
iPadのProcreateで簡単なメニュー表のデザインを作るためのレシピ
お絵描きアプリとして評判の良いProcreateですが、最近のアップデートでは図形やテキスト入力の機能も充実してきて「ミニPhotoshop」感が出てきました。私は普段からWeb投稿用のバナーをよく作っているのですが、チラシやメニュー表作りについて質問があったので今回は作り方を解説しておこうと思います。

A4の印刷用のキャンバスを作る
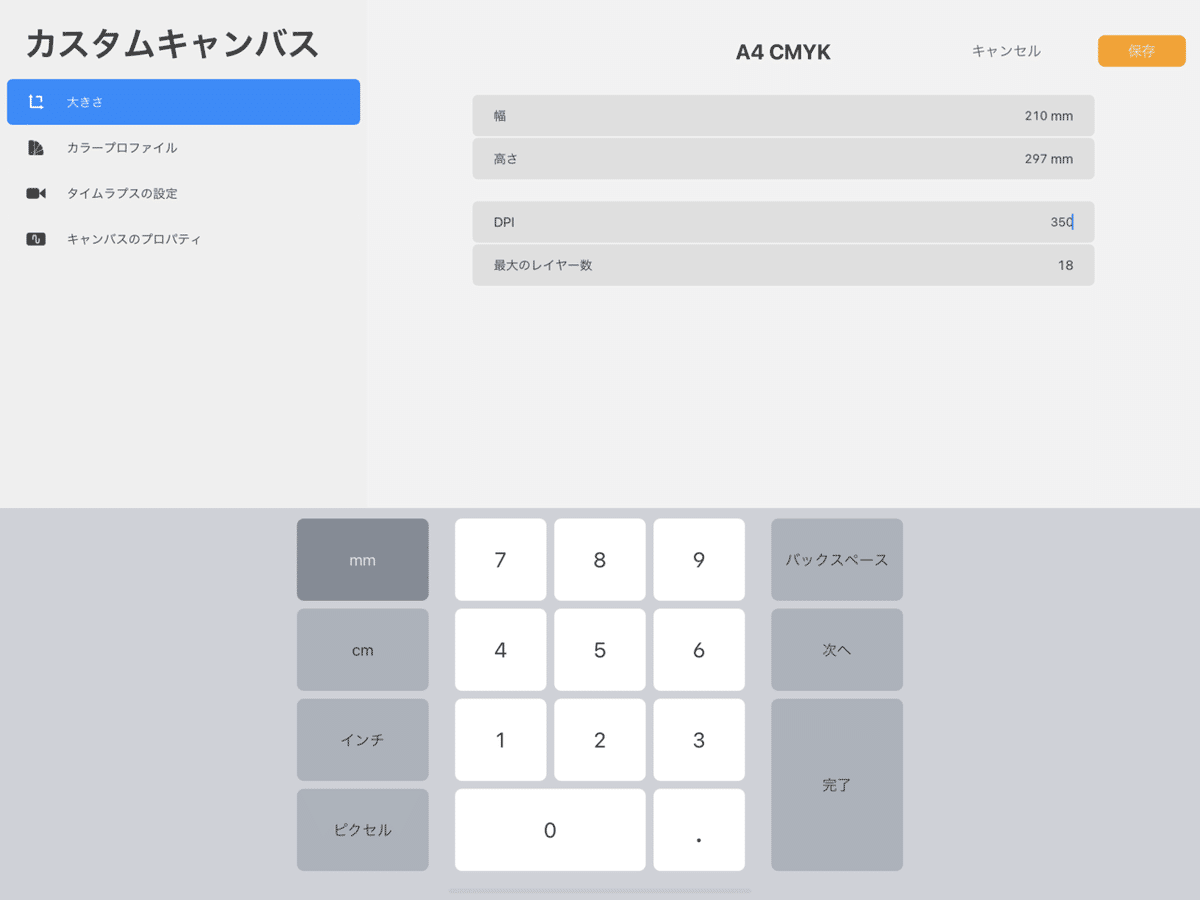
はじめに印刷で使うためのキャンバスを用意します。アプリに標準で入っているカスタムキャンバスで「A4」が用意されているのですが、カラーモードがsRGB(Web向けの色設定)に指定されているため最初から作り直します。

