
フロントエンドサーバー基本3種を押さえよう!
フロントエンドサーバーはどのような種類があるのでしょうか?
主な3種の構成を紹介していきます。
また、それぞれで使わる技術も構成によって異なります。
今流行りのフロントエンド業界。
その基本部分について押さえていきましょう。
はじめに
こんにちは。ナオツです。
今回は、前回に引き続き「サーバー」の話です。
前回は「サーバーってそもそも何だっけ?」という話をしました。
サーバーってそもそも何?Webシステム超基本講座
今回は↑で登場した 「フロントエンドサーバー」について、わかりやすい言葉で説明していきたいと思います。
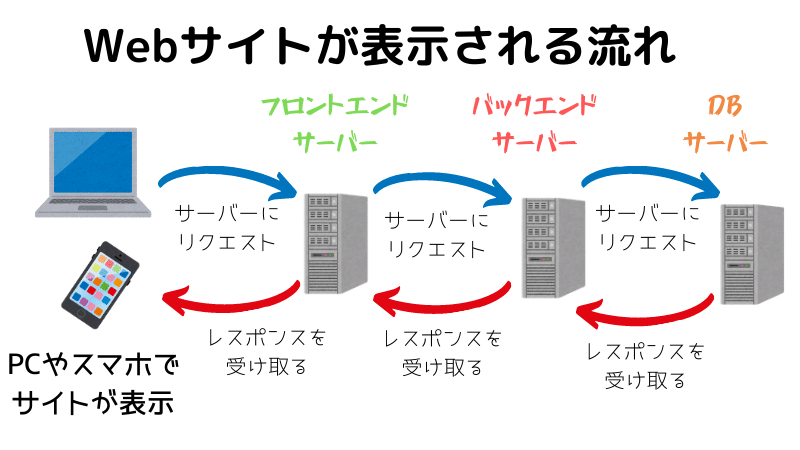
Webシステムで登場する主なサーバー

復習ですが、フロントエンドサーバーはクライアント(PCやスマホ)からアクセスされるサーバーでしたね。
詳しくみていきましょう。
フロントエンドサーバーとは
フロントエンドサーバーはPCやスマホのブラウザ上で描画するためのファイルを生成するためのサーバーです。
ブラウザ上で描画するためのファイルは下記の3種があります。
- HTML : 文書の骨組みです。ここがしっかりしているとGoogleが「きちんとしたサイトである」という烙印を押してくれます。
- CSS : HTMLを装飾するためのファイルです。文字や背景に色をつけたり、フォントを決めたり、見た目に関するすべてを決めます。
- JavaScript(JS) : HTMLの一部を動かしたり、CSSを動的に追加したりできます。たとえばボタンを押したら、新しく表示される領域が増えたり、各種色を変化させたりできます。HTMLやCSSの「筋肉」のような役割です。長いので「JS」と略します。
これがフロントエンドでやりたいことのほぼすべてです。
ところで、Yahooニュースを例にとると、
このサイト毎日ページの内容が変わりますよね?
毎日HTML・CSS・JSを誰かが書き直しているのでしょうか?
結論、違います。
以前の記事にも少し書きましたが、
フロントエンドサーバーでは、変化しない部分を テンプレートHTML として保持しています。
つまり、変更が多い部分だけ 穴抜け問題 のようになったHTMLが用意されているのです。
Yahooニュースでいうと、
- ニュースのカテゴリが上のほうにまとまっている(ほぼ変わらない)
- 真ん中にはニュースの一覧がある(内容は変わるが、文字の大きさや色は変わらない)
- 下のほうに行くと「あなたにおすすめ」のコーナーがある(内容は変わるが、文字の大きさや色は変わらない)
ほかにもまだまだありますが、
こんな感じで、 変わらない部分 をサーバー側で準備しています。
変わる部分はデータベースサーバーに格納されているので、
バックエンドサーバーを介してニュース記事のJSONデータを取得します。
バックエンドからもらったデータを使って、あらかじめ用意しておいたテンプレートファイルの穴埋めを行って、HTMLを完成させます。
このHTMLを動的に作ることを レンダリングといいます。
このレンダリングの方法は大きく分けて3種類あり、サーバーの公開方法が変わります。
続きはこちら
この記事が気に入ったらサポートをしてみませんか?
