
「ガチ競演!Figmaデザインソン」参加レポート
Pay IDのDesign Groupでデザインリードをしている北村( @naomi_kun )です。
BASEでのプロダクト開発を経て、現在は新規事業である「Pay ID」のプロダクト開発に携わっています。
先週開催されたViViViTさんが主催する「あつまるデザナレ2022 」内の「ガチ競演!Figmaデザインソン」にBASEチームが参加してきました!
名だたる企業様との協演と、普段愛用しているFigmaを使ったセッションということで、緊張半分・ワクワク半分の気持ちで臨みました。今回はイベントの内容を振り返りつつ、実際の現場の様子など、裏側も交えてレポートしたいと思います。
イベント概要
セッション内容
・お題「うちが考える“最強”Figmaワークスペース」
・制限時間は約65分
・最後に各チームによるプレゼン
・視聴者投票によって優勝チームを決定!
BASEの参加メンバー
・デザイナー :3名(野村さん、渡邊さん、北村)
・PM:1名(船坂さん)

事前準備編
事前に出されたお題が「うちが考える"最強"ワークスペース」。
普段使用しているFigmaのワークスペース(作業画面)をリデザインし、チームで共同作業をするうえでのより良い形を考える、という内容です。
お題を頂いたときは率直に「面白そう!」だと思いました。
