
ビジュアルタイマーwebアプリ「atmosphoon」をリリースしました。
「自分が望むような、見やすいタイマーアプリが見つからない…」
「時間が見える化されたタイマーを、気軽に(無料で!)使いたい…」
「タイマーをスクリーンに映し出して使いたい…」
「時計とタイマーがひとつになった現物は持っているけど…」
こういったお悩みはありませんか?
それらを解決するかもしれないwebアプリを作ってみました。
>> atmosphoon.com <<
概要 と 制作経緯
atmosphoonは、経過時間とその先の時間割り振りを、目で見たときに感覚的に解りやすいように見える化したタイマーです。
メイン画面は「テキストコンテンツエリア」と「ビジュアルコンテンツエリア」にわかれており、それぞれにお好きなコンテンツを設定でき、利用者様のお望みに近いタイマーのカタチに組み立てることができます。

たまーに皆さんの前でお話しさせていただく機会がある私ですが、何度経験させていただいても毎回緊張してしまい、お話しする内容の順序やペースや時間配分が乱れてしまうのです。そこで、それを少しでも解決できないかと、お話しながらでもパッと見で時間配分や経過時間をなんとなく把握できるようなタイマーを探しまくりました。
が、いいのが見つからなかったので3.5ヶ月ほど独学で勉強しつつ自分で自分の使いたいタイマーを作ってみたのが、この atmosphoon です。
─────── ◇ ───────
仕様など
U R L:atmosphoon.com
形 態:webアプリ(この程度で「アプリ」と豪語していいものか謎。)
利用料:無料。広告も一切無し。
推奨環境:最新のモダンブラウザ
(iOS 11〜,Chrome 56〜,Firefox 44〜,Opera 43〜,Safari 11〜,Edge 15〜)
その他:
モバイル端末の場合は、「ホームに追加」など、ホーム画面にインストールする系の機能を使っていただくことで、スタンドアロン版として起動・使用することができます。
タイマー情報などのデータは、全てブラウザ内または端末内に保存され、外部サーバーなどに保存されることはありません。(データの保存は、WebStorage API の LocalStorage を使用しています。)
タイマー情報などのデータを送受信する際は、外部サーバーなどにいったん保存されることはなく、P2Pで受け渡しされます。(データの送受信は、webRTCまわりの技術を使用しています。)
─────── ◇ ───────
機能説明 と ご利用方法

atmosphoonでは、
■タイマーのセクションリスト(「SETLIST」と呼んでいます。)
■タイマーの見た目(「APPEARANCE」と呼んでいます。)
を設定することができます。

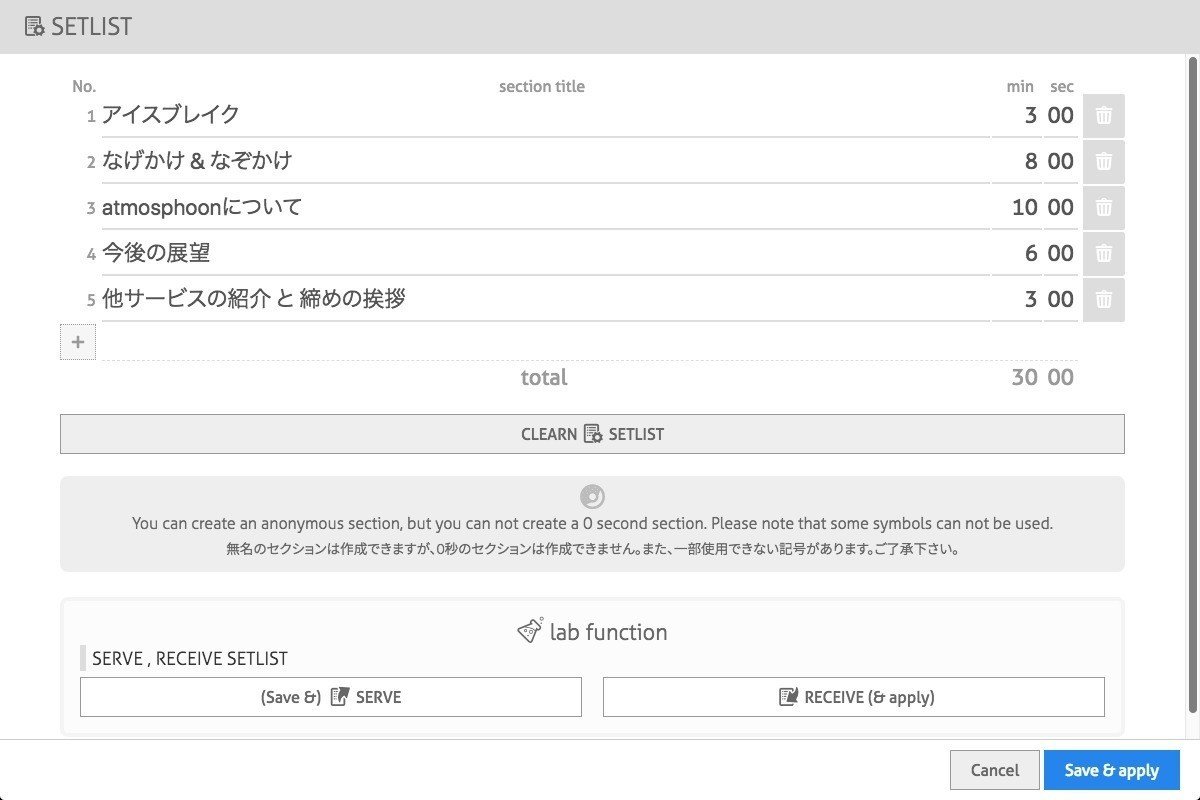
SETLISTアイコンをクリックすると、SETLISTダイアログが表示されます。SETLISTダイアログでは、セクションリストの設定をすることができます。