大きさの項目では「210mm×297mm」で入力して、DPIを「350」に設定します。これで印刷しても粗く見えない解像度になります。
またカラープロファイル(印印刷するときの色設定)はCMYKに変更しておきます。CMYKには種類がいくつかありますが標準の「Generic CMYK Profile」で構いません。
描画ガイドを作って印刷の目安を確認する

キャンバスを印刷する際の目安なるガイド線を入れます。
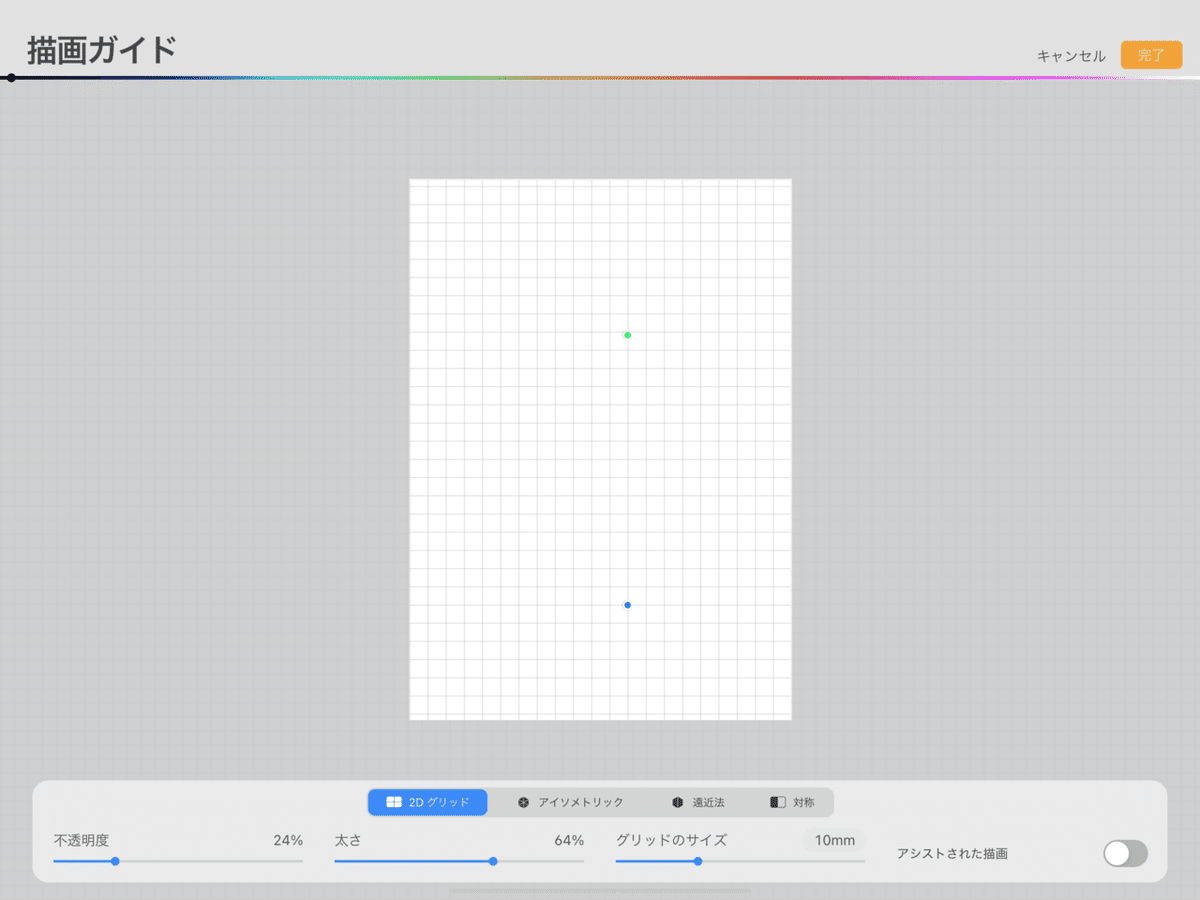
まず「アクション」→「キャンバス」→「描画ガイド」をオンにする。

