
【UIデザイン練習日記#5】Cocoda Training-マイクロインタラクション
こんにちは!
UI基礎の勉強のために、Cocoda Trainingの中の『マイクロインタラクション』に取り組んでみました。
1.マイクロインタラクションとは
「ユーザーとサービスをつなぐ最小単位のインタラクション」を指す
主な流れ:きっかけ→処理→結果
└ユーザーの行動をきっかけにして、アプリが処理をし、結果が返る
使用例
①自動で更新されたものを伝える
└ツイッターのタイムラインなど
②実行した操作が完了したことを伝える
└ボタンのオン・オフ
③ユーザーのエラーを防ぐ
└新規登録や決済時など、何かを入力する時に具体的なエラーを返す
④ユーザーにエラーを伝える
└アラート、ネット接続の有無、404ページなど
⑤現在の操作の進捗を伝える
└ローディング的な感じ
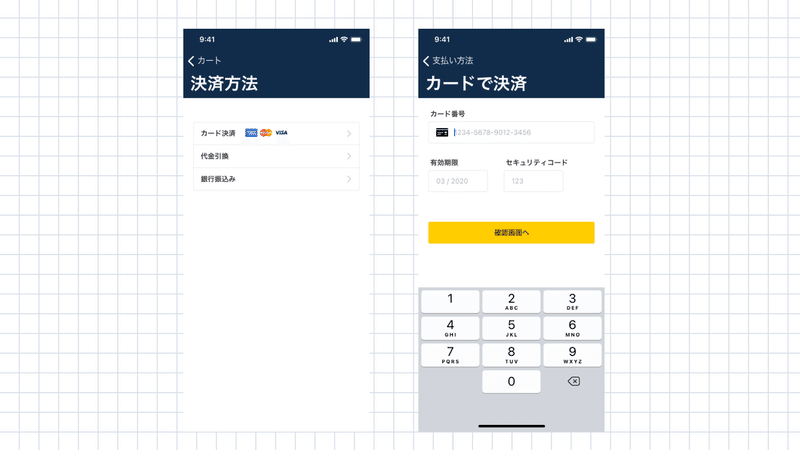
2.入力しやすいUI
ショッピングアプリの決済画面

学んだこと・気づき
・このようにテキスト入力するところを「プレースホルダー」という。中のテキストは「プレーステキスト」。テキストを仮で入れることで直感的に何を入れる場所なのかが判断できる
・カード系はアイコン、ロゴを使うことで情報をわかりやすくする
・各項目の名前と入力スペースがが余白によってグループ化されている
・方法を選ぶところは同じデザインにすることで選択することがわかる
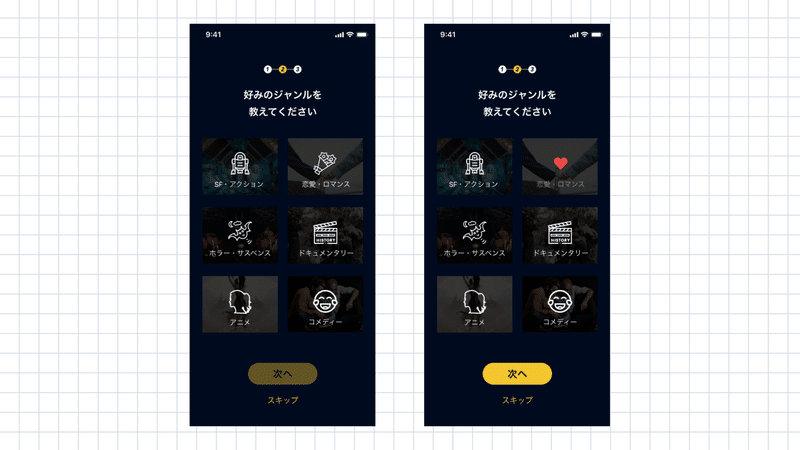
3.ユーザーのミスを防ぐUI
映画配信アプリのインストール時のカテゴリ選択画面

学んだこと・気づき
・ジャンルの選択をアイコンを使うことでわかりやすくしている(写真もあるけどサブの情報かな)
・アピアランスを調節することでボタンの「押せそう」な感じを表現できる
・1ー2ー3と画面遷移の数を記載することで入力のストレスを減らすことができる(インストール時のチュートリアルってめんどくさいよね)
・Xdのアニメーションがよくわかってない
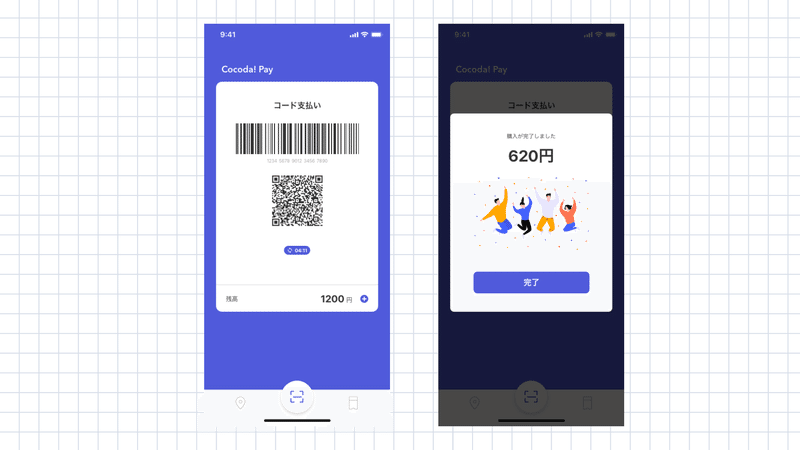
3.完了を表すUI
決済アプリの完了画面

学んだこと・気づき
・クレジットカードを差し出すような体験にするために、カード型のUIを使用
・決済の完了→嬉しさを表現する
・何も出てこないとちゃんと完了しているのか不安になるので、わかりやすい動きをちゃんと入れる。全体のタブも大きめに配置する
・角丸の大きさは図形の大きさに応じて変える
・数字を大きくわかりやすく!
4.関連記事
5.全体を通じての感想
・前回(Cocodaの)わかりにくい、やりにくいと思ったところがすごく改善されていて作業スピードが上がった!ありがとうございます!
・時間がかかりすぎるので諦めたけど、一つ一つの画面についてもっと比較したり深掘りしたりして考察したいと思った。Daily UIやりたい〜
・今回は簡単なものだったが、画面遷移が入ることで、考えるべき視点がすごく増えるので大変だと感じた
・余白がどういうふうに決められているのかがいまいちわからない。上下で違ったり統一されてないことが多くて・・・。スマホだとただ中央に配置すればいいってわけにもいかないので、ここも難しいところだなと思った。
この記事が気に入ったらサポートをしてみませんか?