BASEでは日々Figmaを主軸としたコミュニケーションが発生してるため、もはやプロジェクトになくてはならないアプリケーションとなっています。愛用しているツールだからこそ、デザイナー目線で感じる「ああしたい」「こうだったら良いのに」という要望は常にありました。
ただ、今回のお題は「うち(BASE)が考える"最強"ワークスペース」。
デザインコラボレーションツールと称されているように、BASEでもデザイナーだけでなくPMもエンジニアも日々の業務でひろくFigmaを使用しています。BASEにとってFigmaはもはやデザイナーだけのツールだけではなくなっていました。
そんな背景もあり、”チームで共同作業をするうえでのより良い形を考える”にはPMの目線もあったほうがより最強になるのでは?と、今回PMにも参加していただくことになり、デザイナー with PMという横断チームで挑むことに。
当日セッション編
課題出し
まずBASEが全社的に抱えている共通の課題として「Figma(およびFigJam)が便利すぎて、コミュニケーションの軸がFigmaになっている」というものがあります。
そもそもFigmaはデザインコラボレーションツールかつコミュニケーションツールなので、これ自体はとっても良いことで使い方としても適しているんです。
しかし、BASEでは仕様ドキュメントはKibelaというドキュメントツールに残す運用になっているので、”Figma外”のツールを使ったコミュニケーションも必要になってきます。