
【超Webデザイン分析】 LIFULL
今回はLIFULLのコーポレートサイトを分析しました。
このデザイン分析は、グラフィックというよりは機能面やUIを重要視した分析になっています🫡
今までのサイト分析もよければ見てください!(伊藤園のやつ沢山いいね来てて嬉しいです!これ本当にまとめるのに時間かかってるので、見てやってください)
今まで選んだサイトはどちらともかっちりめだったので、かわいい・親しみやすいサイトはどんな風になっているのか気になって、このサイトを選びました!
早速見ていきましょう!
今回のサイト:LIFULLコーポレートサイト
ーーーーリンクについてーーーー
すごい複雑なサイトという訳ではないので、リンクルールも最低限でまとまっている
基本的なリンクのルール
・ホバーでオレンジになる(特別な動きはなく、シンプル)
・リンクアイコン:> └全てについている訳ではなく、メニュー・ボタン・ボックスなど表示が必要な箇所のみ
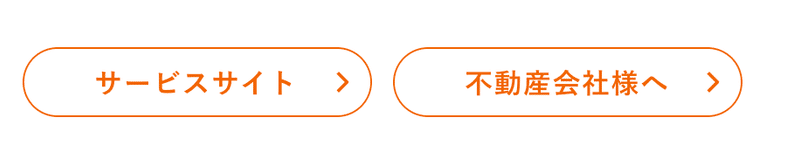
リンクボタン/ボックス
基本のボタン
・ホバーで色反転
・ライン:2px
・サイズ:320*64px
・角丸:5px

小さいボタン
・ホバーで色反転
・ライン:1px
・サイズ:200*40px
・角丸:20px

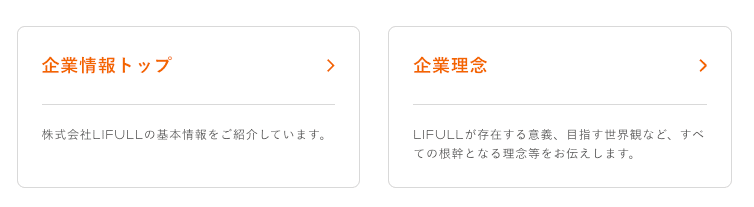
見出し+説明文のボタン
・ホバーで線がオレンジになる
・ライン:1px
・サイズ:343*162px
・角丸:8px

テキスト内リンク
・オレンジテキストに下線
ーーーーUIについてーーーー
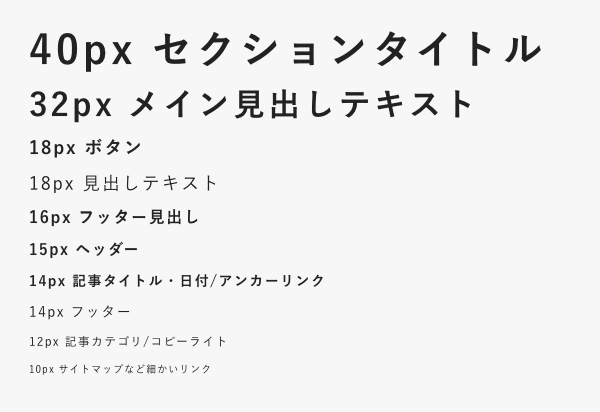
テキスト
フォント
「LIFULL font」という独自フォントが使われている
・英字はロゴに合わせた書体で、その他の和文書体は游ゴシックを使っている
・全体的にはゴシック系でまとめられているといえる
トップページ
・テキストで見せるというよりは画像で見せている構成のサイトなので、テキストサイズが全体的に小さくなっている
・14pxは小さいかな?と思ったいたけど全然見える

