
Claudeの新機能「Artifacts」なら、グラフの作成と分析が秒で片付く
3人の子どもを育てながら、小学校の先生として働いているダディです。
今日は、「Claudeの新機能「Artifacts」」について紹介します。
▼Artifactsとは
Artifactsとは、Claudeの拡張機能です。
これまでは文章での生成が好評だったClaudeですが、それに加え視覚的に分かりやすい資料も同時に作ってくれる優れものです。
どんなものが作れるのか、Claudeに聞いてみました。
はい、Artifactsで作成できる資料の種類を箇条書きでご説明します:
コード (プログラミング言語のスニペットやスクリプト)
ドキュメント (プレーンテキスト、Markdown、その他の形式付きテキスト)
HTMLページ (単一ファイルのHTML、CSS、JavaScriptを含む)
SVG画像 (スケーラブルベクターグラフィックス)
Mermaidダイアグラム (フローチャートやその他の図表)
Reactコンポーネント (インタラクティブなUIコンポーネント)
これらの資料タイプは、ユーザーが後で修正したり再利用したりする可能性が高い、独立した内容を作成する際に適しています。必要であれば、各タイプについてさらに詳しく説明することもできます。

サクッとまとめるとChatGPT並みになんでもできちゃうという優れものです。
それでいて最高峰の日本語表現力を備えているので、最強の生成AIサービスとなっています。
使い方は非常に簡単。
フラスコマークをクリックして、

Onにするだけ。

▼グラフを作ってみた
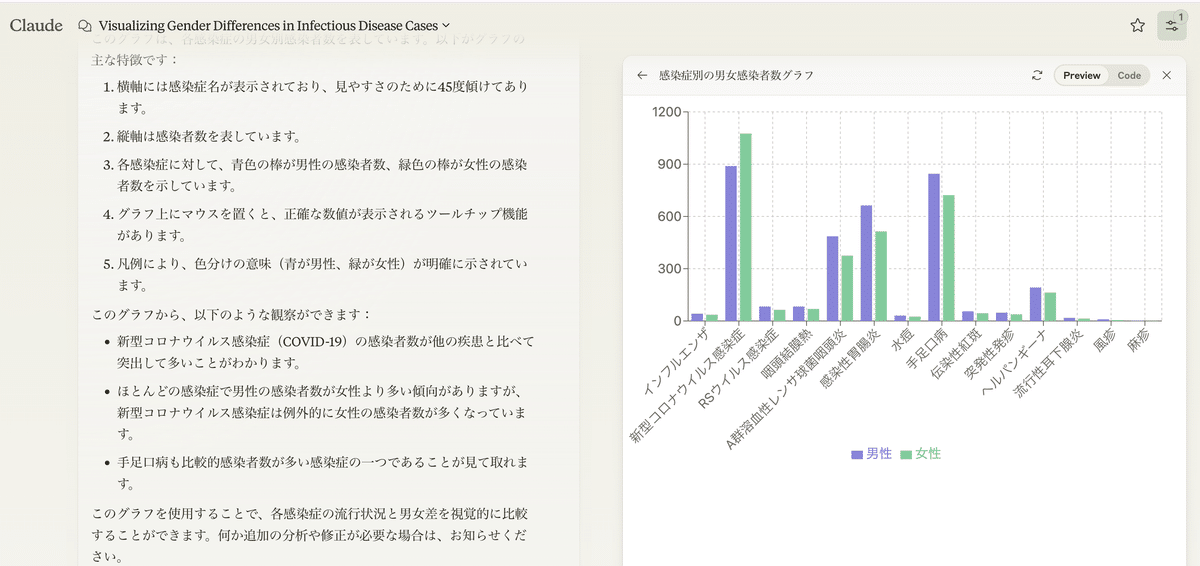
Artifactsを使えばグラフも簡単に作れます。
今回は、東京都感染症情報センターのデータを活用してみます。

試してみたい方はこちらからどうぞ。
CSVデータ(数値がカンマ(,)で区切られたテキストデータ)をClaudeに貼り付けて、指示を出せばグラフが出来上がります。


グラフにカーソルを合わせると、詳細も表示してくれます。

モダンなデザインにして。とお願いするとこんな感じに生まれ変わります。

▼分析もしてくれる最強ツール
個人的に最高な装備は、分析をしてくれること。
先ほどのグラフも分析してくれています。


グラフの作成・分析が秒でできる最強ツール「Claude」
試す価値ありです。
最後まで読んでくださり、ありがとうございました♪
この記事が気にっていただけた方は、スキ・フォローお願いします♫
毎日、「AI・NFTを使った子育てや仕事のテクニック」を紹介しています!
この記事が気に入ったらサポートをしてみませんか?
