
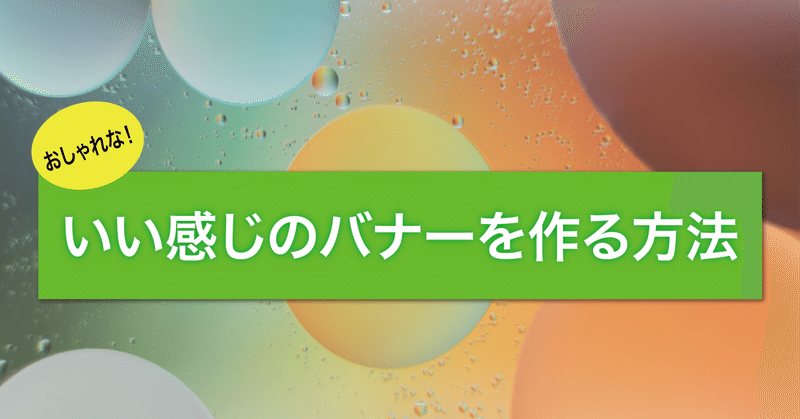
いい感じのバナーを作る方法
記事を開いていただきありがとうございます!
フリーランスデザイナーの”なる”です(@naruhave)!
今回はいい感じのバナーを作るためのポイントについてお話ししていきます。
デザイナでない人も楽しめる内容です!
それでは行ってみましょう
最初の素材

いい感じの画像と、文字を用意しました。
しかしこのままでは背景と文字が同化していて、たまらなく読みづらいですね。
いい感じの画像のおかげでギリギリなんとかなっている状態です、この状態に少し手を加えてみましょう。
背景と文字に強弱をつける

文字色を白色にして
字詰めを行いました。
これだけでもかなりいい感じに近づいてきました!
ここでやったことを簡単に言葉で表すと
「背景と文字は違う要素なんだよ〜」ってことをしました。
けど、まだ見づらいですね
さらに強弱をつけていきましょう!
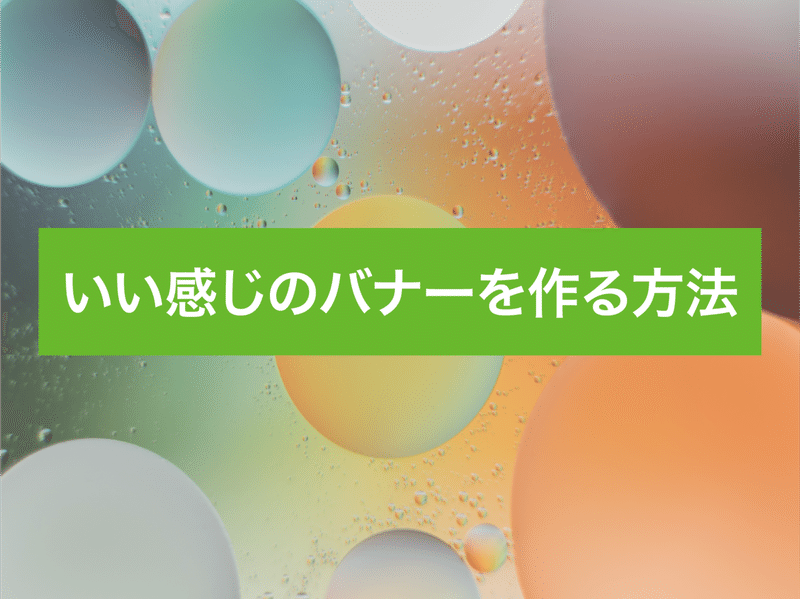
さらに強弱をつける

これでどうだ!!
背景に薄ーい白色のフィルターを加えて、
緑色の囲い文字にしました!
さらにインパクトを与えるために文字を太くしました。
これだとかなりみやすいですよね〜
そんなに難しいことはしていないけど
「背景と文字は違うんだよ〜」
って言うのを意識するだけでこれだけ変わるのです。
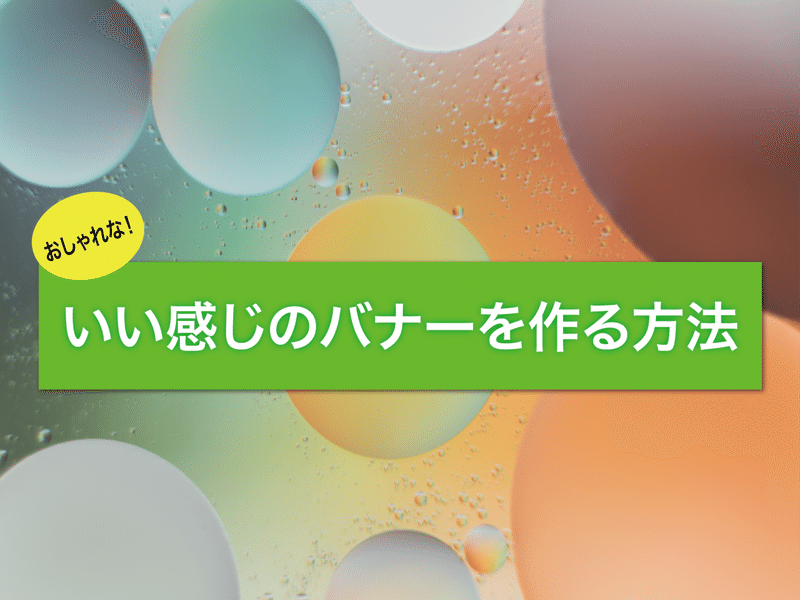
もうかなりいい感じですが、デザイナーの小手先テクニックを見せていきましょう!
意識することはとにかく同じ
「背景と文字は違うんだよ〜」です!!
さらにさらに強弱をつけて装飾する

よし!
これでかなりいい感じ」のバナーができました。
・緑色の長方形にドロップシャドウ(影)をつけて
・文字の部分にうっすら光のホワ〜っとしたやつをつけて
・視覚的に真ん中にくるようにちょっとだけ下にずらして
・可愛く黄色い装飾を付け加えました。
いい感じになってませんか?
記事の一番上のバナーとは大違いです!
是非みなさんも何かをデザインするときは意識してみてくださいね。
最後まで見ていただきありがとうございました。
この記事が良い!面白かった!そんなに面白くないけど、ちょっと面白かった!
そんな方はスキ・SNSでシェアしてくれたら嬉しいです!
(やっぱりgive精神は大事ですよ。うんうん笑)
デザインでお困りの方は、お仕事ご依頼お待ちしているので下記のSNSでご連絡ください!
相談は完全無料です!!
○Youtube
○ポートフォリオ
この記事が気に入ったらサポートをしてみませんか?