次に「編集 描画ガイド」をタップして描画ガイドの設定画面を開きます。ガイドの表示モードは「2Dグリッド」を選択。その中の「グリッドのサイズ」の数値を5mmに指定します。

グリッドの位置がずれているようなら青いポイントをタップして「リセット」を選択すればグリッドが中央に揃います。

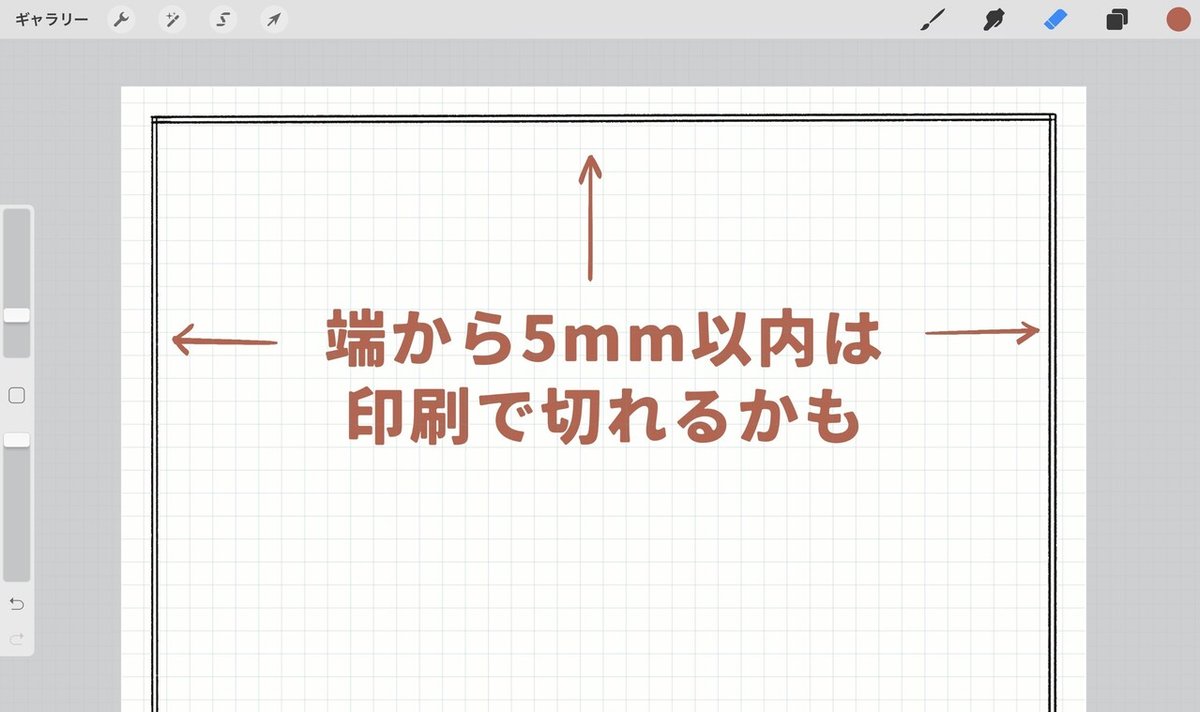
キャンバスに表示されるようになったグリッドを元にデザインを作成します。プリンターによりますが、端から5mm以内は印刷時に切れてしまうことがあるためテキストや図形は入れないように考えましょう。
ここで使っている二重線のペイントブラシは↓こちらからダウンロードしていただけます。
テキストの入力

