
Shopify|特集コレクションに商品タグを表示する(Dawn)
こんにちは、ななこまです。
今回は、Dawnテーマのトップページに特集コレクションを追加し、コード編集でその商品カード内に商品タグを表示させました。では早速☺
1. 商品ページにタグを追加する
商品管理>商品を選択し、右側 商品整理の1番下にある「タグ」という項目に追加したいタグ名を入れます。

これで下準備はOK
次にコードを編集していきます。
2. featured-collection.liquidの編集
コード編集>featured-collection.liquid の398行目あたりに以下のコードを追加します。
{
"type": "checkbox",
"id": "show_tags",
"label": "タグを表示する",
"default": false
}そうすると、{% schema %}内の最下部は以下のようになります。
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_bottom",
"default": 36
},
{
"type": "checkbox",
"id": "show_tags",
"label": "タグを表示する",
"default": false
}
],
"presets": [
{
"name": "t:sections.featured-collection.presets.name"
}
]
}
{% endschema %}続いて、80~90行目の render 内と93行目辺りの li 内に以下を追加します。
show_tags: section.settings.show_tags,そうすると以下のようになりますね。
{% render 'card-product',
card_product: product,
media_aspect_ratio: section.settings.image_ratio,
show_secondary_image: section.settings.show_secondary_image,
show_vendor: section.settings.show_vendor,
show_tags: section.settings.show_tags,
show_rating: section.settings.show_rating,
show_quick_add: section.settings.enable_quick_add,
section_id: section.id
%}
</li>
{%- else -%}
{%- for i in (1..4) -%}
<li class="grid__item">
{% render 'card-product', show_vendor: section.settings.show_vendor ,show_tags: section.settings.show_tags %}
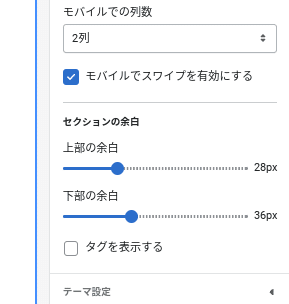
</li>これでカスタマイズ画面で特集コレクションを確認すると、「タグを表示する」のチェックボックスが表示されるようになりました。

3. card-product.liquidの編集
続いて、card-product.liquidの<div class="card-information">内に以下のコードを入力します。
{%- if show_tags -%}
<span class="visually-hidden">{{ 'accessibility.tags' | t }}</span>
<div class="caption-tags">
{% assign tags = card_product.tags | remove: '[' | remove: ']' | remove: '"' | split: ',' %}
{% for tag in tags %}
<span class="tag">{{ tag | strip }}</span>
{% endfor %}
</div>
{%- endif -%}↓前後含めるとこんな感じになります。
<div class="card-information">
{%- if show_vendor -%}
<span class="visually-hidden">{{ 'accessibility.vendor' | t }}</span>
<div class="caption-with-letter-spacing light">{{ card_product.vendor }}</div>
{%- endif -%}
{%- if show_tags -%}
<span class="visually-hidden">{{ 'accessibility.tags' | t }}</span>
<div class="caption-tags">
{% assign tags = card_product.tags | remove: '[' | remove: ']' | remove: '"' | split: ',' %}
{% for tag in tags %}
<span class="tag">{{ tag | strip }}</span>
{% endfor %}
</div>
{%- endif -%}
<span class="caption-large light">{{ block.settings.description | escape }}</span>これでタグが表示されるようになりました。

4. cssを追加
このままだとタグ感がないので、cssを追加します。
「新しいアセットを追加する」→今回は[ tags.css ]としました。
tags.css内に以下を入力して、card-product.liquid 内に
{{ 'tags.css' | asset_url | stylesheet_tag }}を追加すると、、
.caption-tags .tag {
display: inline-block;
margin: 0 0.3rem 0.3rem 0;
font-size: 11px;
background-color: #eee;
padding: 0.6rem;
border-radius: 4px;
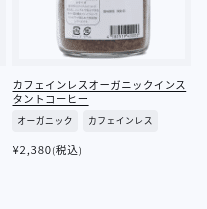
}こんな感じになりました↓

無事完成!
プログラミング経験のない私でもできたので、コードが分からない、、という方もおそらく出来るかなと思います◎
ぜひ試してみてください☺
以上ななこまでした。
この記事が気に入ったらサポートをしてみませんか?