さらにPMはFigJamでフロー図を描き、同じ頃エンジニアもFigJamを使ってAPI設計をし…と、デザイナーとしてはいろんなツールをまたいでキャッチアップしながら画面仕様を作らなければならないという悩みを抱えていました。
ドキュメント化もデザイン仕様を詰めるのも大切ですが、同時進行で複数のツールを使うのってけっこう大変ですよね。
これが、BASEが考える”最強”ワークスペース
そんな課題をまるっと解決するために、Figmaに全部まとめちゃおうよ、という案が出ます。BASEが抱えていた「Figma(およびFigJam)が便利すぎて、コミュニケーションの軸がFigmaになっている」問題を逆手に取り、いっそのことすべてをFigma中心にしてしまおうという解決策。
「ドキュメント総Figma化」です。
Section機能 / Docsタブ
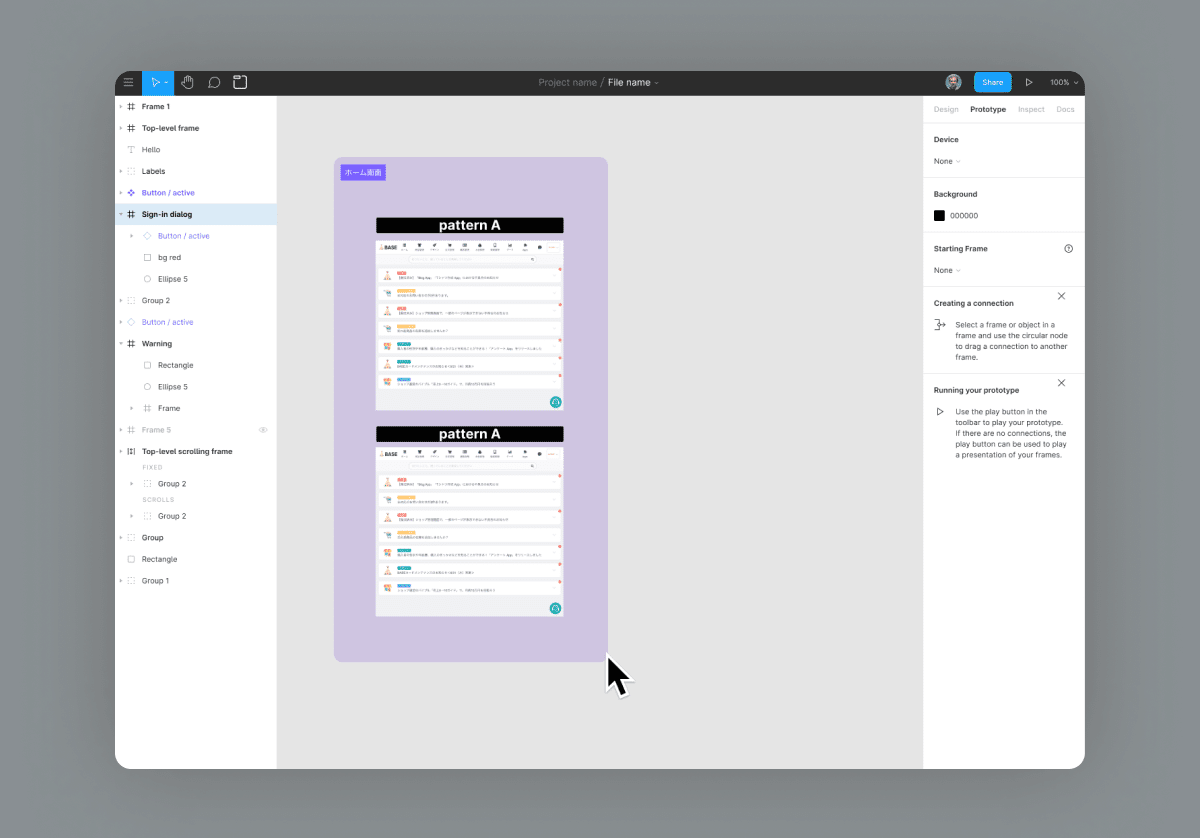
アートボードを囲えるsection機能
FigJamにある機能。とっても便利!輸入したい!
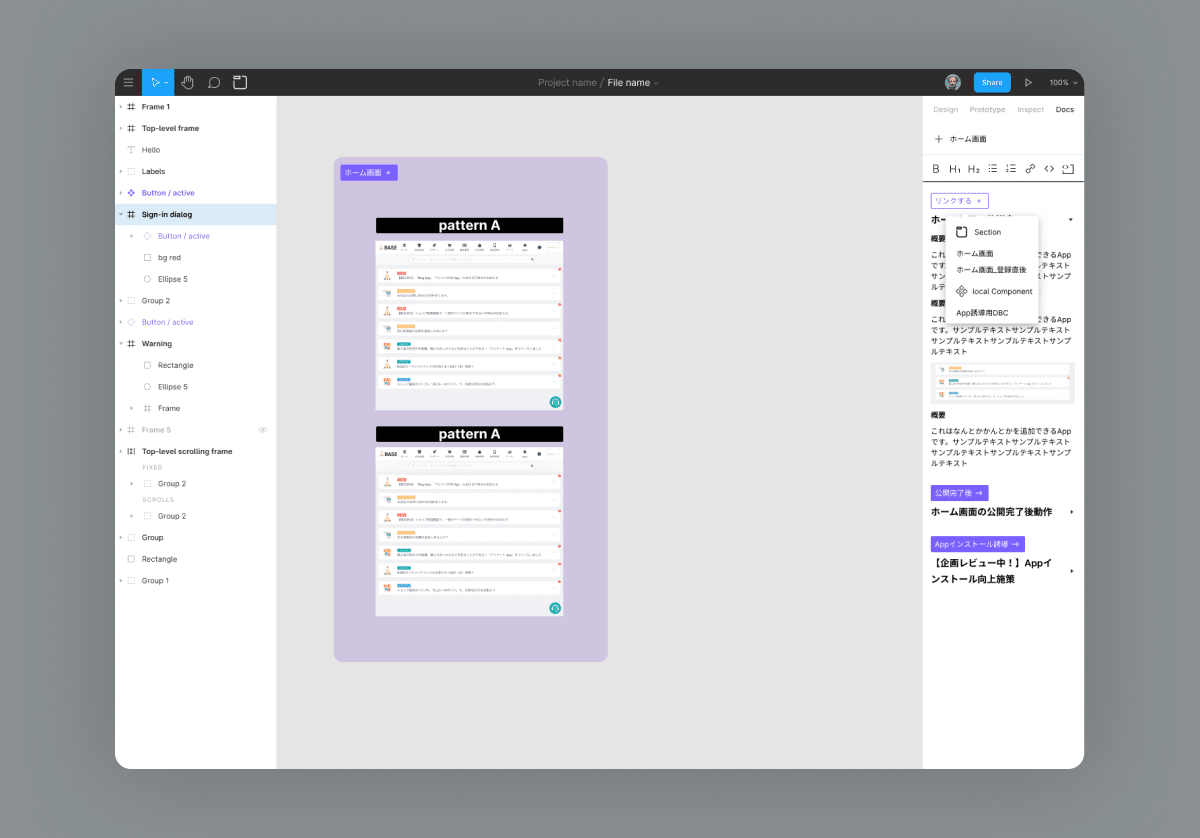
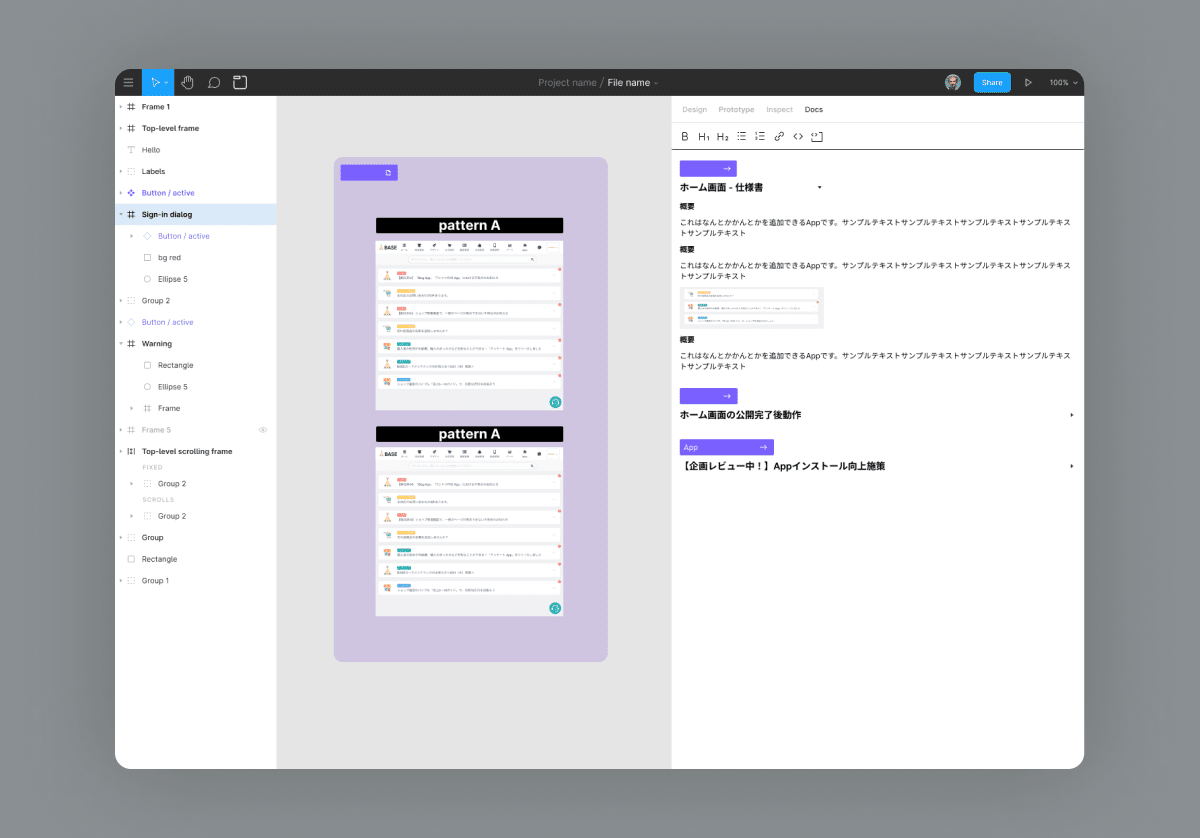
PMがFigmaで仕様書を記載することができる、Docsタブ
↑のSectionに対して作ることができる
しかもmarkdownで書ける!
ドキュメント内でセクションやパーツに対してリンクが貼れる!