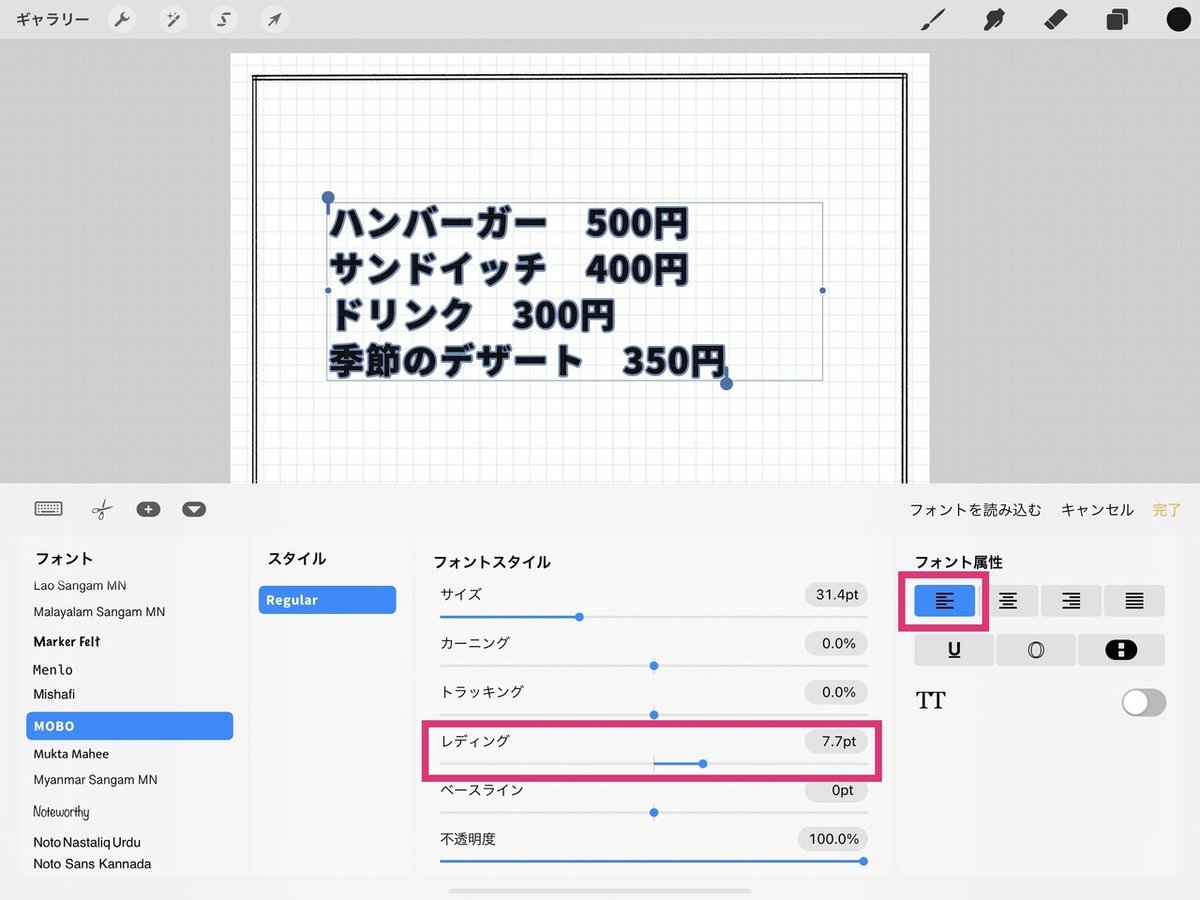
キャンバスが作れたらテキストを入力してみましょう。ここではメニューを入力してみました。テキストの端にある青いポイントはテキストの折り返しの幅を調整できます。
入力できたら、次にキーボードの右上にある「Aa」と表示されたボタンをタップします。

テキストの設定画面に切り替わりますので、ここでフォントスタイル→「レディング」のスライダーを右へ動かして行の間隔をやや広くします。またフォント属性→左端に寄せるボタンをタップします。

変形ツール(矢印のアイコン)を選び、作成したテキストの位置やサイズを変更します。端に表示されている青いポイントをドラッグすると位置や大きさを変更できます。
このとき画面左下の「スナップ」のボタンをタップして「スナップ」がオフになっている場合は、タップしてオンに切り替えておいてください。

