
日常を英語で振り返る:自動翻訳と画像生成で楽しむ日記アプリの開発
日記を書くことは、私たちの経験を記録し、自己反省の時間を持つ素晴らしい方法です。
しかし、忙しい毎日の中で日記を習慣として続ける人は多くありません。そこで私は、日記をもっと身近なものに変えたいと考え、ReactとExpressを用いてそのプロセスを革新するアプリの開発に挑戦しました。
ただし、ログイン認証に苦戦し、そこで一時的に行き詰まりました(笑)。フロントエンドとバックエンドの連携は初挑戦だったため、解決策がすぐには浮かばなかったのです。
そんな時、最近学んだExpress、EJS、MongoDBを使って、とりあえず機能面だけでも実装してみようと思い至りました。このブログでは、その開発過程を紹介し、日記と英語学習を組み合わせた楽しい習慣づくりを提案します!
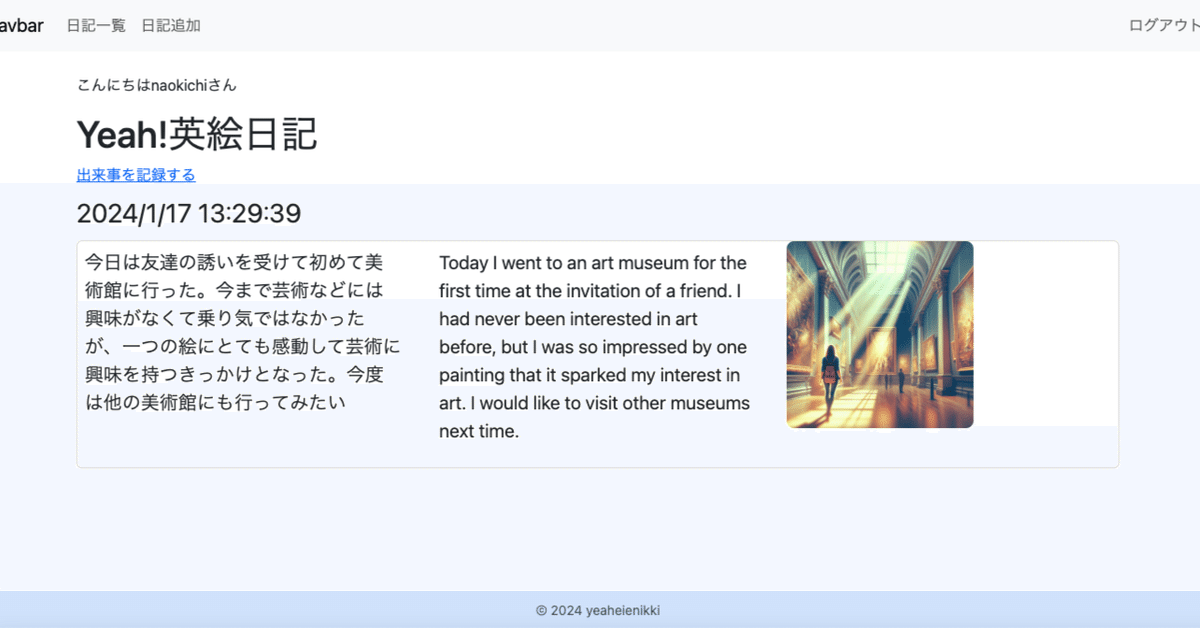
このアプリを作ろうと思ったのは、市場にある多くの日記アプリがシンプルで便利な機能を重視しすぎていると感じたからです。「これでは日記を書く習慣がない人は使い続けないだろう」と私は考えました。面白くなければ、続けるのは苦痛ですよね。だからこそ、日記を書くこと自体が楽しい体験になるよう、エンターテインメント要素を加えることを思いつきました。投稿した日記から日常英会話を学べると同時に、どんな画像が生成されるか楽しみになる仕掛けを取り入れました。このアプリは、思い出を振り返ることで、より日記を書く習慣が身につくのではないかと考えています。


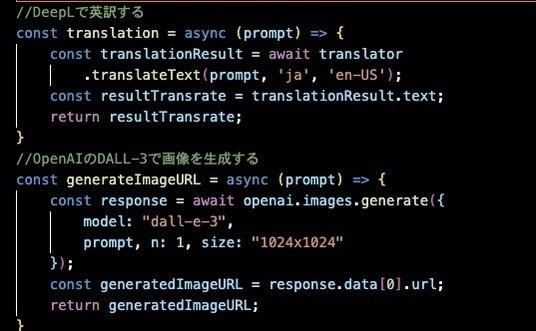
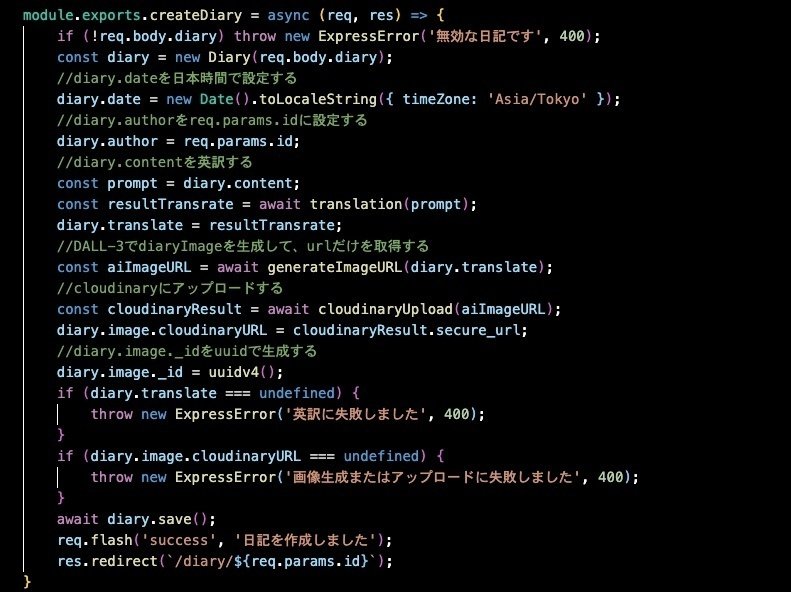
上記に、今回作成したアプリのコードの一部を示します。APIのドキュメントを参照しながら進めることで、思っていたよりもずっと簡単に開発を進めることができました。一方で、フォームから送信されるデータの構造を正確に理解することが一番の挑戦でした。そのため、console.logを頻繁に使ってはデータを確認し、地道な作業を重ねることの重要性を実感しました。
今後はこのプロトタイプをReactとExpressでさらに発展させ、より洗練されたデザインを実装する予定です。完成したら、また新たな学びが得られることでしょう。
コードの全体像に興味がある方は、ぜひ私のGitHubリポジトリをチェックしてみてください。皆さんのフィードバックをお待ちしています!
こちらは最近受講したUdemyのコースです。内容は充実しており、非同期処理などの知識がしっかりと身につくよう構成されています。フロントエンドとバックエンドの両方について学ぶことができるため、ウェブ開発の全体像を掴むのに非常におすすめのコースです!
この記事が気に入ったらサポートをしてみませんか?