「Section機能」で作ったセクションに紐付けることができる


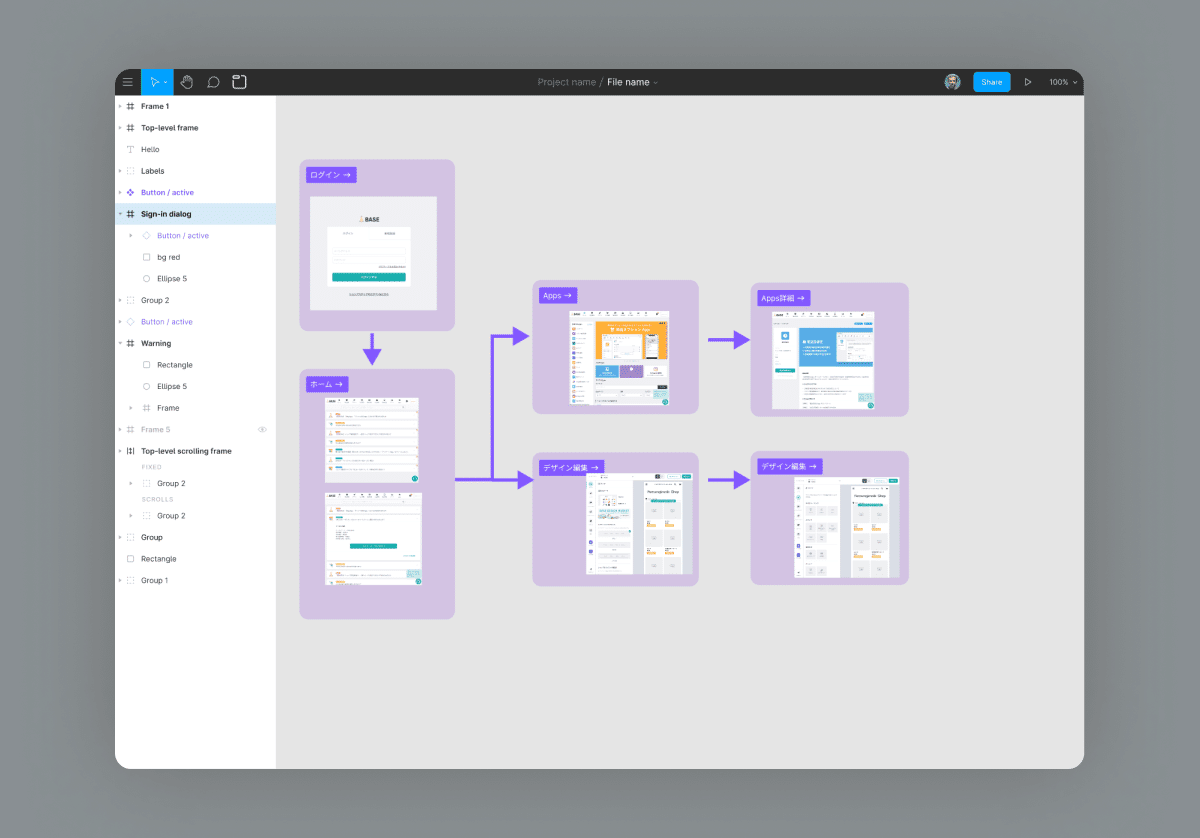
FigJamのSection機能を輸入することで、繁雑だったフロー毎の整理をしやすくし、更にDocs機能をつけました。これで仕様書がバラつくことがなく、Figmaの画面だけでドキュメントを更新し続けることが出来ます。
このプレゼンは多くのデザイナーさんの共感を得られ、クックパッドさんとかなりの僅差でしたが、見事優勝することが出来ました!

当日のセッションで実際に使用したFigmaが公開されています。
どのチームも素晴らしかったのでぜひ閲覧してみてください。
イベント振り返り
当日は思った以上に必死で、現場では他の企業さんのお話を追う暇がないほどアイディア出しが白熱していました。
実は、課題出しの時点で「この方向性で行こう」というざっくりした案は決まっていたのですが、ディスカッションしていくうちにより良いアイディアが出たので、途中で急遽方向転換したという裏エピソードがあります。
そんなライブ感満載な雰囲気と、PMからの率直な意見にデザイナーが応えてプロトタイプしていく過程が、見てくださっていた方たちにも共感を得やすい形になっていたのかな、と思っています。
プロトタイプはデザイナーの渡邊さんが担当してくださったのですが、メンバーが話し合って出したアイディアが、隣で高速で出来上がっていくのでスゴイな〜!と見ていました。
参加された他のチームのプレゼンも、65分という短時間で作られたものだとは思えないほどクオリティが高く、現場では「天才すぎる!」「この機能ぜひほしい」という声が飛び交っていました。
イベントを通し、アイディアを形にできるデザイナーさんって改めて素晴らしいなと思ったのでした。


Figmaはこれからもますますコラボレーションツールとしてなくてはならない存在になっていくと思うので、今後の進化に期待したいです!
最後に、見てくださった視聴者様、競演された株式会社サイバーエージェント様、クックパッド株式会社様、株式会社ユーザベース / DESIGN BASE様、主催の株式会社ビビビット様、Figma Japan株式会社 川延様、ありがとうございました&お疲れさまでした👏🏻
BASE DESIGNER BLOGではチームの取り組みを発信しています。
良ければ一緒にチェックしてみてください。