テキストを複数入力してきれいに並べたいときには、ペイント機能でガイド線を引いておきましょう。先ほどオンにしたスナップ機能を用いれば、テキストの端を揃えて配置することができます。
ガイド線は印刷するときには非表示にしておくことを忘れずに!
ここで使用した点線のペイントブラシは↓こちらからダウンロードしていただけます。
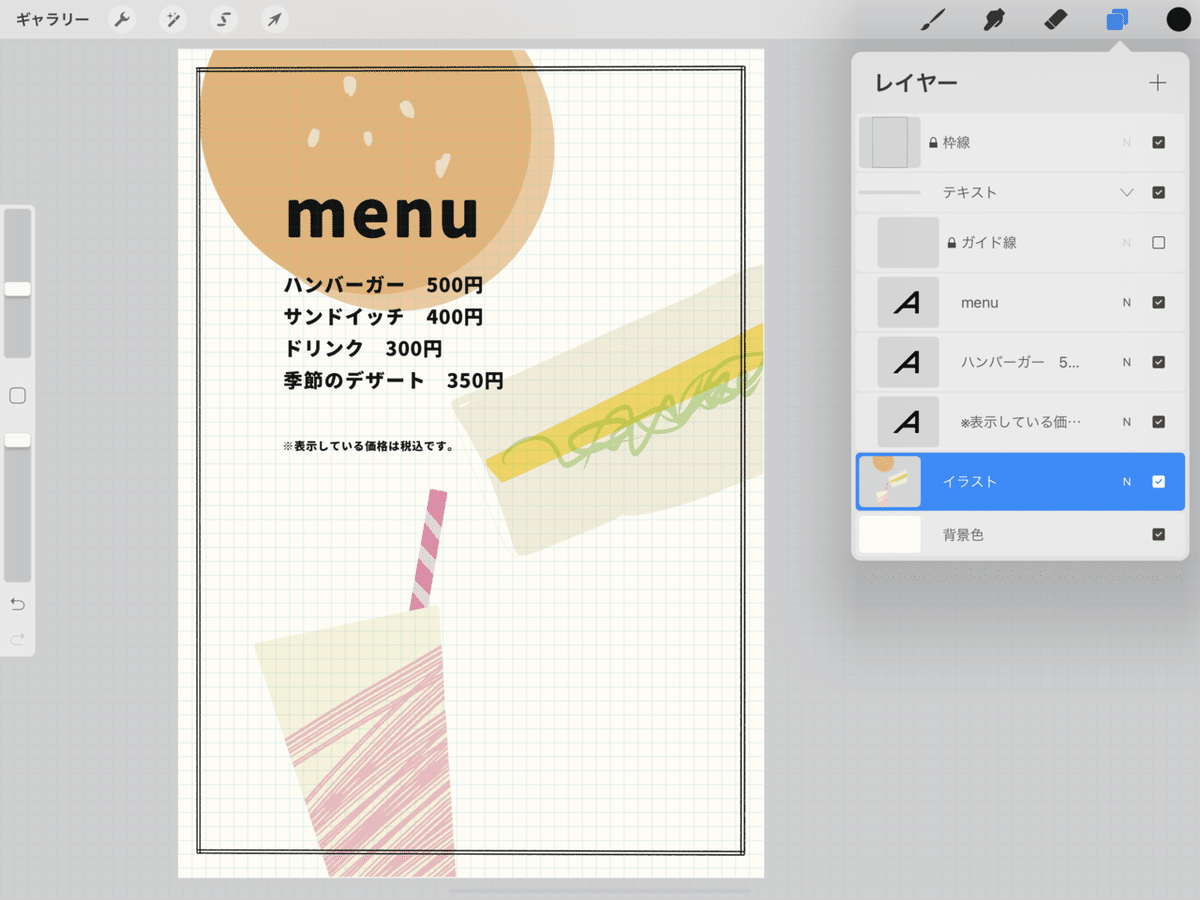
背景にイラストや写真を配置する

テキストの背景にイラストを追加します。イラストはProcreateで描いたものでも写真でも好みのものを使うと良いでしょう。文字が読みにくくならない程度に色や明るさは薄くしておきます。
↑イラストをしっかり描きたい方にはこちらの記事もおすすめです。