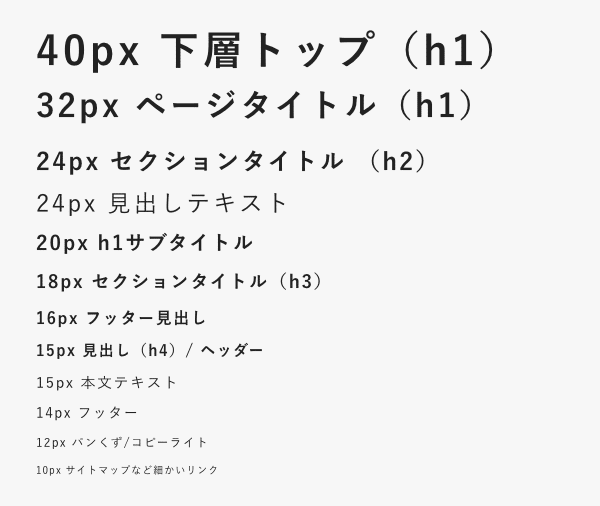
下層ページ
下層ページが結構デザインされているので、これは一部。大体、
見出し→32~24px
本文→18px~14px
で構成されている。全体のバランスに合わせて調節されている

ヘッダー
ヘッダー
構成:ロゴ+メニュー+言語選択
・height:88px
・logo:width 200px、左右padding 20px
・gnav:左右padding 30pxで一つのブロック
・Language:左右padding 40px
メガメニュー
・メガメニューが出る箇所が「ブランド」「企業情報」しかないこともあり、高さは項目によって変わる
・コンテンツ幅に対して3分割されている
(細かい数値は私の知識不足で見れず…)

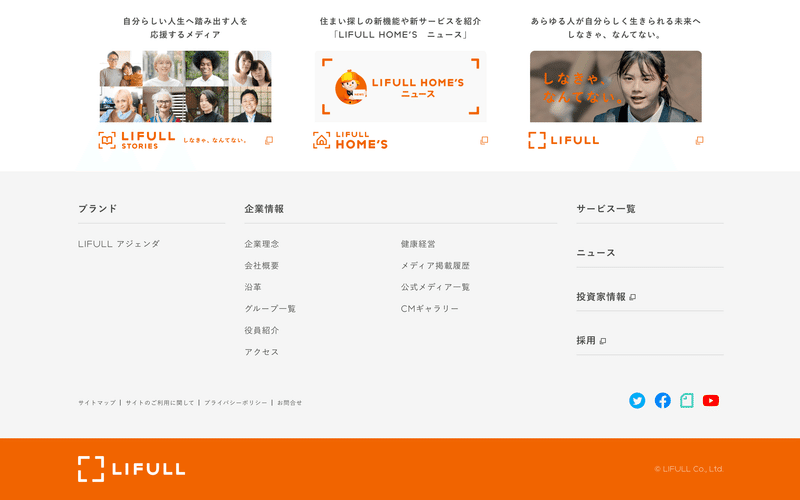
フッター
構成
・関連メディアへの外部リンクバナー
・メニュー
・SNSリンク(noteやってるの珍しい!)
・ロゴ
・コピーライト
・写っていないが、トップへ戻るボタン(バナー部分に到達すると表示)
パーツの大きさ
余白が大きすぎることも狭すぎることもなく、ちょうどいいサイズな感じがする!◎
関連メディアへの外部リンク
・グリッドに合わせて3分割
・padding 30px(高さ約232px)
メニュー / SNSリンク
・height:約450px
・見出しと下線の余白:11px
・外部リンクアイコン:10px
・メニューセクションとその他の余白:50px
・snsアイコン:サイズ27px、左右padding 8px
ロゴ・コピーライト
・height:105px
・logo:サイズ180*45px、上下padding 30px
トップへ戻るボタン
・サイズ:60px
・矢印:23*13px

