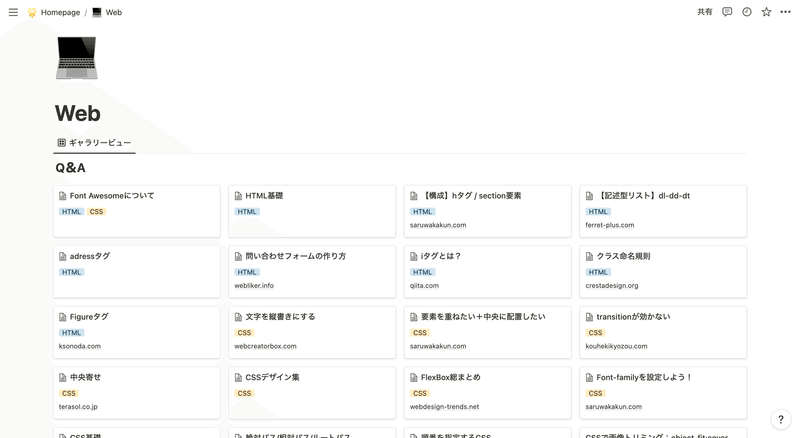
私は自分の調べたところをnotion内にまとめて、「あ、ここなんだっけ…」となったときにすぐ分かるようにしています!一回で覚えられることなんてなかなかないし、何回も同じこと調べる時間勿体ないので…
自分専用知恵袋みたいな感じです。自分のノウハウを蓄積しています◎

最後に
せっかく学んだコーディング、どうにか最低限は自分でできるレベルにしたかったので、今回の模写を通じて復習することができてよかったです!何よりもコーディングするの楽しいので、いろいろ自由に作れるくらいのスキルが欲しい!!
コーディングは少し離れるとすぐ忘れてしまうので、練習課題など活用しながら継続的に取り組んでいきたいです☺︎
ここまで読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