こんな感じです。リストのセクション数は自由に増減できます。1セクションでも大丈夫です。たぶん50セクションくらいでも大丈夫です。
各セクションのNo.部分をドラッグして、並び替えることもできます。
SERVE と RECEIVE というボタンがありますが、そこからSETLISTのデータを送受信することができます。(後述)

APPEARANCEアイコンをクリックすると、APPEARANCEダイアログが表示されるはずです。APPEARANCEダイアログでは、タイマーの見た目を設定することができます。

こんな感じです。
TEXT AREA(テキストコンテンツエリア)
テキストコンテンツエリアは、PRIMARY(主内容)と SECONDARY(副内容)があり、SECONDARYについては非表示にすることもできます。
各コンテンツは、以下の中から好きなものをお選びいただけます。
■ clock【デジタル時計】
■ clock (no second)【デジタル時計(秒表示なし)】
■ remaining time【残り時間】
■ elapsed time【経過時間】
■ current title【現在のセクションの名前】
■ next title【次のセクションの名前】
それぞれ、フォントウェイトと不透明度を設定することができます。
メイン画面のテキストコンテンツエリアでは、クリックすることで表示内容を切り替えることができます。たとえば、clock と clock (no second) では24時間表記と12時間表記を、remaining time と elapsed time では現セクションと全セクショントータルを切り替えることができます。
VISUAL AREA(ビジュアルコンテンツエリア)
ビジュアルコンテンツエリアも、PRIMARY(主内容)と SECONDARY(副内容)があり、SECONDARYを非表示にすることもできます。
各コンテンツは、以下の中から好きなものをお選びいただけます。
■ analog clock【アナログ時計】
■ analog clock (no second)【アナログ時計(秒針無し)】
■ pie chart【セクションの円チャート】
■ donut chart【セクションのドーナツチャート】
■ churro chart【セクションのリング状チャート】
■ ice pop chart【積み上げ棒チャート】
■ candy wall chart【棒チャート】
ビジュアルコンテンツも不透明度を設定することができます。いろいろ試してみてください。
また、APPEARANCEにも、SERVE と RECEIVE というボタンがあります。ここからAPPEARANCEのデータを送受信することができます。(後述)
OPTION(オプション設定)
オプション設定ではさらなる設定をすることができます。たとえば、色を変える設定やレイアウトを画面比率を考慮したものにする設定などがあります。
もしかすると、使っていくうちにそれ以外の設定に出会えるかもしれません。
SERVE と RECEIVE 機能について
SETLIST と APPEARANCE には、SERVE(データ送信)とRECEIVE(データ受信)機能があります。webRTC技術を使い、P2Pで送受信します。webRTC技術を使用しているということもあり、最新のモダンブラウザでは多分問題なく使えるはずですが、お試し機能とお考えいただき、使えればラッキー的な感覚でご利用ください。
SERVE
現在の設定を他のブラウザ・端末に送信することができます。クリックすると数字の入力を迫られますが、あわてずそこにRECEIVE番号(RECEIVE側の人から教えてもらってください。)を入力してその下にあるボタンを押してください。即座にデータを送信します。
また、SERVEの直前に、問答無用に現在の設定をセーブしますので、ご了承ください。
RECEIVE
SERVE側の設定を受信することができます。クリックすると数字が表示されますが、その数字をSERVE側の人に伝えて入力してもらってください。SERVE側の人がSERVEすると、即座にデータが受信され、問答無用に設定がセーブ(上書き)されます。
SERVEとRECEIVEは、以下の状況の時に活用いただけると思います。
■ PCで設定して、セッション当日iPhoneに送ってiPhoneで使う
■ 主催者が設定して、タイムキーパーに送る
■ LT用タイマーをLT参加者に送る
あとがき
概要や使い方としては、ざっくりこんな感じです。
ぜひ皆様のお好みに合うようにじゃんじゃんカスタマイズいただき、ガシガシお使いください。
また、制作者の思いつきにより、いろいろ変わるかもしれませんが、その際はバージョンアップしたと認識いただき、暖かく叱咤激励をよろしくお願いいたします。
さらなるあとがき
ご利用に関しては、すべて無料です。今後、有料にしたり、広告を挿入したりはしない予定です。
ですが、atmosphoonが生きている限り、サーバー代だけは永遠にかかってしまいます。また、万が一このatmosphoonがバズってめちゃくちゃご利用ユーザー様がふえてしまったら、激安サーバーからお引っ越ししないといけなくなるかもしれません。
もし私が食いっぱぐれてもatmosphoonだけは生き続けてほしいと思っていただける優しいかたや、このatmosphoonに100円くらいの価値があるとお考えいただける優しいかたがいらっしゃいましたら、ぜひサポートもしくは下記よりatmosphoon利用権(実際の商品はございません。emptyです。ご購入いただかなくてもatmosphoonはご利用いただけます。)をご購入いただければ幸いです。涙をちょちょぎらせながら、ありがたくatmosphoonの維持に関する関係費などに利用させていただきます。
ここから先は
¥ 100
見えるタイマーwebアプリ「atmosphoon」(atmosphoon.com)を作りました。サポートしていただけましたら、そちらのサーバー代などに充てさせていただきます。