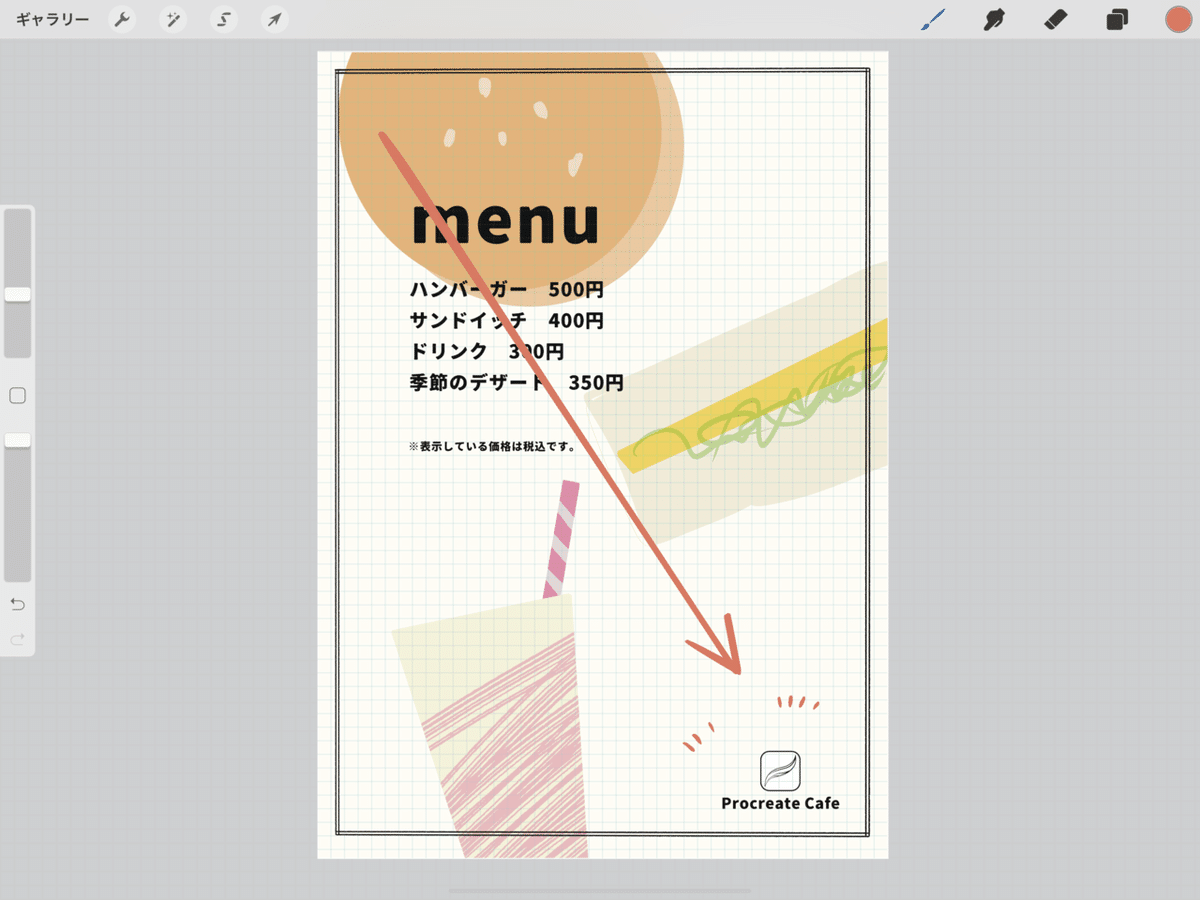
最後に右下が空いているため、お店の名前や連絡先、ホームページのアドレスなどなんでもよいので埋めておきましょう。左上から右下に向かって見る人の目線が移動しますので、右下が埋まっていると安定したレイアウトに見えます。
メニュー表の完成

最後に背景が寂しくならないようにドットを描き加えました。こうしたちょっとした描き込みや調整がしやすいのはProcreateならではだと思います。
自分でメニュー表を作れるようになると修正も自由にできます。個人でお店をされている方だけでなく、パーティを盛り上げるグッズとしても活用できますので、iPadとProcreate & Apple Pencilでぜひチャレンジしてみてください!
↓Procreate向けのいろんなブラシを無料・有料で配布中です。

この記事が気に入ったらサポートをしてみませんか?
