
ORIENS #1日1サイトレビュー
【概要】
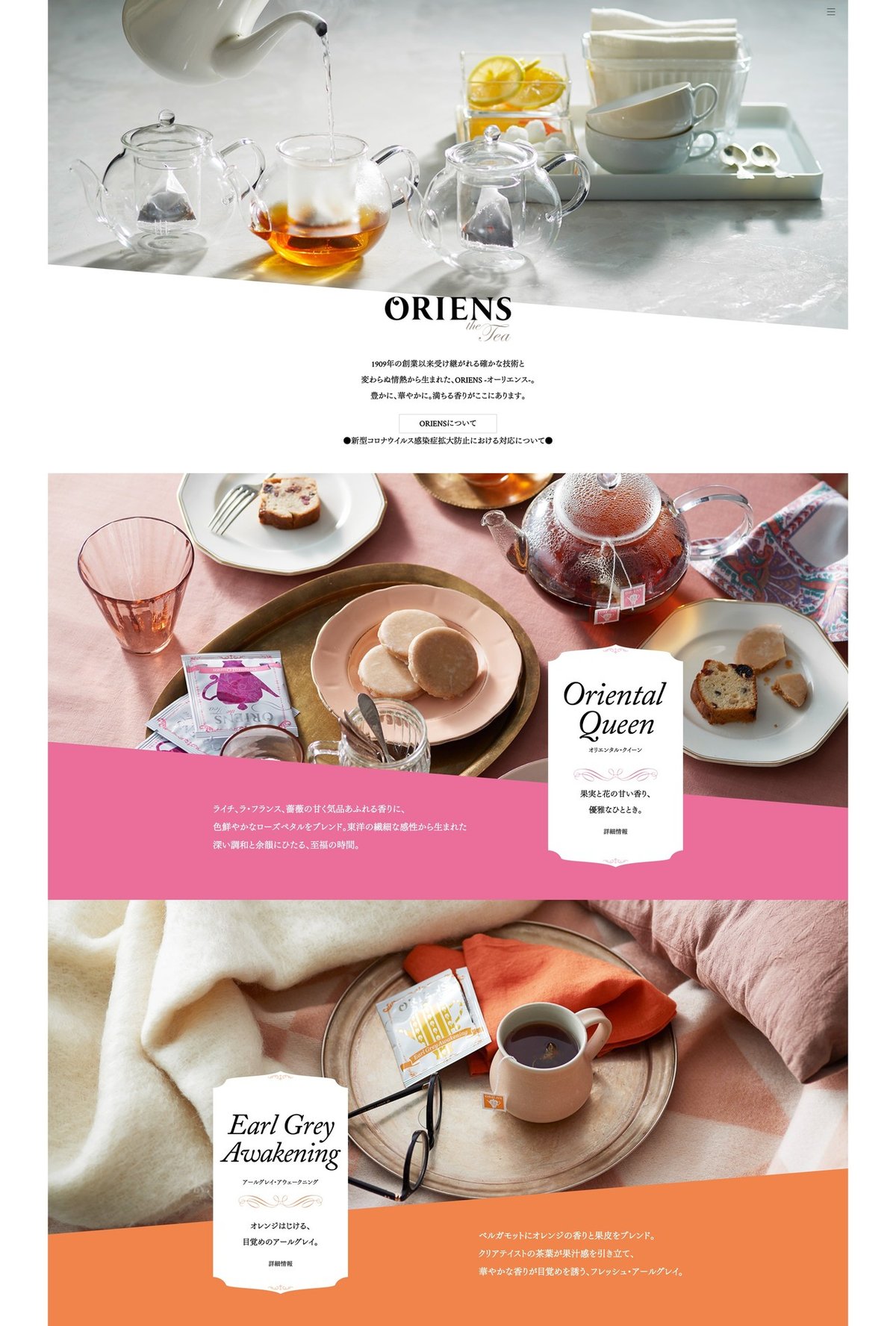
紅茶のティーバッグの商品サイト
【ターゲット】
紅茶を飲む人、購入を考えている人
【印象】
・Homeの、スクロールすると色のついた幕が降りて画像が現れるアニメーションが、紅茶が波打っているようで印象的
・カラフル
・ノングリッドレイアウト
【構成】
・Home
・About ORIENS
・Lineup
・お問い合わせ
・ご利用にあたって
・プライバシーポリシー
【メインビジュアル】
・斜め2分割構成
・MV画像が一定の時間(約6秒)でふわっとしたアニメーションで変わっていく
・MV画像が紅茶やパッケージ、お菓子などが写っていて何のサイトか一目瞭然。
・画像内の物の配置がおしゃれでサイトの内容を見たくなる
・右上にハンバーガーメニュー(よく見ないと見逃しそう)
・中央より少し下の画像に被らない程度の位置に商品名(サイトタイトル)。その下にコンセプトテキスト
【コンテンツ】
・サイトの左右には均等の余白がある→すっきりした印象に
・HomeとLineupの各コンテンツの表示やページヘッダーに画像が使用されている点など、よく反復効果が使われていて統一感がある
・あしらいやオブジェクトもコンテンツが違えど同じものが使用されているため統一感がある
・文字や背景などの色はパッケージに合わせた、または似ている色を使用
・ノングリッドレイアウトや画像が斜めに切り取られているところが良いアクセントになっている
・スクロールして現れるコンテンツはゆっくりふわっとしたアニメーション
・About とLineupのページヘッダーの画像は異なるが、お問い合わせ、ご利用にあたって、プライバシーポリシーの画像は同じ
【フォント】
・Crimson Textで上品な印象にしている
・説明文は16〜18px
・見出しは60px
・行間は広めで読みやすい(line-height:2)
・ジャンプ率は高め(カラフルな色合いに負けないように文字サイズに差をつけて文字も目立つように見せている?)
【カラー】
・ベースカラーは白(#ffffff)
・メインカラーはテキストカラーの黒(#000000)
・アクセントカラー明度の高いグレー(#f5f5f5)
・パッケージやオブジェクトの色がカラフルな分、無彩色を使用
【レスポンシブ】
SP表示では、
・ノングリッドレイアウト→テキストの端が揃って整列している。見やすくなった
【サイトを通じてどのような目的を達成しているか】
目的:紅茶を購入してもらう
・パッケージの高級感に合わせてサイトもパッケージの色に合わせたり、明朝体のフォントを使用して高級感を出してサイトの見る意欲を沸かせる
・それぞれの紅茶について詳しく説明することで飲んでみたいと思わせる
・Amazonやロハコのページに飛ぶボタンがHomeやLineupなど至るところに配置されているためすぐに飛ぶことができて購入しやすい
→購入
➡︎結果:目的達成



この記事が気に入ったらサポートをしてみませんか?