ーーーー配色についてーーーー
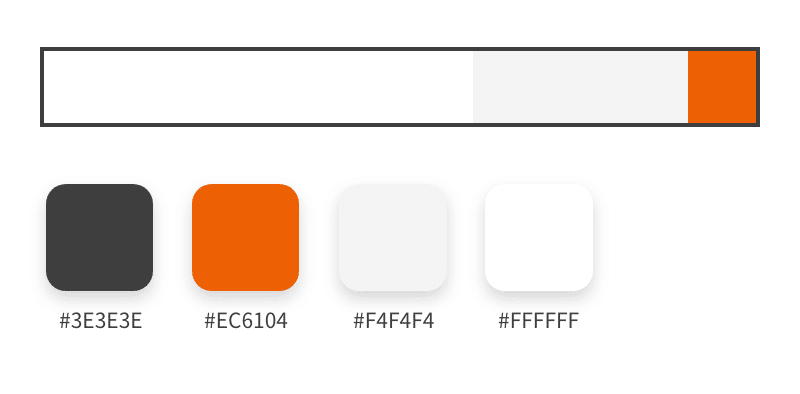
ベース、メイン、アクセント
・企業のカラーであるオレンジがアクセントで散りばめられていて、可愛くてポップな雰囲気のサイトになっている
・黒は、000000のところと3E3E3Eのところで分かれているが、いまいち違いがわからない

ベース、メイン、アクセントが使われている箇所
ベース(#FFFFFF)
・基本的な背景
・背景がオレンジになったときのテキスト色
メイン(#F4F4F4)
・メガメニュー
・フッター
・検索バーの背景
・セクションブロックの背景
アクセント(#EC6104)
・ロゴ
・ボタン
・メインビジュアルのデザイン
・見出しのあしらい
・見出しテキスト
・下層トップの背景
・カテゴリブロックの背景
・フッターの一番下の背景
・ホバー時のテキストやライン
・リンクテキスト
・再生ボタンや矢印などのアイコン
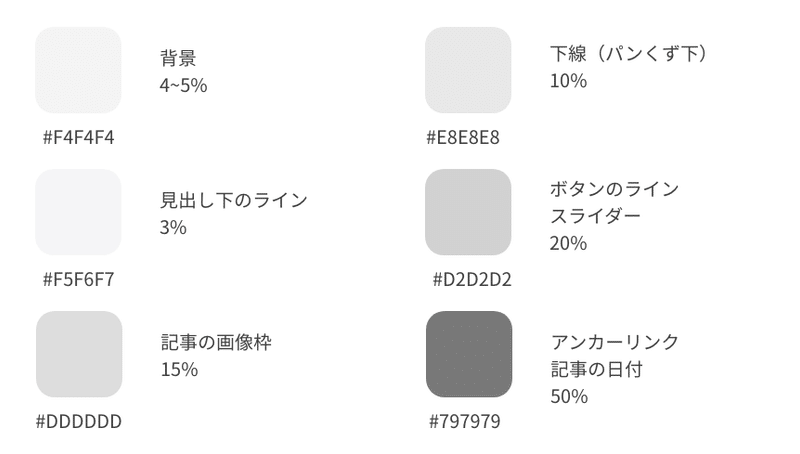
薄いグレーの適用ルール
種類、用途、濃度のまとめ
・サイトのページ数自体は少ないけどデザインの数が多いので、それに合わせてグレーの数も多くなっているのかなと思った
・全部黒ベースのグレー
・太いところほど薄くする
・背景色が濃いとグレーも濃くなる
・程よく強調したいときは15%~20%くらいだと認識されやすい

全体を通じて
・デザインされたサイトで、アクセントの使い方や、コーポレートサイトで少し工夫したいとなったときにどこを強調してデザインするべきかなどがわかった
・どれくらい可愛くするのか(border-radiusなど)を数値的に見れて参考になった
・独自フォントを使うと、サイトに企業のカラーがグッと反映されると感じた
これを機にLIFULLさんのnoteやデザインチームの存在を知ったのですが、すごく色々考えられていて、今後チェックしていきたいなと思いました。
この記事をもし見つけてくれたら裏話などお伺いしたいのでぜひ連絡ください笑
LIFULLさんのnote↓
この記事が気に入ったらサポートをしてみませんか?
